Консоль можно использовать для того, чтобы регистрировать информацию в процессе разработки, а также для взаимодействия с веб-страницей посредством выполнения выражений JavaScript внутри страницы. По сути, консоль дает вам возможность по мере необходимости писать, управлять и отслеживать JavaScript.
В этой статье мы разберем, как работать с консолью и JavaScript внутри браузера. Кроме того, здесь будет представлен обзор на другие встроенные инструменты, которые вы смело можете использовать в веб-разработке.
Примечание: по мере того, как вы будете читать эту статью, вы можете заметить, что ваш браузер и консоль отличаются от тех, которые изображены на картинках. Браузеры довольно часто обновляются, и в них появляются новые инструменты и, даже возможно, новое визуальное оформление. Эти обновления никак не влияют на вашу возможность работать с консолью в браузере.
Работа с консолью в браузере
Большая часть современных браузеров, которые поддерживают стандартизированные HTML и XHTML, предоставляют возможность работать в консоли разработчика, в которой вы сможете работать с JavaScript через интерфейс, который во многом похож на терминал. В этом разделе я опишу, как можно получить доступ к консоли в Firefox и Chrome.
Firefox
Для того, чтобы открыть веб-консоль в Firefox, вам нужно перейти в меню ☰, которое расположено в правом верхнем углу рядом с адресной строкой.
Выберите вкладку More Tools (Дополнительные инструменты). После чего нажмите Web Developer Tools (Инструменты веб-разработчика).
После того, как вы все это сделаете, в нижней части окна появится панель:

Кроме того, вы можете войти в веб-консоль с помощью следующих сочетаний клавиш: CTRL + SHIFT + K (в Linux и Windows) или COMMAND + OPTION + K (в macOS).
И теперь, когда вы получили доступ к консоли, вы можете приступить к работе с ней.
Chrome
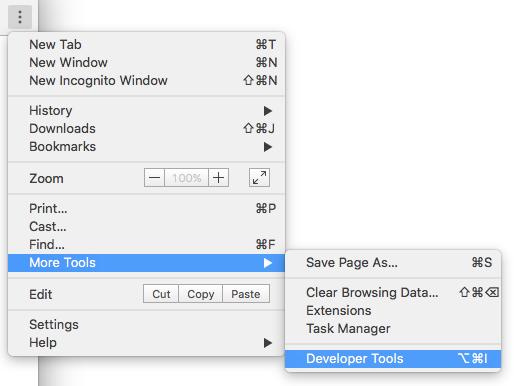
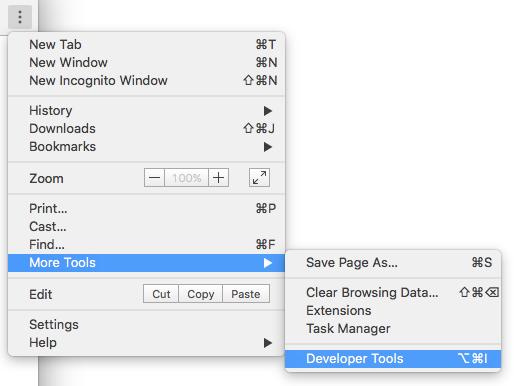
Для того, чтобы открыть консоль JavaScript в Chrome, вам нужно открыть меню (три вертикальные точки в правом верхнем углу окна браузера). Там вам нужно выбрать вкладку More Tools (Дополнительные инструменты), а затем - Developer Tools (Инструменты разработчика).

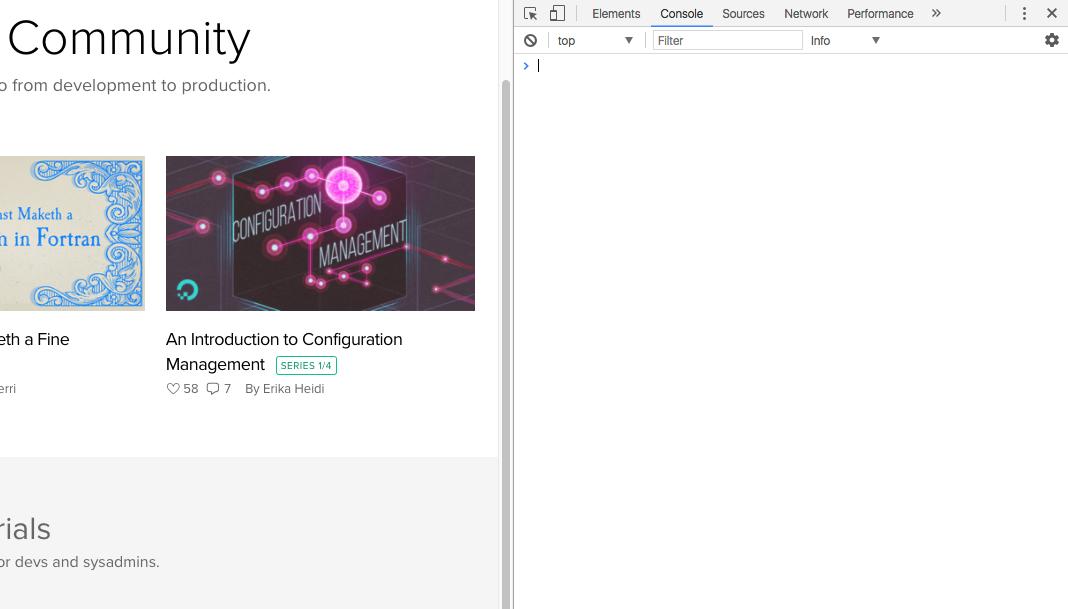
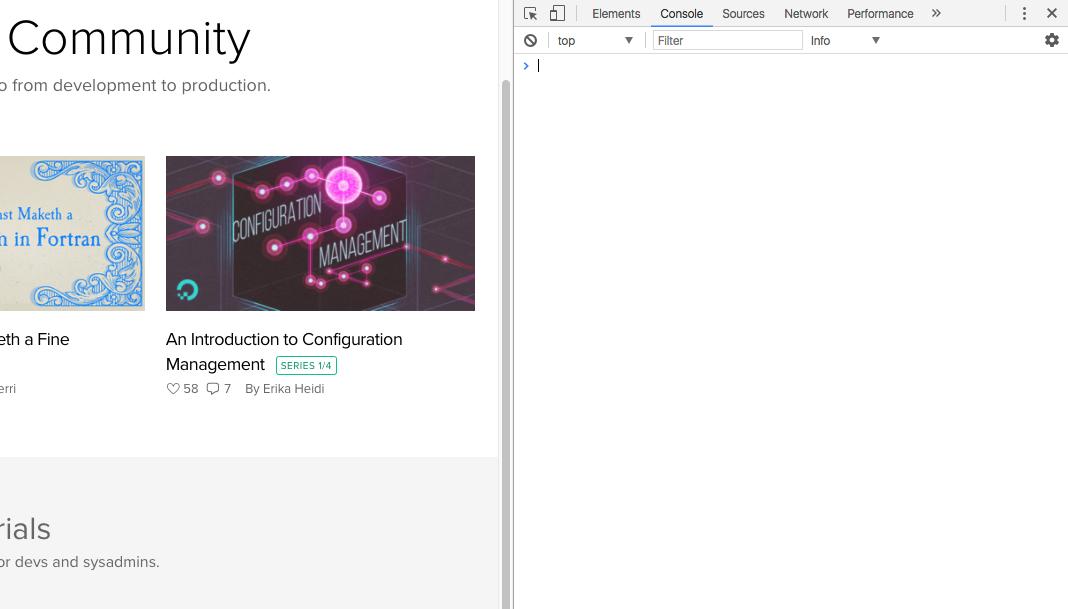
После чего откроется панель, где вы можете нажать на вкладку Console (Консоль) в верхней строке меню для того, чтобы появилась консоль JavaScript: (если она еще не была открыта):

Кроме того, вы можете зайти в консоль с помощью следующих сочетаний клавиш: CTRL + SHIFT + J (для Linux и Windows) или COMMAND + OPTION + J (для macOS). Нажав эти клавиши, вы сразу попадете в консоль.
И теперь, когда вы получили доступ к консоли, вы можете приступить к работе с ней.
Работа в консоли
Внутри консоли вы можете вводить и выполнять код JavaScript.
Начните с простого alert, который выведет строку Hello, World!:
alert("Hello, World!");
-
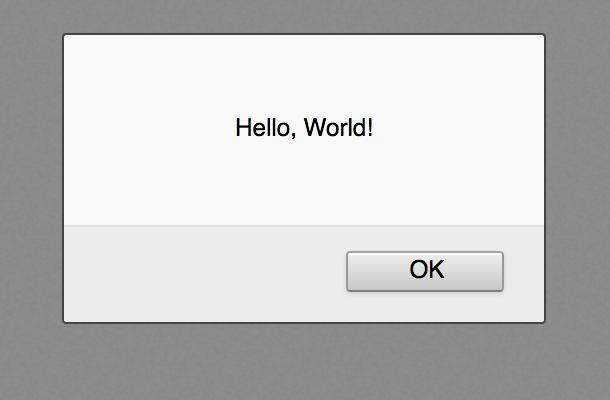
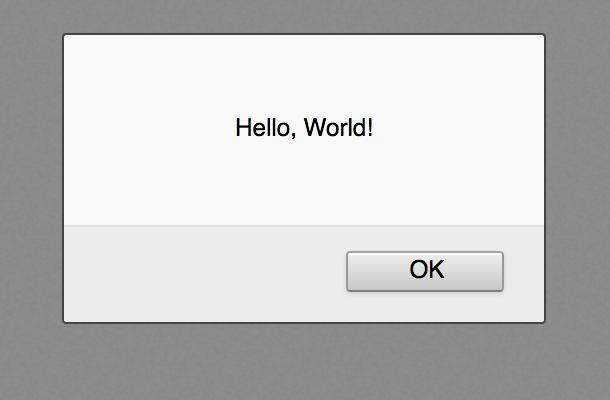
Как только вы нажмете ENTER после введенной строки, в вашем браузере появится всплывающее окно с оповещением:

Обратите внимание, что консоль также может печатать результат вычисления некоторого выражения. Но если выражение не будет явно возвращать какое-то значение, то этот результат будет считан как неопределенный.
Вместо всплывающих оповещений, для выхода из которых нужно нажать на кнопку, вы можете работать непосредственно с JavaScript, регистрируя сообщения в консоли с помощью console.log.
Для того, чтобы напечатать строку Hello, World!, вам нужно ввести в консоль следующее:
console.log("Hello, World!");
И вы получите вот такой результат в консоли:
Output
Hello, World!
Кроме того, в консоли вы можете выполнять математические операции:
console.log(2 + 6);
Output
8
Вы даже можете попробовать более сложные математические выражения:
console.log(34348.2342343403285953845 * 4310.23409128534);
Output
148048930.17230788
Помимо этого, вы можете работать с переменными на нескольких строках:
let today = new Date();
console.log("Today's date is " + today);
Output
Today's date is Wed May 18 2022 15:06:51 GMT-0500 (Central Daylight Time)
Если вы хотите изменить команду, которую ввели в консоль, нажмите на клавиатуре клавишу со стрелкой вверх (↑), чтобы перейти к предыдущей команде. Таким образом, вы сможете отредактировать команду и отправить ее еще раз.
Консоль JavaScript дает вам возможность проверить код в режиме реального времени, при этом используя среду, которая аналогична интерфейсу терминала.
Работа с HTML-файлом
В консоли вы можете работать в контексте HTML-файла или динамически отображаемой страницы. За счет этого вы можете экспериментировать с кодом JavaScript внутри существующих HTML, CSS и JavaScript.
Помните, что как только вы перезагрузите страницу в консоли после ее модификации, она вернется в свое состояние, которое было до того, как вы внесли изменения в документ. Не забудьте сохранить все изменения, которые вам нужны, где-нибудь еще.
Возьмите какой-нибудь HTML-файл, например, файл index.html ниже, для того, чтобы понять, как можно вносить в него изменения через консоль. Откройте свой любимый текстовый редактор, создайте в нем файл index.html и добавьте в него следующие строки:
index.html
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Today's Date</title>
</head>
<body>
</body>
</html>
Если вы сохраните этот HTML-файл и загрузите его в вашем браузере, то на экране отобразиться пустая страница с заголовком Today's Date.
Откройте консоль и поработайте с JavaScript, чтобы модифицировать страницу. Начните с того, чтобы вставить заголовок HTML.
let today = new Date();
document.body.innerHTML = "<h1>Today's date is " + today + "</h1>"
-
Вы получите следующий результат в консоли:
Output
"<h1>Today's date is Wed May 18 2022 15:06:51 GMT-0500 (Central Daylight Time)</h1>"
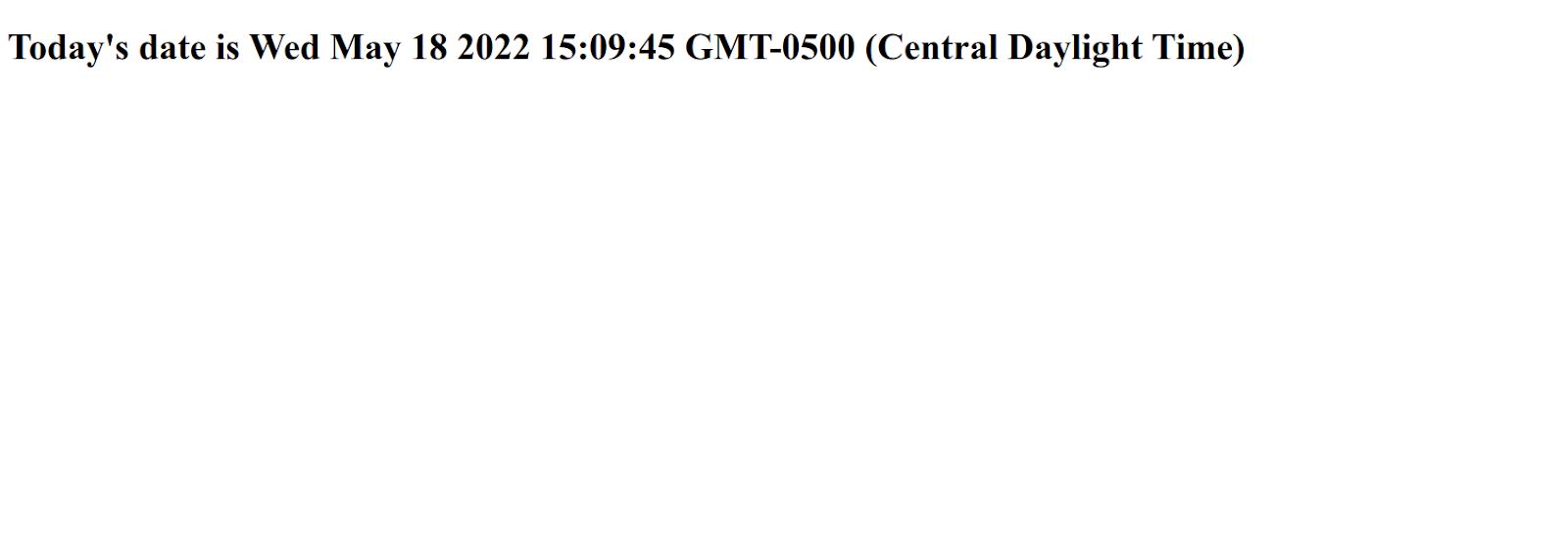
Ваша страница будет примерно такой:

Вы можете изменить оформление страницы, например, цвет фона:
document.body.style.backgroundColor = "lightblue";
Output
"lightblue"
Или, например, цвет текста на странице:
document.body.style.color = "white";
Output
"white"
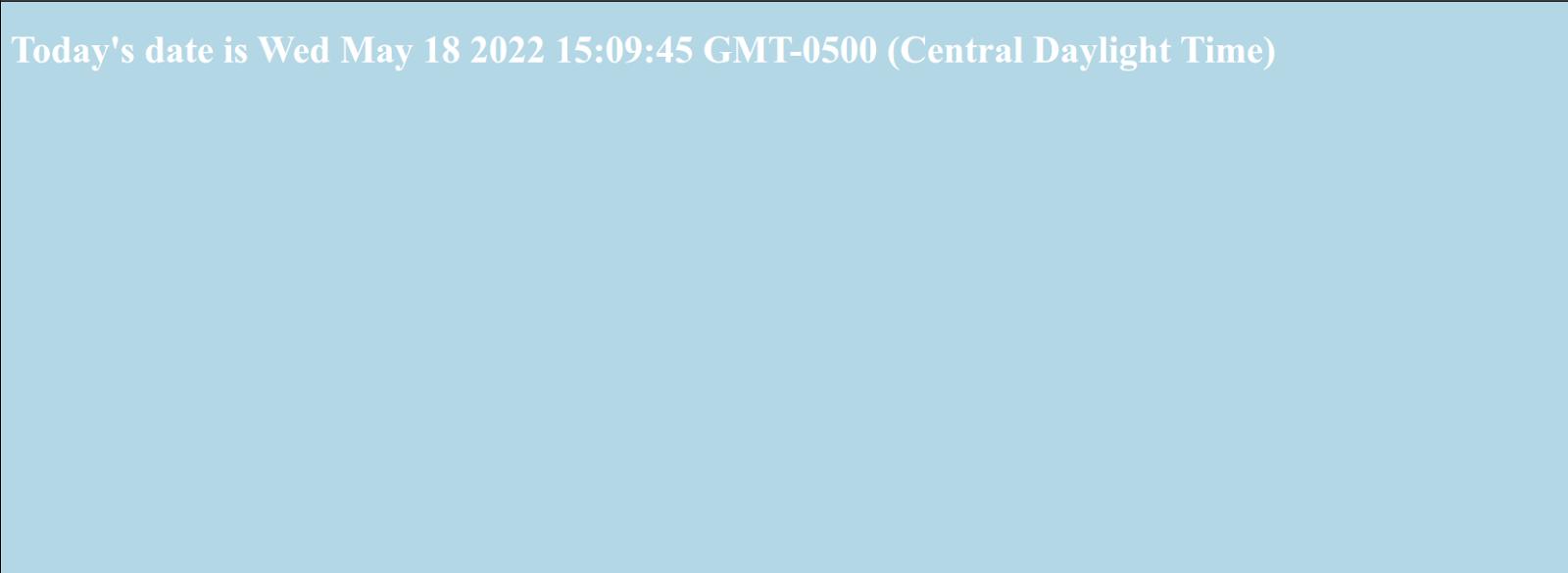
Теперь ваша страница должна выглядеть примерно так:

Теперь вы можете создать параграф <p>:
let p = document.createElement("P");
После того, как вы создадите этот элемент, вы можете перейти к созданию текстового узла, который потом можно будет добавить в параграф:
-
let t = document.createTextNode("Paragraph text.");
Добавьте текстовый узел, присоединив ее к переменной p:
p.appendChild(t);
-
И, под занавес, добавьте переменную p к ее параграфу <p>, а текстовый узел – к документу:
document.body.appendChild(p);
-
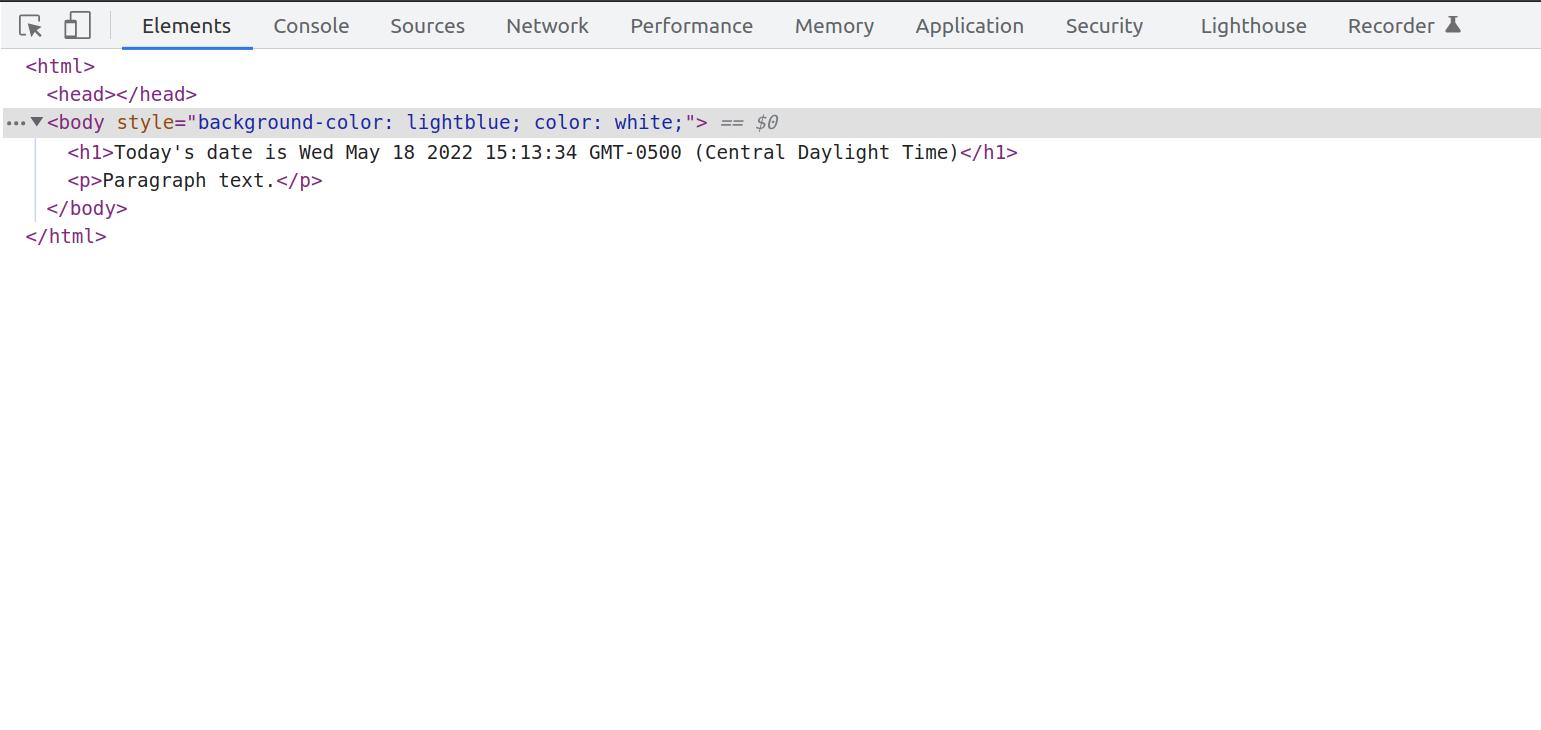
После того, как вы выполните все эти шаги, на вашей HTML-странице появятся следующие элементы:

Консоль дает вам возможность экспериментировать с изменением HTML-страниц, но не стоит забывать, что, когда вы вносите какие-то изменения в консоли, вы не меняете сам HTML-документ. Как только вы перезагрузите страницу, она вернется к своему исходному состоянию.
Обзор на другие инструменты разработчика
В зависимости от того, какие инструменты разработки вы используете, вы можете прибегнуть к помощи других инструментов, которые также могут оказаться полезными в процессе веб-разработки.
DOM – Document Object Mode
При каждой загрузке веб-страницы браузер, в котором она открывается, создает DOM-модель страницы (Document Object Model – объектная модель документов).
DOM – это дерево объектов, которое демонстрирует иерархию HTML-элементов. Дерево DOM можно просмотреть через панель Inspector в Firefox или панель Elements в Chrome.
С помощью этих инструментов вы можете просматривать и редактировать элементы DOM. Кроме того, вы можете определять, какие элементы HTML к какой странице относятся. DOM может подсказать вам, есть ли у фрагмента текста или изображения атрибут ID, а также помочь определить значение этого атрибута.
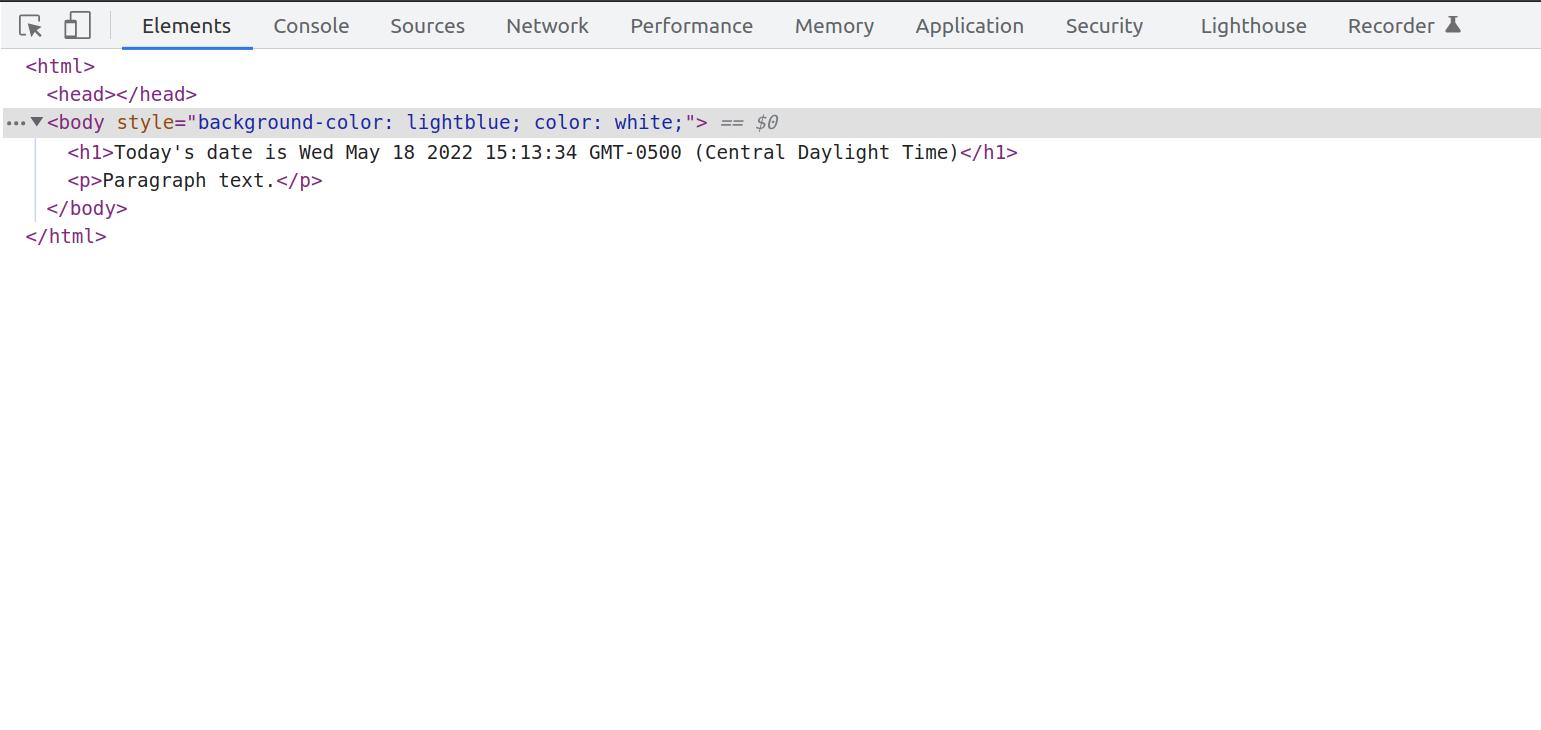
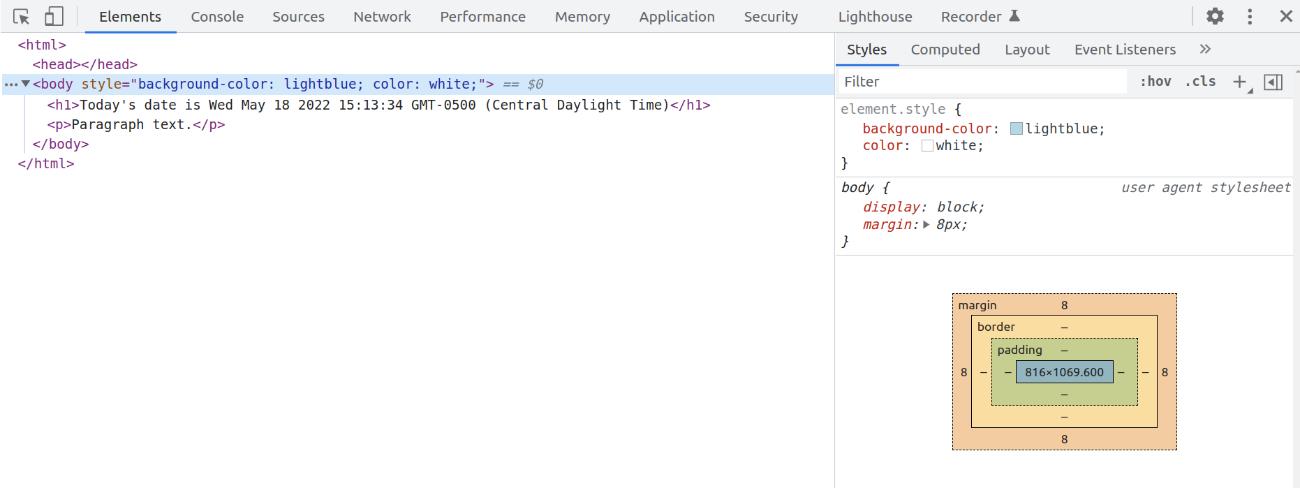
DOM-модель для страницы, которую вы модифицировали выше, будет иметь примерно вот такой вид (естественно, до перезагрузки страницы):

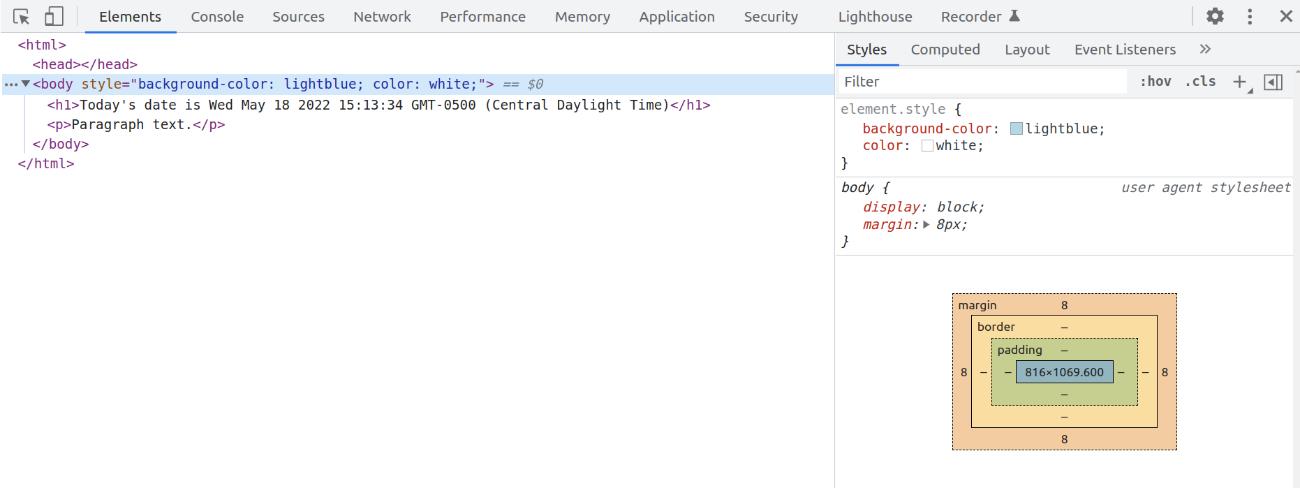
Помимо этого, на боковой панели или под панелью DOM вы можете просмотреть стили CSS. Таким образом, вы сможете увидеть, какие стили были использованы в HTML-документе. Или вы можете сделать это с помощью таблицы CSS-стилей. Давайте посмотрим, например, из чего состоит стиль тела вашей примерной страницы. Для этого заглянем в Inspector Firefox:

Для того, чтобы отредактировать узел DOM в режиме реального времени, дважды нажмите на выбранный элемент и внесите необходимые изменения. Например, вы можете заменить тег <h1> на <h2>.
Здесь как с консолью – если вы перезагрузите страницу, то вернетесь к исходному состоянию HTML-документа.
Вкладка Network
Во вкладке Network, которая находится во встроенных инструментах разработки вашего браузера, можно отслеживать и регистрировать сетевые запросы. В этой вкладке отображаются не только сами сетевые запросы, которые выполняет браузер, но и время загрузки страницы, время выполнения запроса и подробная информация о запросе. Эту информацию можно использовать для того, чтобы оптимизировать загрузку страниц и устранить проблемы, связанные с запросами.
Вкладку Network можно использовать наряду с консолью JavaScript. То есть вы можете начать процесс отладки страницы в консоли, а затем переключиться во вкладку Network для того, чтобы посмотреть на активность в сети, не перезагружая при этом страницу.
Адаптивный дизайн
Адаптивные веб-сайты проектируются и разрабатываются так, чтобы они и выглядели, и правильно работали на разных устройствах: мобильных телефонах, планшетах, настольных компьютерах и ноутбуках. Когда вы разрабатываете адаптивные веб-сайты, стоит учитывать такие вещи, как размер экрана, плотность пикселей и поддержка сенсорного управления. Как веб-разработчик, вы всегда должны помнить о принципах разработки адаптивного дизайна, чтобы вашими веб-сайтами могли пользоваться все люди независимо от их устройства.
Как Firefox, так и Chrome имеют режимы работы, которые дают вам возможность учитывать все принципы адаптивного дизайна при создании и разработке сайтов и приложений для интернет-пользователей. Эти режимы позволяют эмулировать различные устройства, на которых вы можете проводить эксперименты в процессе разработки.
Заключение
В этой статье в общих чертах описан принцип работы с консолью JavaScript в современных веб-браузерах. Кроме того, здесь представлена некоторая информация о других инструментах разработки, которые вы также можете использовать в своей работе.