9 лучших сред выполнения JavaScript для более эффективного выполнения кода
JavaScript уже на протяжении многих лет занимает лидирующие позиции как самый часто используемый язык программирования. Он работает практически во всех современных браузерах и совместим с такими операционными системами, как Windows, Linux и macOS.
Вопрос в том, что же происходит «под капотом», что позволяет JavaScript работать в браузере или вне его?
Среда выполнения JavaScript – это программное обеспечение (платформа), которая предлагает инструменты/библиотеки/инфраструктуру, необходимые для выполнения кода JavaScript на компьютере. Среда выполнения определяет, к каким глобальным объектам ваша программа JavaScript будет осуществлять доступ, а также оказывает влияние на то, как эта программа будет работать.
Как работает среда выполнения JavaScript?
JavaScript – это интерпретируемый язык. Это значит, что у нас есть интерпретатор JavaScript, который интерпретирует исходный код строчка за строчкой, прежде чем он будет выполнен движком JavaScript. Однако у современного JavaScript есть такие функции, как JIT-компиляция, то есть компиляция «на лету», которая позволяет движку JavaScript преобразовывать JS-код в машинный непосредственно перед его выполнением.
Среды выполнения JavaScript можно разделить на две категории: среда выполнения браузера и серверная среда выполнения.
Вне зависимости от типа среда выполнения, как правило, состоит из:
- Движка JavaScript, который интерпретирует и выполняет код. Разные браузеры используют разные движки. Например, Chrome использует V8, Safari – WebKit/JavaScriptCore, а Firefox – SpiderMonkey.
- Веб-API, которые обеспечивают доступ к таким функциям, как DOM-модель, таймеры и запрос данных.
- Очереди обратных вызовов, предназначенной для хранения обратных вызовов от веб-API.
- Очереди заданий, предназначенной для хранения await-операций и промисов.
- Цикла событий, который проверяет очередь заданий и обратных вызовов и передает их обработчику для выполнения задач.
Среда выполнения JavaScript может оказаться крайне полезной, так как она:
- Позволяет запускать код JavaScript вне браузера. Среда выполнения обеспечивает доступ к встроенным объектам и библиотекам, необходимым для выполнения кода JavaScript на компьютере.
- Сокращает количество взаимодействий с сервером. Среда выполнения JavaScript позволяет проверять данные, вводимые пользователем, перед их отправкой на сервер. Такой подход снижает трафик сервера, что, в свою очередь, приводит к снижению нагрузки на него.
- Экономит пропускную способность. Среда выполнения не обращает внимание на то, где вы размещаете свой код JavaScript, а это значит, что код всегда будет выполняться на клиенте.
Ниже приведен список лучших сред выполнения JavaScript, которые вы можете попробовать уже сейчас.
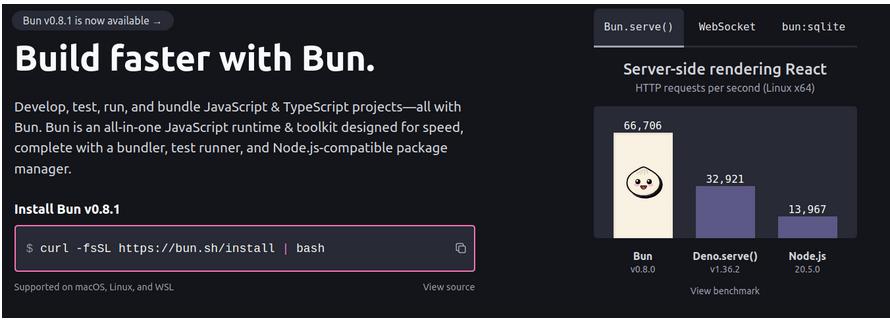
1. Bun
Bun – это платформа, с помощью которой разработчики могут собирать, тестировать, запускать и объединять проекты TypeScript и JavaScript. Эта среда выполнения с множеством функциональных возможностей и набором инструментов включает в себя систему выполнения тестов, сборщик и менеджер пакетов, которые совместимы с Node.js. Bun работает на таких операционных системах, как Windows, Linux и macOS.
Главные особенности:
- Полная совместимость с Node.js. Используя Bun, вы можете настроить все необходимые модули Node в package.json.
- Высокая скорость. Bun использует Zig для того, чтобы расширить возможности основного движка JavaScript.
- Поддержка TypeScript. Bun позволяет выполнять все файлы с расширениями .tsx и .ts без какой-либо дополнительной настройки.
- Режим наблюдения. Добавьте в свой код флаг -watch, и Bun автоматически перезапустит процесс при изменении любого импортированного файла.
Bun в большей степени предназначен для запуска серверного JavaScript. Он увеличивает продуктивность разработчиков, уменьшая при этом сложность и повышая производительность. Используя Bun, вы можете применять все стандартные API, например, WebSocket, ReadableStream, Formdata, Response и Request.
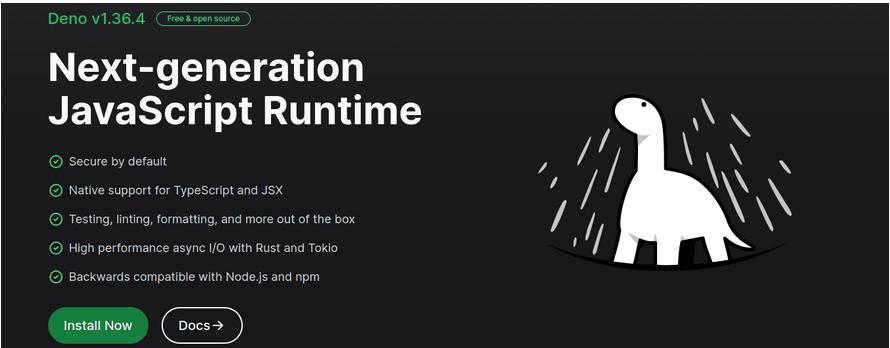
2. Deno
Deno – это «среда выполнения JavaScript нового поколения». В ее основе лежит движок JavaScript V8, и она совместима со всеми предыдущими версиями npm и Node.js. Deno предназначена для поддержки расширений JavaScript, например, JSX и TypeScript, и не требует для этого никакой дополнительной настройки или этапов сборки.
Это программное обеспечение имеет несколько встроенных инструментов, таких как система выполнения тестов, линтер, который избавит вас от ошибок, а также средство форматирования кода, которое приведет ваш код в приличный и читабельный вид. Платформа создана для использования в облаке. В таком случае, чтобы развернуть свое приложение, вы можете воспользоваться Deno Deploy или любым другим облачным сервисом, который вам подходит.
Главные особенности:
- Безопасность по определению. Данный инструмент задуман с целью ограничить доступ к конфиденциальным API-интерфейсам среды выполнения. Эта особенность позволяет Deno защитить вашу инфраструктуру JavaScript от внедрения вредоносного кода.
- Согласованный код. Deno использует стандартные API, что гарантирует согласованность кода, передаваемого между браузером и сервером.
- Высокопроизводительные сетевые технологии. Deno предлагает встроенную поддержку HTTP2, Websocket и HTTPS.
Deno предназначен для работы с такими облачными сервисами, как Microsoft Azure, Cloudflare, AWS Lambda, Google Cloud Run и т.д.
3. Node.js
Node.js – это кроссплатформенная среда выполнения JavaScript с открытым исходным кодом. Этот инструмент был задуман как высокопроизводительный, поэтому в его основе лежит движок JavaScript V8.
Обычное приложение Node.js не создает новый поток для каждого запроса, так как инструмент должен запускать все в одном процессе. В его стандартной библиотеке есть набор примитивов операции асинхронного ввода-вывода, которые не дают заблокировать код JavaScript.
Главные особенности:
- Неблокируемая и асинхронная
- Кроссплатформенная
- Событийно-управляемая и однопоточная
- Включает в себя NPM (Node Package Manager)
Node.js предназначен для обработки нескольких одновременных подключений в рамках одного сервера. Когда инструмент выполняет операцию ввода-вывода, например, пытается получить доступ к базе данных, он возобновляет операции только после того, как вернется ответ вместо того, чтобы блокировать поток и тратить ресурсы ЦП.
4. Blueboat
Blueboat – это среда выполнения JavaScript без сервера. Платформа может работать со стандартными API и имеет встроенные функции, такие как Request, Response, URL и fetch(). Так как Blueboat – это распределенная нативная система, она делает акцент на простоте масштабируемости, при которой локальные ресурсы заменяются облачными эквивалентами.
Главные особенности:
- Быстрая, так как использует движок V8 и Rust
- Предназначена для обработки данных и внешних API, и имеет в своем арсенале функции кодирования, синтаксического анализа и преобразования
- Безопасная и эффективная работа в режиме коллективной аренды
- Мощные примитивы распределённой системы
Blueboat работает с большинством сборщиков пакетов JavaScript/TypeScript. А это значит, что для создания своего проекта JavaScript вы можете использовать Webpack, Bun и даже esbuild. Вы можете развернуть свой проект Blueboat для работы как в режиме коллективной аренда, так и для одного пользователя.
5. Napa,js
Napa.js – это многопоточная среда выполнения JavaScript. В основе этой платформы лежит V8, и изначально она была разработана для поддержки разработки высокоитеративных сервисов в Bing. Однако эта среда выполнения немного изменилась и стала хорошим дополнением к Node.js.
Главные особенности:
- Многопоточная среда выполнения
- Совместимость с Node.js и NPM
- Упакована как модуль Node.js, но ее также можно встроить в систему
Napa.js отлично работает над решением задач, время которых зависит только от быстродействия процессора, так как может выполнять JavaScript в нескольких изолятах V8 и передавать между ними данные. Инструмент представляет собой модуль Node.js. Впрочем, если вы не хотите использовать его как зависимость Node.js. вы можете встроить его в хост-процесс.
6. ChakraCore
ChakraCore – это JS-движок с C API, с помощью которого разработчики могут добавлять JavaScript в любой С-совместимый проект. Он отлично работает на таких операционных системах, как Windows, Linux и macOS. Платформа имеет несколько диагностических API в формате JSON. Эти API не зависят от какой-то конкретной платформы, и вы можете обеспечить их взаимодействие между различными реализациями.
Главные особенности:
- Многоуровневая архитектура
- Межплатформенный
- Наличие С API
В основе движка лежит многоуровневая архитектура. Такая архитектура подразумевает параллельную работу нескольких JIT-компиляторов, которые создают высокооптимизированный код, интерпретатора, который помогает выполнить быструю настройку, а также фонового сборщика мусора, который обеспечивает способность пользовательского интерфейса приложения к быстрому реагированию.
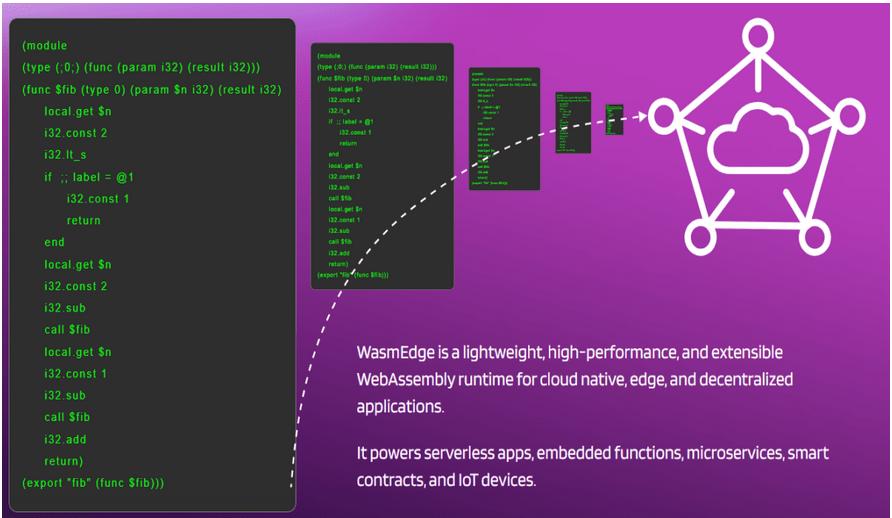
7. WasmEdge
WasmEdge – это расширяемая легкая среда выполнения WebAssembly для граничных, облачно-ориентированных и децентрализованных приложений. Она поддерживает работу встроенных функций, бессерверных приложений, устройств Интернета вещей, смарт-контрактов и микрослужб.
Платформа представляет собой структурированную изолированную среду выполнения для программ в виде байт-кода WebAssembly. Это программное обеспечение защищает и изолирует ресурсы операционной системы, такие как процессы, переменные среды, сокеты и файловые системы.
Главные особенности:
- Кроссплатформенная поддержка
- Работает с JavaScript, Rust, Go и С
- Легко встроить в хост-приложение
- Облачное управление и оркестровка
Вы можете использовать WasmEdge со стандартными API и модулями ES6. Эта среда выполнения также совместима с модулями Node.js и NPM. Кроме того, с помощью WasmEdge разработчики могут реализовывать API JavaScript в Rust.
8. Ts-node
Ts-node – это REPL для Node.js и механизм выполнения для TypeScript. С помощью этого инструмента разработчики могут выполнять TypeScript на Node.js, пропуская этап компиляции. Ts-node проверяет версию Node и автоматически предоставляет соответствующие параметры по умолчанию.
Главные особенности:
- Дополнительная проверка соответствия типов
- Взаимодействует с инструментами командной строки, системами выполнения тестирований и отлачиками
- Позволяет использовать сторонние транспиляторы
- Автоматический анализ tsconfig.json
- Цикл чтение-вычисление-вывод (REPL - Read Evaluate Print Loop), который принимает некоторое выражение в качестве пользовательского ввода и после выполнения всех вычислений выводит результат
Цель разработки Ts-node – поддержка множества параметров. Вы можете указать эти параметры на программном уровне как переменные среды (через tsconfig.json) или как флаги CLI. Рекомендуется использовать именно первый вариант.
9. JerryScript
JerryScript – это легкий JS-движок, который запускают на устройствах с ограниченными ресурсами, например, микроконтроллерах. Движок имеет в своем распоряжении лишь 64 Кб оперативной памяти, а объем ПЗУ ограничен до 200 Кб. JerryScript поддерживает локальную компиляцию и выполнение, а также обеспечивает доступ к периферийным устройствам с помощью JavaScript.
Главные особенности:
- Оптимизирован под низкий уровень потребления памяти
- Соответствует стандарту ECMAScript 5.1
- Компилирует код JavaScript в байт-код через снимки состояний
- Написан на С99 для обеспечения максимальной переносимости
Этот движок предлагает огромное количество различных параметров конфигурации, которые вы можете использовать для включения/выключения определенных функций. Вы можете изменить значение параметра, добавив определения CMake, с помощью аргументов в сценарии tools/build.py или определив специальный препроцессор С.
Заключение
Теперь вы знаете немало сред выполнения JavaScript, и вы можете воспользоваться любой из них для создания своего следующего проекта JavaScript. Несмотря на то, что самой популярной средой выполнения является Node.js, вам ничто не может помешать воспользоваться любой другой – все зависит от целей вашего проекта и ваших предпочтений.
Получите бесплатные уроки на наших курсах
- Data Science с нуля
- 1С-разработчик с нуля
- Фронтенд с нуля
- Этичный хакинг
- RabbitMQ для разработчиков и DevOps