Руководство по основам TypeScript для начинающих

Руководство по основам TypeScript для начинающих
TypeScript довольно быстро завоевал мир разработки. Недаром его загружают с npm по 15 миллионов раз в неделю. Но что же такое TypeScript и что нам нужно о нем знать?
В этой статье я собираюсь ответить на эти вопросы, так что, после ее прочтения вы узнаете:
- что такое TypeScript
- основные компоненты TypeScript
- основные возможности TypeScript
- для чего нужен TypeScript
- что нужно знать, чтобы начать работать с TypeScript
Давайте начнем с очевидного.
Что такое TypeScript?
TypeScript – это язык программирования. который был создан и поддерживается компанией Microsoft.
Это расширенная версия языка JavaScript, в которой была добавлена строгая проверка соответствия типов и которая компилируется в простой JavaScript-код. Так как это расширенная версия языка, она обладает всеми функциями JavaScript, а также некоторыми дополнительными функциональными возможностями.
К функциям TypeScript можно отнести следующее: инструменты с лучшим временем разработки, статический анализ кода, проверка соответствия типов во время компиляции и документация на код.
Не стоит переживать, если вы не понимаете, что это такое. Я все объясню в этой статье.
Все эти функции делают TypeScript идеальным языком программирования для создания крупномасштабных приложений JavaScript.
Основные компоненты TypeScript
В основе TypeScript лежат три основных компонента – язык, компилятор и языковая служба.
Язык TypeScript
Он состоит из синтаксиса, ключевых слов и аннотаций типов TypeScript.
Синтаксис TypeScript во многом похож на синтаксис JavaScript, но не совпадает с ним на 100%.
Компилятор TypeScript
Компилятор отвечает за компиляцию TypeScript-кода в JavaScript-код.
Но на самом деле происходит не компиляция, а транспиляция.
Компиляция подразумевает преобразование исходного кода из формата, понятного человеку, в формат, понятный компьютеру. А транспиляция преобразует исходный код из одного формата, понятного человеку, в другой формат, понятный человеку.
Кроме того, компилятор TypeScript отвечает за удаление любой информации, относящейся к типам, в процессе компиляции.
В JavaScript не используется указание типов. А так как TypeScript необходимо скомпилировать в обычный JavaScript, нужно удалить все, что имеет отношение к типам, прежде чем этот код будет преобразован в JavaScript и будет готов к выполнению браузером.
Помимо всего прочего, компилятор TypeScript выполняет анализ кода. Он выдает сообщения об ошибках и предупреждения, если на то есть причина.
Языковая служба
Языковая служба отвечает за сбор информации о типах из исходного кода.
Эту информация могут использовать инструменты разработки для того, чтобы обеспечить работу IntelliSense, выдавать подсказки при вводе кода и предлагать альтернативные варианты рефакторинга кода.
Основные функции TypeScript
Аннотации типов в TypeScript
Аннотация типа –это присвоение типа переменной или функции.
const birthdayGreeter = (name: string, age: number): string => {
return `Happy birthday ${name}, you are now ${age} years old!`;
};
const birthdayHero = "Jane User";
const age = 22;
console.log(birthdayGreeter(birthdayHero, 22));В приведенном выше примере мы определяем функцию, которая принимает на вход два параметра: name и age. Переменной name мы присваиваем тип string, а переменной age - тип number.
Кроме того, мы можем присвоить типы возвращаемым значениям. В данном случае наша функция возвращает значение типа string.
const birthdayGreeter = (name: string, age: number): string => { };
Typescript would yield an error if we passed in arguments of different types than ones we expect { // TypeScript выдаст ошибку, если мы передадим аргумент, тип которого отличается от того, что она ожидает получить }Структурная типизация в TypeScript
TypeScript – это структурно типизированный язык. Это значит, что если два элемента имеют идентичные функции, то считается, что они принадлежат одному и тому же типу.
Вывод типов в TypeScript
Если переменной не был назначен тип, то компилятор TypeScript может попытаться логически вывести этот тип. Это значит, что он может присваивать тип переменной или функции, беря за основу ее начальные значения или принцип ее использования.
Как правило, вывод типов происходит при инициализации переменных, при установке значений по умолчанию и при определении типов возвращаемых функцией значений.
const platform = 'freeCodeCamp';
const add = (a: number, b: number) => a + bПеременной platform в приведенном выше примере присваивается тип данных string, даже несмотря на то, что мы не сделали это явно, а тип возвращаемого функцией значения add выводится логически, и это тип number.
Затирание типов в TypeScript
TypeScript удаляет конструкции систем типов в процессе компиляции:
Ввод:
let x: someType;Вывод:
let x;Для чего нужен TypeScript?
Проверка соответствия типов и статический анализ кода
При неправильном использовании типа TypeScript предупредит вас. Это позволяет сократить общее количество ошибок в коде.
Кроме того, это уменьшает количество ошибок при выполнении, а за счет статического анализа кода TypeScript выдает предупреждения при наличии опечаток и т.д. А раз ошибок будет меньше, и то и количество тестирований тоже будет меньше.
Аннотации типов могут выступать в роли документации на код
Аннотации типов помогают нам понять, какой тип аргументов ожидает получить функция на вход и какой тип значения она возвращает.
В результате код становится более понятным, и мы (и другие люди) можем разобраться в том, что этот код должен делать.
У TypeScript есть еще одно преимущество: IDE могут предоставлять более точное и более эффективное функционирование средства IntelliSense в случаях, когда они точно знают, какие типы данных вы обрабатываете.
Как приступить к работе с TypeScript
Давайте начнем с того, что установим пакет TypeScript. Здесь у нас есть два варианта: мы можем установить его на глобальном уровне, чтобы использовать в любом проекте в системе, либо мы можем установить его для использования в каком-то конкретном проекте, над которым мы работаем.
Для того, чтобы установить TypeScript на глобальном уровне, вам нужно запустить следующую команду:
npm install -g typescriptЕсли вы не хотите устанавливать его на глобальном уровне, вам нужно запустить другую команду:
npm install --save-dev typescript Если мы говорим об установке TypeScript на локальном уровне, он устанавливается как dev-dependency (зависимость для разработки), так как мы будем использовать его именно для разработки. Прежде чем его можно будет использовать в производстве, его нужно скомпилировать в JavaScript. Браузер не может выполнять код, написанный на TypeScript.
После того, как TypeScript будет установлен, вы должны открыть новый проект. Для того, чтобы это сделать, вам нужно запустить следующую команду:
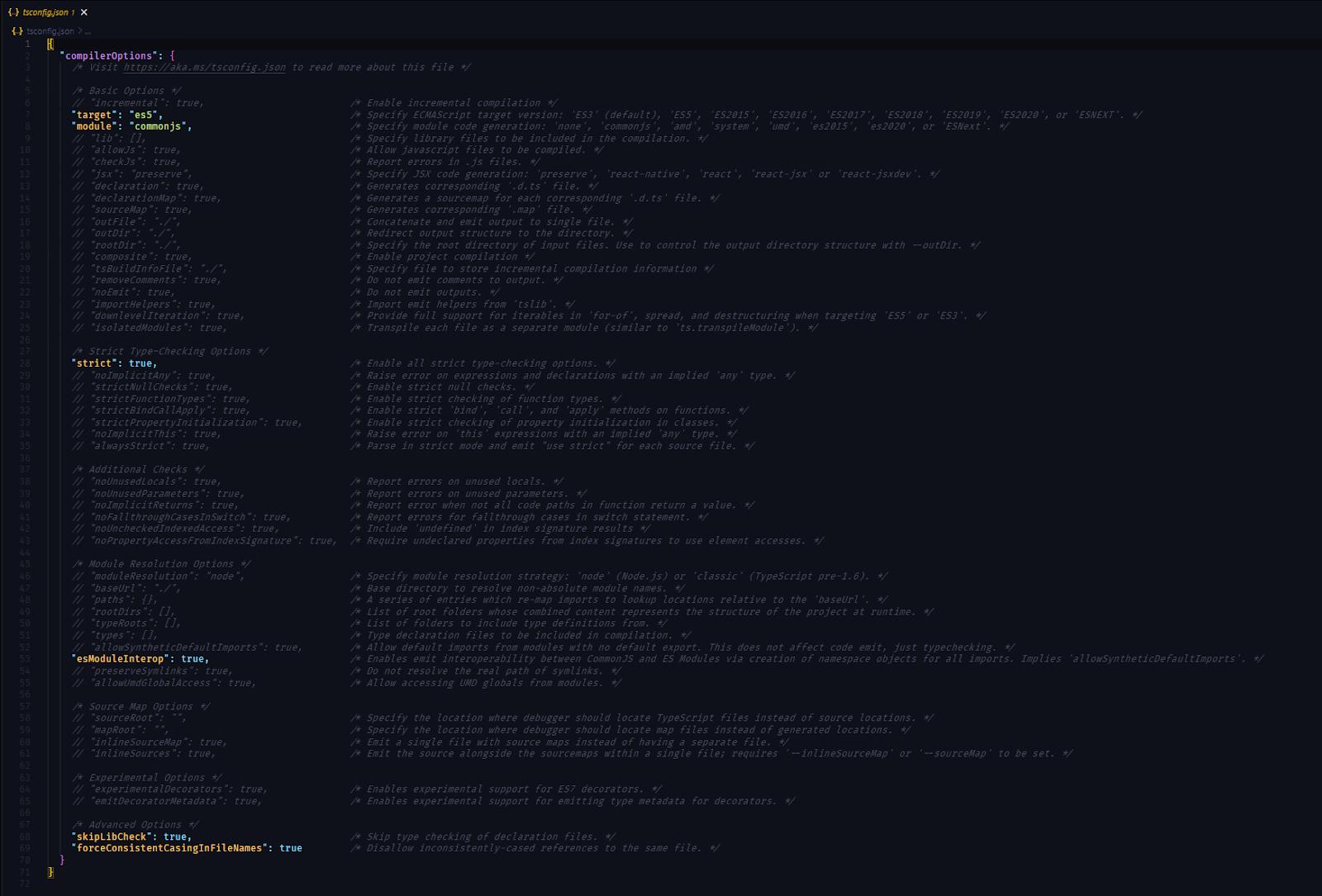
tsc --initЭта команда откроет в корневом каталоге проекта новый файл tsconfig.json. В этом файле конфигурации содержатся все параметры конфигурации, которые мы можем использовать в TypeScript-проекте.
Кроме того, в этом файле можно указать все параметры компиляции для конкретного проекта. Сделать это можно с помощью ключа compileOptions.
По умолчанию файл содержит лишь некоторые параметры конфигурации. При необходимости вы можете добавить в проект дополнительные параметры. В случае, если какие-то параметры компиляции вам не нужны, вы можете их закомментировать или просто удалить.
Встроенные типы в TypeScript
В TypeScript встроены все примитивные типы JavaScript, например, string, number или boolean.
Эти типы можно присваивать переменным для того, чтобы указать, значение с каким типом данных нужно присвоить переменной. Это называется аннотацией типа.
const myName: string = 'Joel';
const myAge: number = 99;Аннотации в TypeScript не являются необходимостью, так как TypeScript способен автоматически выводить тип переменной, исходя из ее начального значения или применения. В связи с этим следующий код TypeScript также будет работать:
// myName is inferred type 'string' { // тип переменной myName был выведен логически, и это тип string }
const myName = 'Jonathan';Массивы в TypeScript
Для того, чтобы указать тип массива, вы можете воспользоваться следующим синтаксисом: string[] или number[]. По сути, это означает «массив строк» или «массив чисел».
Вы также можете встретить вот такой синтаксис: Array<number> или Array<string>. Это тоже самое.
Тип-объединение в TypeScript
С помощью типа-объединения вы можете определить несколько типов, которые могут быть присвоены одной переменной. Для того, чтобы указать эти типы, вам понадобиться символ в виде вертикальной линии.
const someValue: number | string = value; По умолчанию вы можете присвоить типы null | undefined любой переменной, но у компилятора TypeScript есть функция strictNullChecks, которая не позволяет это делать.
Функции в TypeScript
Вы также можете использовать аннотации типов для функций. Однако в данном случае они смогут получать только определенное количество параметров, ни больше, ни меньше.
function introduction(name: string, age: number): string {
return `Hello, my name is ${name} and I'm {age} years old`
}В случае с функциями вы можете использовать обычную аннотацию типа.
Кроме того, в функциях TypeScript должны быть указаны типы возвращаемых значений. Если функция ничего не возвращает, то вы можете указать в качестве типа возвращаемых значений тип void.
Помимо всего прочего, для того, чтобы указать необязательные параметры, вы можете воспользоваться оператором ?. В таком случае, если вы не передадите функции параметр при ее вызове, TypeScript не будет ругаться.
Также вы можете присваивать параметрам значения по умолчанию, как в обычном JavaScript.
const introduction = (name: string, age: number, job?: string = 'developer'): string => `Hello, my name is ${name} and I'm ${age} years old. I work as a ${job}`Обратите внимание, что в данном примере я использовал синтаксис стрелочной функции JavaScript, указал, что параметр job является необязательным и присвоил ему значение по умолчанию developer.
Тип any в TypeScript
Любой переменной TypeScript, тип которой не может быть выведен, неявно присваивается тип any.
Как правило, тип any считается универсальным типом, который буквально означает «какой угодно тип». Кроме того, мы можем присвоить тип any любой переменной в явном виде.
Однако в большинстве таких случаев любая проверка соответствия типов будет проблематичной.
У компилятора TypeScript есть функция noImplicitAny, которая вызывает ошибку в том случае, если мы сами присваиваем тип any какой-либо переменной или выражению.
Как создать свой собственный тип в TypeScript
В TypeScript мы можем определять и использовать свои собственные типы для входных данных. То есть мы можем четко описать тип, который будет использоваться для конкретных входных данных.
Для того, чтобы определить свой собственный тип, мы можем воспользоваться ключевым словом type.
type Operator = 'multiply' | 'add' | 'divide'; Теперь тип Operator может принимать любое из значений. Обратите внимание, что мы используем оператор ИЛИ ( | ) для того, чтобы создать тип-объединение. В таком случае переменные, которым будет присвоен тип Operator, смогут принимать любое из трех указанных значений.
Пример проекта на TypeScript
Давайте теперь применим эти знания на практике и создадим простую программу-калькулятор. Пользователь может выполнить одну из трех операций – сложение, умножение и деление. Если вы хотите, уделите время и попытайтесь сделать это самостоятельно, после чего вернитесь и следуйте дальше.
Надеюсь, вы попробовали сделать это сами. Что ж, программа должна выглядеть как-то так:
type Operation = 'multiply' | 'add' | 'divide';
const calculator = (a: number, b:number, op: Operation): number => {
switch(op) {
case 'multiply':
return a * b;
case 'add':
return a + b;
case 'divide':
if (b === 0) return 'Can't divide by 0;
return a / b;
default:
return 'Operation unknow';
}
}Попробуйте прочитать код выше и посмотрите, можете ли вы понять, что здесь происходит.
Для создания собственных типов также можно использовать ключевое слово interface. С помощью интерфейсов мы можем определять свойство и тип объекта. Интерфейс также может расширять другой интерфейс.
interface Employee {
name: string,
title: string
}
interface Manager extends Employee {
meeting: (topic: string) => void
}В данном случае мы определили интерфейс Employee, у которого есть два свойства - name и title, при этом и то, и другое свойство имеют тип string.
После чего мы использовали этот интерфейс для того, чтобы создать еще один – Manager, у которого есть те же два свойства плюс свойство meeting.
В самом начале я упомянул, что TypeScript – это структурно типизированный язык. Это значит, что если у одного элемента есть те же свойства, что и у другого, то у них одинаковый тип.
В случае с интерфейсами тоже самое. Если объект обладает свойствами интерфейса, то он имеет тип interface. У такого объекта могут быть какие-то дополнительные свойства, главное, чтобы хотя бы часть свойств совпадала со свойствами интерфейса.
Теперь мы можем воспользоваться интерфейсом, который мы определили:
const newEmployee: Employee = {
name: 'Joel',
title: 'FrontEnd Developer'
}Мы увидели, что можем создавать собственные типы с помощью ключевых слов type и interface. Но в чем же разница?
Самое важное различие состоит в том, что, если мы определим несколько интерфейсов с одинаковыми именами, они просто объединятся в один интерфейс. А вот в случае, если мы определим несколько типов с одинаковыми именами, мы получим ошибку, указывающую на то, что такое имя уже было объявлено.
Заключение
У TypeScript огромное количество функций, и мы просто не может упомянуть их все. Я выделил здесь несколько функций, которые полезно изучить, чтобы начать работать с TypeScript.
А для того, чтобы узнать о TypeScript больше, вы можете прочитать его документацию.
Получите бесплатные уроки на наших курсах
- Data Science с нуля
- полный курс по Git
- Фронтенд с нуля
- 1С-разработчик с нуля
- Redis для разработчиков и DevOps