Как использовать переменные CSS и оптимизировать процесс стилевого оформления
Большая часть веб-сайтов используют CSS для создания красивого внешнего вида и стилевого оформления различных компонентов веб-страницы. Технически CSS, или Cascading Style Sheet, - это не язык программирования. Но при этом CSS можно использовать вместе с языками программирования, например, JavaScript, для того, чтобы создавать адаптивные и интерактивные веб-страницы.
Если вы знакомы с языками программирования, например, тем же JavaScript, то вы должны знать, что вы можете объявить переменную, присвоить ей значение и многократно использовать ее в разных частях вашего кода. Хорошая новость в том, что ту же концепцию можно применять и в CSS.
В этой статье мы выясним, что такое переменные CSS, опишем их преимущества и покажем, как их можно объявлять и где их применять.
1. Что такое переменные CSS?
Переменные CSS – это пользовательские свойства, которые позволяют веб-разработчикам сохранять значения, которые потом они смогут многократно использовать в стилевом оформлении. Например, вы можете объявить стиль и размер шрифта, цвет фона и в дальнейшем применять их к различным элементам вашей кодовой базы, например, заголовки, абзацы и блоки.
Для чего нужны переменные CSS? Вот несколько соображений на эту тему:
- Упрощает обновление кода. После того, как вы объявите переменную, вы сможете использовать это стилевое оформление многократно без необходимости обновлять каждый элемент вручную.
- Сокращает число повторений. По мере того, как ваша кодовая база будет расти, вы обнаружите, что у вас есть много подобных классов и элементов. Вместо того, чтобы писать код CSS для каждого элемента, вы можете просто воспользоваться переменными CSS.
- Делает ваш код более удобным в сопровождении. Сопровождение кода – это важный элемент, особенно если вы хотите, чтобы ваш бизнес функционировал непрерывно.
- Улучшает читаемость. Современный мир поощряет сотрудничество. Использование переменных CSS позволяет создать компактную и читаемую кодовую базу.
- Упрощает поддержание единого стиля. По мере того, как ваш исходный код будет расти, а размер приложения будет увеличиваться, переменные CSS могут помочь вам поддерживать единый стиль. Например, вы можете объявить поля, отступы, стиль шрифта и цвета, которые будут использоваться в ваших кнопках на веб-сайте.
2. Как объявлять переменные CSS?
Так как уже вы знаете, что такое переменные CSS и для чего они нужны, теперь мы можем продемонстрировать, как их можно объявить.
Чтобы объявить переменную CSS, напишите имя элемента, затем два тире (-), нужное имя и значение. Вот так выглядит базовый синтаксис:
element {
--variable-name: value;
}Например, если вы хотите применить отступы ко всему документу, то вы можете объявить их следующим образом:
body {
--padding: 1rem;
}3. Область видимости переменных CSS
Переменные CSS могут быть локальными (то есть доступными внутри определенного элемента) или глобальными (то есть доступными во всей таблице стилей).
Локальные переменные
Локальные переменные добавляются к конкретным селекторам. Например, вы можете добавить их к кнопке. Вот пример:
.button {
--button-bg-color: #33ff4e;
}Теперь переменная, отвечающая за цвет фона, доступна в селекторе button и его дочерних элементах.
Глобальные переменные
Объявленные глобальные переменные можно использовать с любым элементом вашего кода. В данном случае, чтобы объявить глобальные переменные, мы воспользуемся псевдо-классом :root:
:root {
--primary-color: grey;
--secondary-color: orange;
--font-weight: 700:
}Объявленные переменные можно применять к различным элементам, например, заголовкам, абзацам, блокам и даже ко всему сразу.
4. Как использовать переменные CSS?
Создадим демонстрационный проект и добавим файлы index.html и style.css.
В файле index.html у нас находится самый обычный элемент div и два заголовка (h1 и h2), а также абзац (p).
<div>
<h1>Hello Front-end Dev!!!!</h1>
<h2>This is how to use variables in CSS.</h2>
<p> Keep scrolling</p>
</div>А файл style.css выглядит вот так:
:root {
--primary-color: grey;
--secondary-color: orange;
--font-weight: 700:
--font-size: 16px;
--font-style: italic;
}
body {
background-color: var(--primary-color);
font-size: var(--font-size);
}
h1 {
color: var(--secondary-color);
font-style: var(--font-style)
}
h2 {
font-weight: var(--font-weight)
}
p {
font-size: calc(var(--font-size) * 1.2);
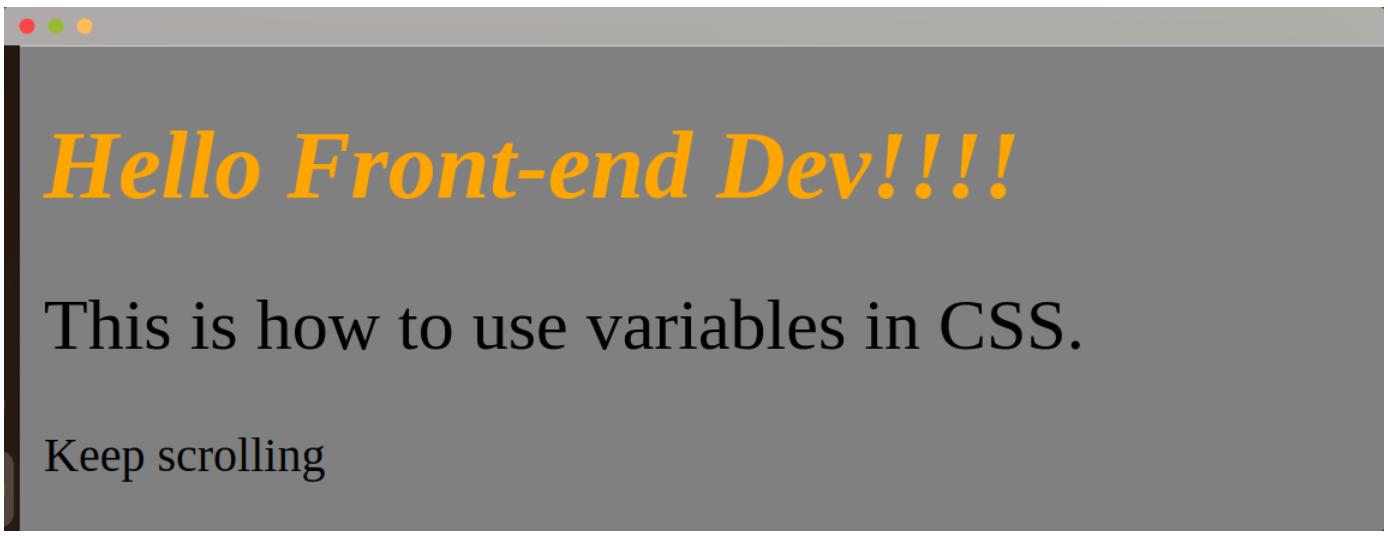
}Выполнив рендеринг веб-страницы, мы получим следующее:
В примере выше мы объявили глобальные переменные внутри элемента :root. Чтобы воспользоваться любой из наших глобальных переменных, нам потребуется ключевое слово var. Например, чтобы применить свойство цвета фона, которое мы объявили как глобальную переменную, мы должны записать это так:
background-color: var(--primary-color);Попробуйте проделать то же самое с другими элементами, и вы заметите определенную закономерность в применении ключевого слова var.
5. Использование переменных CSS с JavaScript
Для демонстрации того, как можно использовать переменные CSS с JavaScript, мы будем использовать как локальные, так и глобальные переменные.
Добавим в наш код элемент alert:
<div class="alert">Click me!</div>
Наш новый файл index.html будет выглядеть так:
<div>
<h1>Hello Front-end Dev!!!!</h1>
<h2>This is how to use variables in CSS.</h2>
<p> Keep scrolling</p>
</div>
<div class="alert">Click me!</div>Стилизуем нашу переменную. Для этого добавим в наш существующий CSS-код следующее:
.alert {
--bg-color: red; /* Define local variable */ { /* Определяем локальную переменную */ }
background-color: var(--bg-color); /* Use the local variable for the background color */ { /* Используем локальную переменную для задания свойства цвета фона */ }
padding: 10px 20px;
border-radius: 4px;
font-weight: var(--font-weight); /*Use the global variable for font weight*/ { /* Используем глобальную переменную для задания свойства жирности шрифта */ }
width: 50px;
}И вот что мы сделали:
- Определили локальную переменную внутри элемента alert:
--bg-color: red
- Воспользовались ключевым словом var, чтобы получить доступ к этой локальной переменной:
background-color: var(--bg-color);
- Воспользовались глобальной переменной, которую мы объявили ранее, для задания свойства жирности шрифта:
font-weight: var(--font-weight);
Добавляем код JavaScript
Мы можем сделать так, что наш элемент alert будет реагировать на действия пользователя. Когда вы нажмете на него, в браузере появится всплывающее окно с надписью «We have used CSS Variables with JavaScript!!!!».
Мы можем добавить JavaScript непосредственно в HTML-код, заключив его в теги <script/>. Код JavaScript должен располагаться после кода HTML, но до закрытия тега </body>.
Добавьте вот этот код:
<script>
const alertDiv = document.querySelector('.alert');
alertDiv.addEventListener('click', function() {
window.alert("We have used CSS Variables with JavaScript!!!!");
});
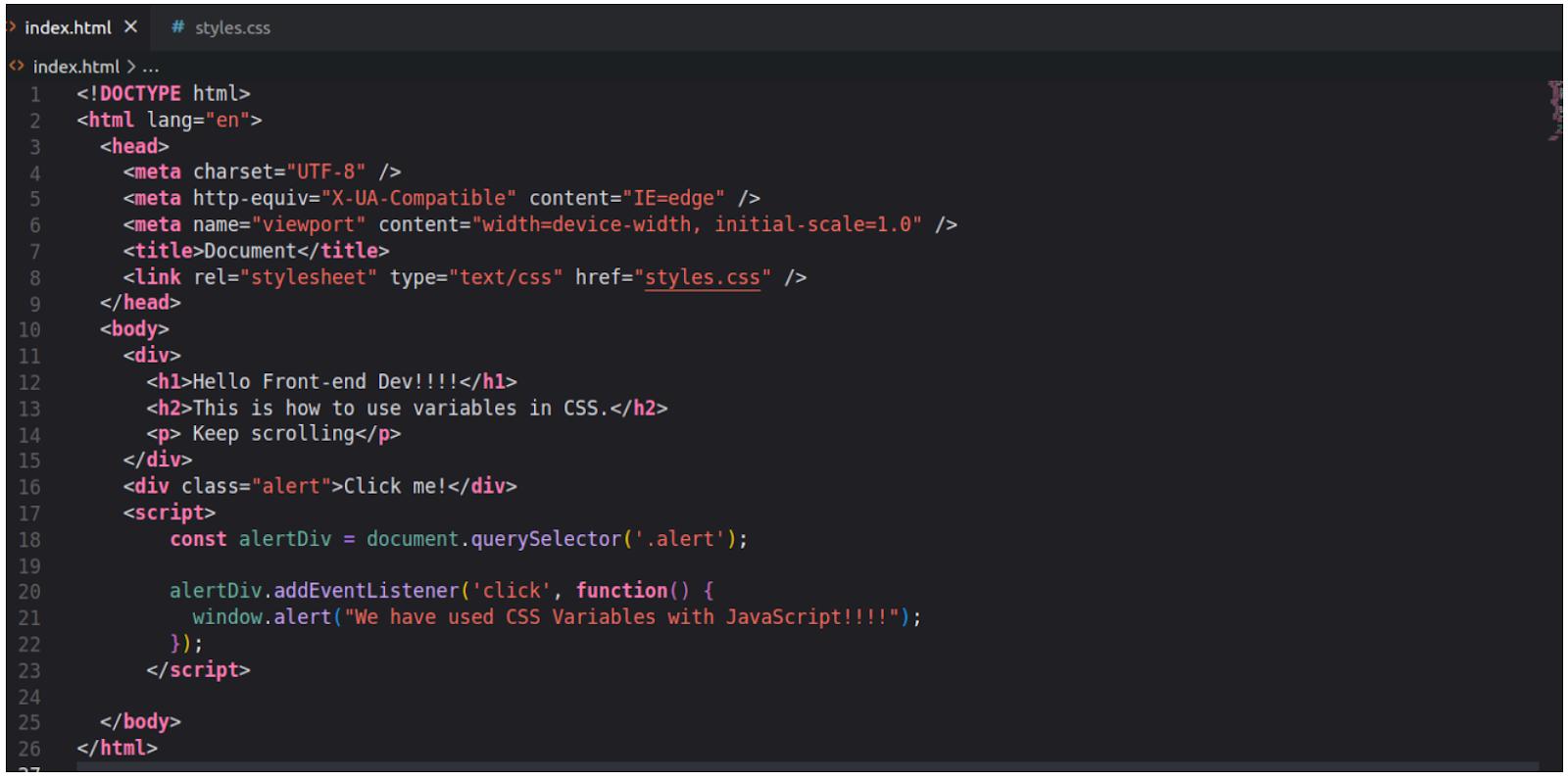
</script>Теперь ваш HTML-код должен выглядеть примерно следующим образом:
В нашем JavaScript происходит следующее:
- Мы ищем элемент alert с помощью document.querySelector().
- Мы присваиваем элемент alert переменной alertDiv.
- Мы используем метод addEventListener() в отношении alertDiv, чтобы добавить событие click.
- Мы используем window.alert(), чтобы отобразить сообщение, которое должно появляться при возникновении события click.
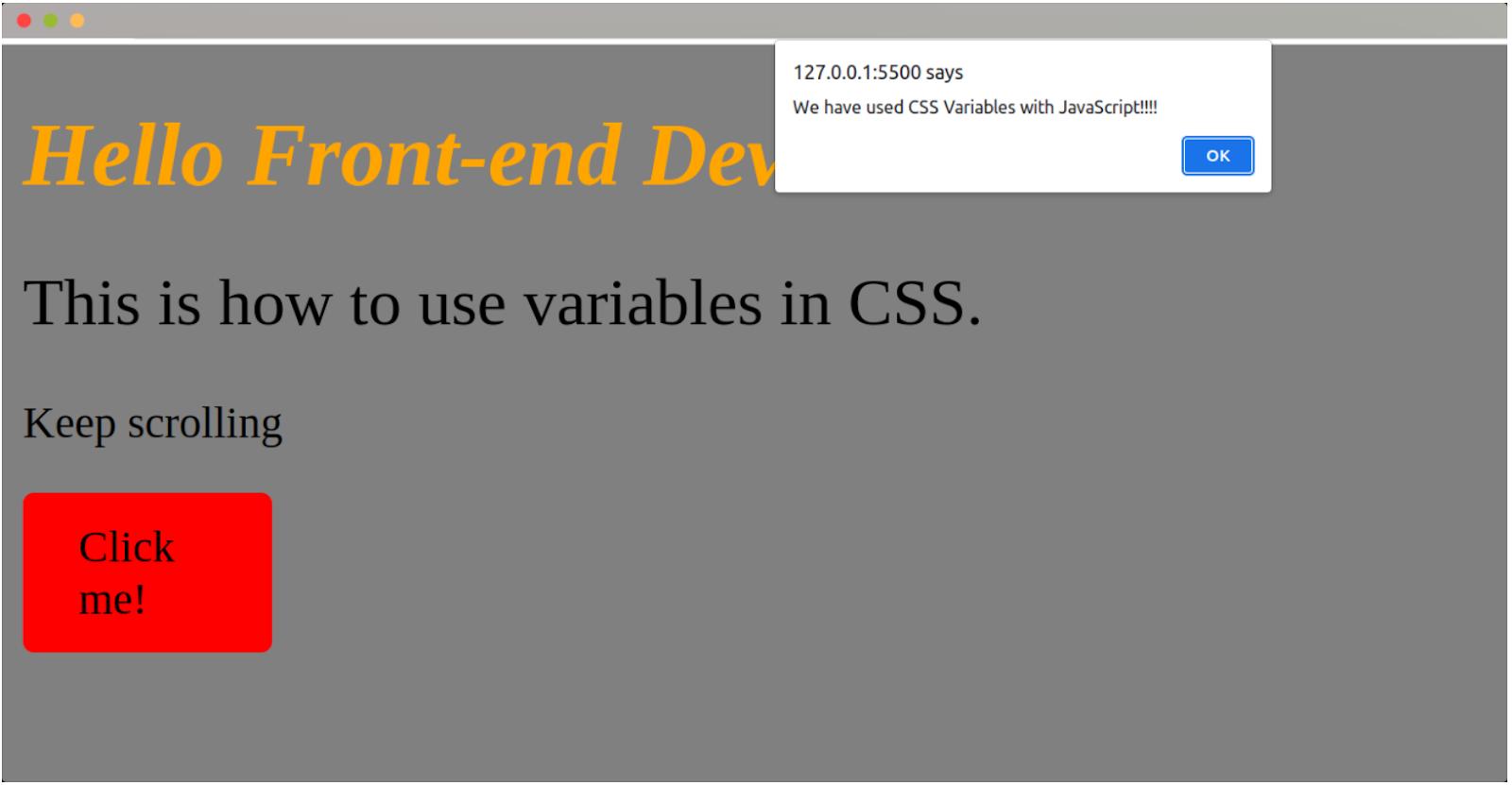
Выполнив рендеринг страницы, получим следующее:
Нажав на элемент alert, получим это:
6. Резервные значения переменных CSS
Что будет, если вы обратитесь к переменной, которая не была определена в вашей таблице стилей? CSS-эффект, который вы хотели применить, не применится. Резервные значения – это значения эффекта, которые будут применяться в том случае, если вы не можете обратиться к переменной.
Резервные значения могут оказаться полезными в следующих случаях:
- Если некоторые браузеры не распознают переменные CSS, у свойства select будет куда обратиться.
- Если вы считаете, что страница работает неправильно из-за переменной CSS, вы можете воспользоваться резервным значением, чтобы проверить эту теорию.
Резервных свойств может быть несколько; их можно записать через запятую. Возьмем, например, вот этот код:
:root {
--primary-color: #007bff;
}
.btn {
background-color: var(--primary-color, red, yellow);
padding: 10px;
border: none;
border-radius: 5px;
font-size: 16px;
cursor: pointer;
}Если при использовании глобальной переменной вы неправильно напишете слово primary-color, что будет означает, что оно не было объявлено, будет выбрано резервное значение - red.
Следующий пример продемонстрирует это более наглядно:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
:root {
--primary-color: #007bff;
}
.btn {
background-color: var(--primary-color, red);
padding: 10px;
border: none;
border-radius: 5px;
font-size: 16px;
cursor: pointer;
}
</style>
</head>
<body>
<button class="btn">Click me!</button>
</body>
</html>Если вы выполните рендеринг в браузере, то получите следующее:
Между тем, мы можем взять тот же код и изменить в нем всего один символ в селекторе button:
.btn {
background-color: var(--primary-colr, red); /*I have misspelled primary-color to be primary-colr */
padding: 10px;
border: none;
border-radius: 5px;
font-size: 16px;
cursor: pointer;
}И теперь в браузере отобразится следующее:
7. Использование динамических и вычисляемых значений в переменных CSS
Динамические значения обновляются автоматически, исходя из определенных событий или условий, например, пользовательского ввода.
Изучим следующий код:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS Variables with JavaScript</title>
<style>
:root {
--color: #333;
}
#color-input {
margin-left: 1em;
}
#color-input {
--color: var(--color-input);
}
</style>
</head>
<body>
<label for="color-input">Choose a color:</label>
<input type="color" id="color-input">
</body>
</html>В этом коде происходит следующее:
- Мы объявляем переменную --color со значением по умолчанию равным #333 с помощью селектора :root.
- Мы используем #color-input, чтобы выбрать элемент ввода.
- Значение --color устанавливается как var(--color-input), что означает, что цвет будет обновляться автоматически, когда пользователь выберет новый цвет с помощью палитры.
Вычисляемые значения выполняют вычисления, основываясь на других свойствах и переменных. Проиллюстрируем это с помощью следующего кода:
:root {
--base-font-size: 14px;
--header-font-size: calc(var(--base-font-size) * 3);
}
h2 {
font-size: var(--header-font-size);
}Изучив этот код, можно сказать следующее:
- У нас есть переменная --base-font-size, которая определяет размер основного шрифта.
- У нас есть переменная --header-font-size, которая в три раза больше, чем --base-font-size.
- У нас есть селектор h1, в котором используется переменная --header-font-size с ключевым словом var.
- В результате все h1 на веб-странице будут в три раза больше, чем --base-font-size.
Заключение
Теперь вы знаете, как можно использовать переменные CSS, чтобы ускорить процесс разработки и писать код, который будет просто сопровождать. Вы можете использовать пользовательские переменные вместе с HTML или с такими библиотеками, как React.