Шаблон для сборки HTML-страниц – стандартный шаблон HTML5 для index.html
В HTML огромное количество тегов, и у некоторых из них есть конкретное смысловое значение. Стандартный шаблон HTML-файла выглядит так:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>My Website</title>
<link rel="stylesheet" href="./style.css">
<link rel="icon" href="./favicon.ico" type="image/x-icon">
</head>
<body>
<main>
<h1>Welcome to My Website</h1>
</main>
<script src="index.js"></script>
</body>
</html>Дальше я поясню, за что отвечает каждая часть этого шаблона.
Синтаксис HTML-шаблона
DOCTYPE
<!DOCTYPE html>Эта часть отвечает за объявление типа документа HTML-файла. <!DOCTYPE html>
сообщает браузеру, что HTML-код необходимо отображать как HTML5 (а не в любой другой версии HTML).
Это важная часть файла, так как если вы не объявите тип документа, то некоторые элементы HTML5, например, section, article и т.д., могут отобразиться неправильно.
Тег html
<html lang="en">
...
</html>Тег html - это основной элемент HTML-документа. В нем содержатся теги head, body и все остальные элементы HTML (кроме DOCTYPE), которые используются в вашем веб-сайте.
Кроме того, у него есть атрибут lang, с помощью которого вы можете указать язык содержимого веб-сайта. Рекомендуется всегда указывать язык, так как значение по умолчанию для этого атрибута – «unknown» (не установлен).
Определив язык, вы, таким образом, поможете программам для чтения с экрана правильно читать слова, а поисковым системам возвращать результаты поиска в соответствии с указанным языком.
Тег head
<head>
...
</head>Тег head хранит метаданные вашего веб-сайта. Пользователь не видит этих данных, но они предоставляют информацию о содержимом вашего веб-сайта. Эти данные в основном используют поисковые системы для того, чтобы ранжировать ваш веб-сайт.
Метаданные в теге head включают в себя теги meta, title, link, scripts, stylesheets и т.д.
Теги meta
<meta ... />Тег meta - это элемент метаданных, который нужен для того, чтобы вы могли добавить большее количество метаданных, чем в себя могут вместить другие теги, например, title.
Вы можете использовать эти теги для самых разных целей:
- для того, чтобы добавить метаданные для социальных сетей и создать ссылку на окно предпросмотра страницы
- для того, чтобы добавить описание вашего веб-сайта
- для того, чтобы добавить кодировку символов на ваш веб-сайт
- и т.д.
Эти метаданные используются поисковыми системами, социальными сетями и веб-службами для того, чтобы оценить содержимое вашего веб-сайта и определить, как отобразить его для пользователей.
Тег title
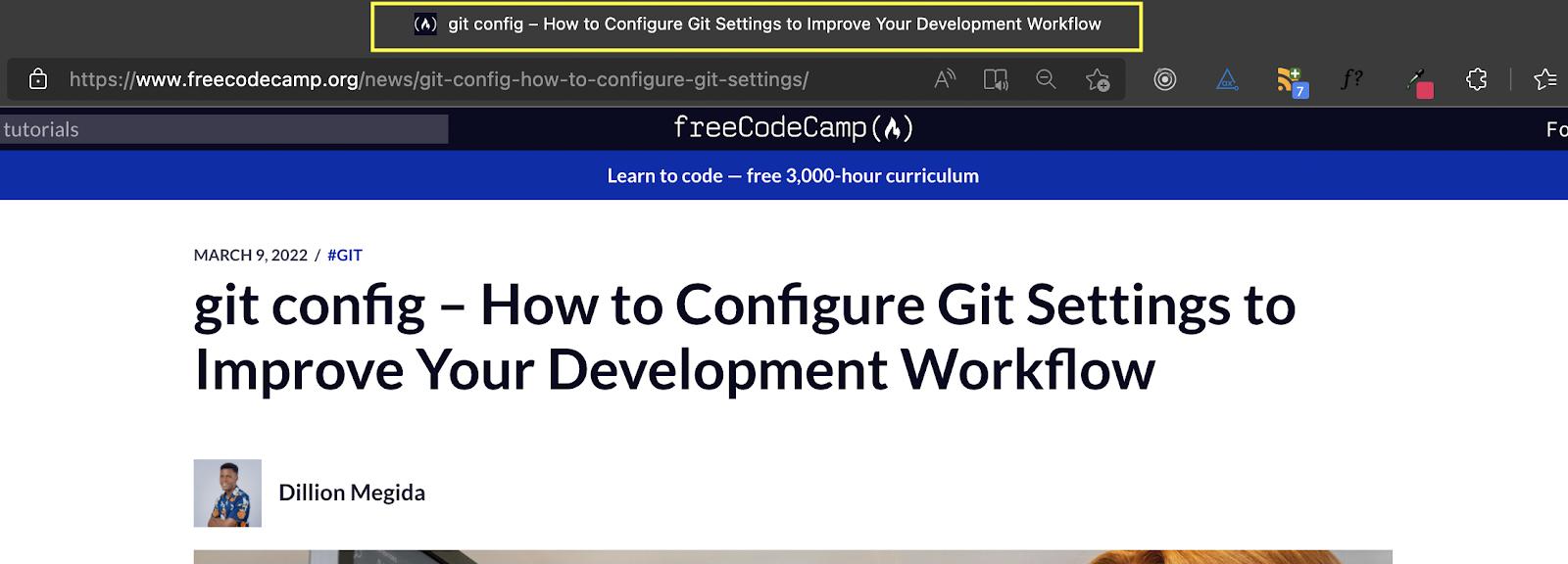
<title>My Website</title>Тег title нужен для того, чтобы вы могли указать заголовок вашего веб-сайта. Ваш браузер будет использовать это тег для того, чтобы отобразить заголовок в соответствующей области:
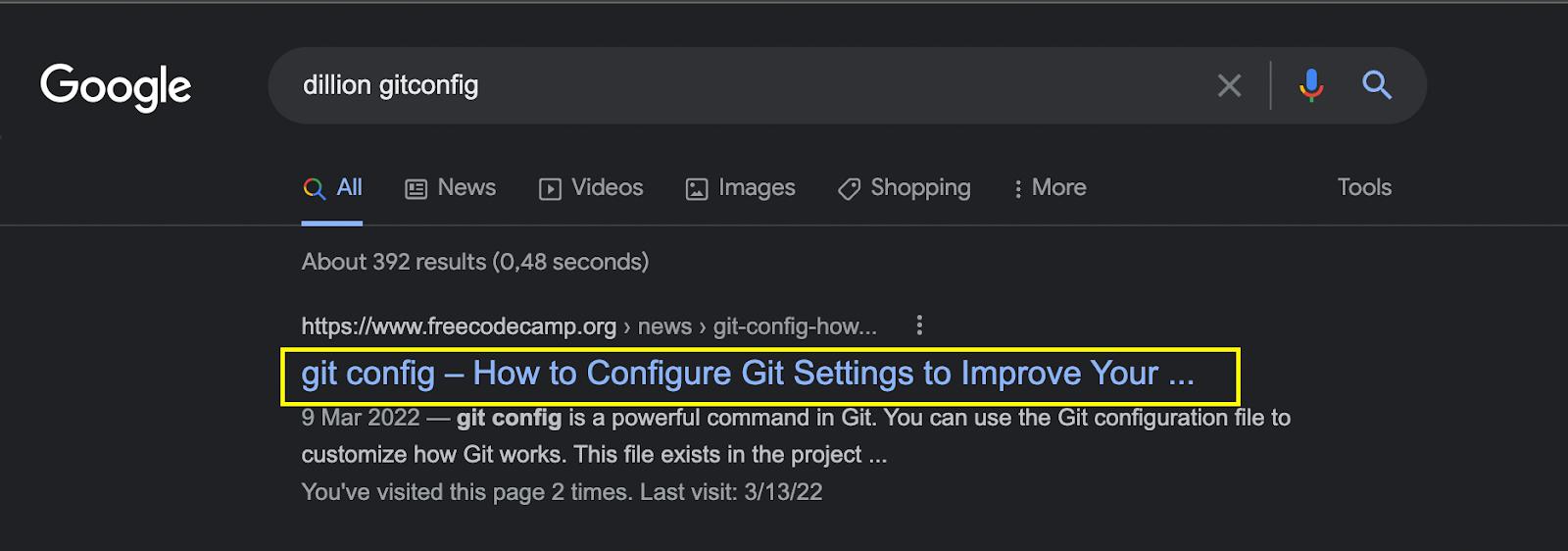
Кроме того, этот тег используют поисковые системы для того, чтобы иметь возможность отображать заголовок вашего веб-сайта в результатах поиска:
Тег link
Как уже можно было понять из названия, тег link используется для того, чтобы сделать ссылку на другой документ. Как правило, этот тег позволяет установить различные виды взаимосвязи между текущим и каким-либо еще документом.
<link rel="stylesheet" href="./style.css">Например, в приведенном выше фрагменте кода мы установили связь между документом "stylesheet" и файлом style.css.
Чаще всего этот тег применяют для того, чтобы добавлять таблицы стилей в документ или фавиконы на веб-сайт:
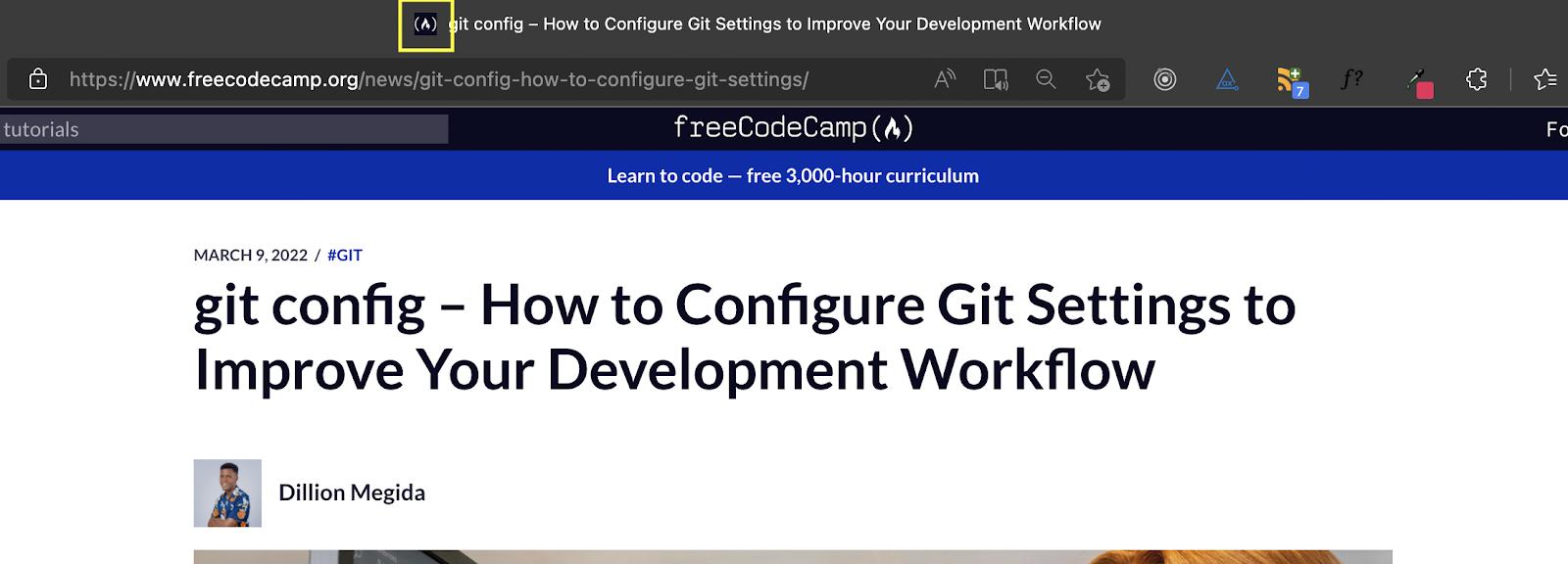
<link rel="icon" href="./favicon.ico" type="image/x-icon">Фавикон – это небольшое изображение, расположенное рядом с заголовком веб-страницы (см. ниже):
Тег body
<body>
...
</body>Тег body объединяет в себе все основное содержимое веб-сайта, которое видят пользователи. Несмотря на то, что сюда можно добавить и невидимые для пользователя элементы, например, style и script, в большинстве случаев этот тег все-таки отвечает именно за видимые элементы.
Сюда можно добавить все элементы, от заголовка до абзацев, медиафайлов и т.д. Если элемент сюда не включен (при этом он может быть включен в тег head), он не будет отображаться на экране.
Тег main
<main>
...
</main>Тег main определяет ключевое содержимое веб-сайта. Сюда относится содержимое, связанное с его заголовком.
Например, представьте страницу публикации в блоге. Функция «Поделиться в социальных сетях» располагается слева, реклама – справа, верхний и нижний колонтитулы – это второстепенные части веб-страницы. А вот сама публикация с обложкой, заголовком и текстом – это и есть ключевая часть, которая располагается в элементе main.
Тег h1
У HTML есть несколько элементов заголовков: h1, h2, h3, h4, h5 и h6. Эти элементы используются для описания разделов веб-страницы. Кроме того, у этих элементов есть свой порядок, причем первым в списке стоит h1.
На веб-странице может быть только один элемент h1, так как он начинает основной раздел. А для других разделов и подразделов вы можете использовать другие элементы заголовка.
Помимо всего прочего, обратите внимание, что пропускать нумерацию заголовков нельзя. Например, нельзя использовать заголовок h4 после заголовка h2. Правильная структура заголовков выглядит так:
<h1>Welcome to my website</h1>
<h2>What do I have to offer</h2>
<h3>1. Financial Benefits</h3>
<h3>2. Society improves</h3>
<h4>a. Improving the tax system</h4>
<h4>b. Providing more refuse dumps</h4>
<h2>Who am I</h2>
<h2>Conclusion</h2>Здесь вы может видеть, как уровни заголовков определяют свое расположение в разделах и подразделах.
Заключение
В этой статье мы рассмотрели шаблон для сборки HTML-страниц, а также значение всех тегов, которые были использованы в нем.
Этот список элементов нельзя назвать полным, так как в тегах head и body могут использоваться гораздо больше элементов и атрибутов.
Получите бесплатные уроки на наших курсах
- Фронтенд с нуля
- Нейросети с нуля
- Redis для разработчиков и DevOps
- 1С-разработчик с нуля
- Data Science с нуля