Топ-13 библиотек и сред выполнения TypeScript, которые необходимо знать разработчику
TypeScript входит в топ-5 языков, которые разработчики используют чаще всего. Если верить опросу Stackoverflow 2023 года, 38,87% опрошенных используют TypeScript.
TypeScript – это строго типизированный язык программирования. Этот язык – не что иное, как машинопись JavaScript (то есть в его основе лежит JavaScript). Это значит, что он все наследует от JavaScript, но при этом добавляет новые функции, которые позволяют обнаруживать ошибки на более ранних этапах. Код TypeScript преобразуется в JavaScript, что позволяет запускать его в браузерах или средах выполнения, например, Node.js.
Почему TypeScript так важен при разработке на JavaScript?
TypeScript не является предметом первой необходимости при разработке на JavaScript. И тем не менее, он может играть важную роль в некоторых моментах:
- Новички, изучающие JavaScript, могут использовать TypeScript для того, чтобы организовать свой код;
- Безопасность типов позволяет с легкостью сопровождать код и обнаруживать ошибки на более ранних этапах;
- TypeScript совместим с JavaScript.
Библиотеки TypeScript – это набор заранее написанных фрагментов кода, которые вы можете использовать в своем проекте. Что же касается сред выполнения, это среды, которые позволяют выполнять код TypeScript вне браузера.
Существует огромное количество библиотек, предназначенных для выполнения различных функций. Некоторые библиотеки, например, предоставляют формы, некоторые обеспечивают проверки, а некоторые предоставляют доступ к внешним службам, таким как API. Здесь рассмотрены одни из лучших библиотек и сред выполнения TypeScript, которые вы можете использовать в своих проектах.
1. Zod
Zod – это библиотека объявления и проверки схем. Эта библиотека устраняет повторные объявления и объединяет простые типы в сложные структуры данных.
Ключевые особенности:
- Отсутствие зависимостей. Нет необходимости загружать какие-то дополнительные пакеты, чтобы работать с Zod. Это значит, что эта библиотеки портативна, ее можно легко установить и начать использовать.
- Легкая. Zod весит всего 8Кб. Эта библиотека минифицирована и заархивирована. Так что она отлично подходит для создания быстрых приложений.
- Гибкая. Вы можете использовать Zod для проверки различных типов данных. Кроме того, вы можете ее использовать и для других различных проверок.
- Работает с обычным JavaScript. Zod можно использовать не только с TypeScript, но и с простым JavaScript.
2. Fastest Validator
Fastest Validator – это библиотека проверки JavaScript и TypeScript. Ее можно использовать в современных браузерах и средах выполнения, например, Deno и Node.js. Эта библиотека не имеет зависимостей и поставляется с 20 различными встроенными валидаторами.
Ключевые особенности:
- Очень быстрая. Fastest Validator полностью оправдывает свое название. Эта библиотека способна выполнять до 8 миллионов проверок в секунду.
- Поддерживает пользовательские валидаторы. С помощью этой библиотеки вы можете добавлять в свои формы собственную логику.
- Поддерживает строгую проверку объектов. За счет строгой проверки объектов Fastest Validator гарантирует, что объект будет содержать только те свойства, которые были определены в его схеме.
- Настраиваемые сообщения об ошибках. Вы можете самостоятельно настроить отображаемые сообщения об ошибках в соответствии с вашим фирменным стилем или предпочтениями.
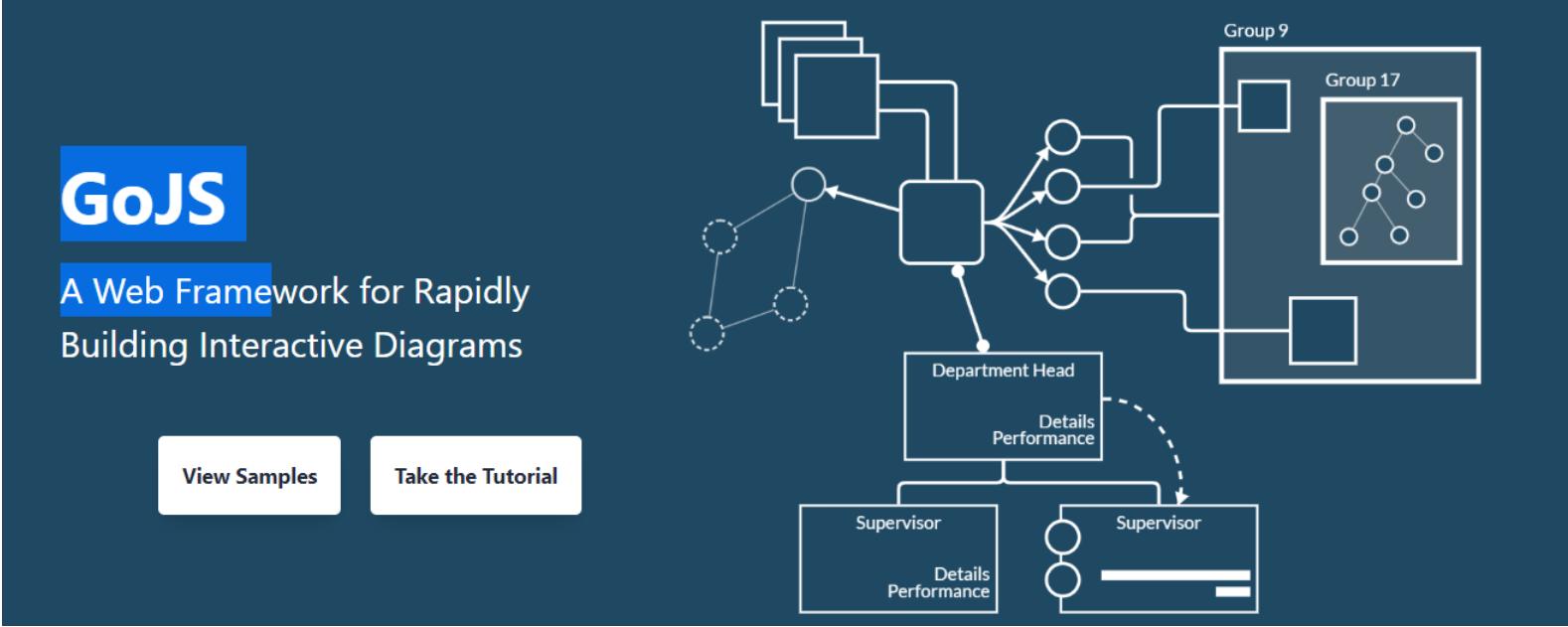
3. GoJS
GoJS – это веб-фреймворк, с помощью которого разработчики могут рисовать интерактивные диаграммы на TypeScript и JavaScript. Вы можете использовать эту библиотеку для того, чтобы строить блок-схемы, создавать инструменты и рисовать организационные диаграммы, используя языки визуального общения.
Ключевые особенности:
- Многосторонняя поддержка. GoJS работает в браузерах и средах выполнения, например, Node.js и Puppeeteer.
- Автоматическая разметка. Эта библиотека имеет различные встроенные макеты, которые вы можете выбрать и настроить под себя.
- Настраиваемые права доступа и события. Когда пользователи выполняют какие-то определенные действия, вы можете выдавать собственные уведомления или запускать свою собственную логику.
- Расширяемые инструменты. GoJS обладает своим собственным набором инструментов, которые вы можете использовать для того, чтобы сделать его более удобным для использования.
4. Type Fest
Type Fest – это набор типов TypeScript. Вы можете скопировать и вставить нужные типы прямо в проект или добавить их в качестве зависимости.
Ключевые особенности:
- Открытый исходный код. Этот набор типов является бесплатным и имеет открытый исходный код, в том числе вы можете внести свой собственный вклад в этот набор, добавив новые типы.
- Большое количество типов на выбор. Количество типов, доступных в платформе Type Fest, постоянно растет. Вот несколько базовых типов: Primitive, Class, Constructor, AbstractClass, TypedArray и ObservableLike.
- Кроссплатформенность. Вы можете использовать Type Fest в браузере или в средах выполнения, например, Node.js.
5. Jest
Jest – это платформа тестирования для проектов JavaScript и TypeScript. Эта платформа была разработана с целью помочь вам в написании тестов с использованием многофункционального и простого API с быстрым результатом.
Ключевые особенности:
- Простота в использовании. Jest поставляется в виде пакета Node.js. После установки вы должны создать файл jest.config.js, после чего вы сможете приступить к использованию этой платформы тестирования.
- Быстрая и безопасная. Платформа тестирования Jest гарантирует, что все ваши тесты обладают уникальным глобальным состоянием, что позволяет запускать несколько тестов одновременно.
- Отличный API. Jest обладает API с хорошей документацией, что упрощает его использование, а также тестирование проектов с помощью этой платформы.
- Впечатляющие исключения. Тесты в кодовой базе TypeScript могут быть провалены. В таком случае Jest предоставляет довольно подробное объяснение, почему так произошло.
6. TypeDoc
TypeDoc – это библиотека, которые вы можете использовать для того, чтобы создавать документацию для своих проектов TypeScript. Эта библиотека преобразует комментарии в коде TypeScript в модель JSON или преобразованную HTML-документацию. TypeDoc можно скачать как модуль Node. Кроме того, у нее есть версия для CLI.
Ключевые особенности:
- Простота в использовании. Вы можете установить TypeDoc в качестве пакета NPM, после чего она найдет точку входа в ваш проект через файл tsconfig.json. Вы можете указать несколько точек входа.
- Хорошая документация. TypeDoc имеет подробную документацию, которая поможет вам приступить к работе. Помимо этого, в ней содержатся примеры, которые могут вам помочь при создании документации для вашего проекта TypeScript.
- Можно использовать с современными фреймворками. Вы можете использовать TypeDoc с такими библиотеками, как React. При этом в качестве основного языка вы можете выбрать TypeScript.
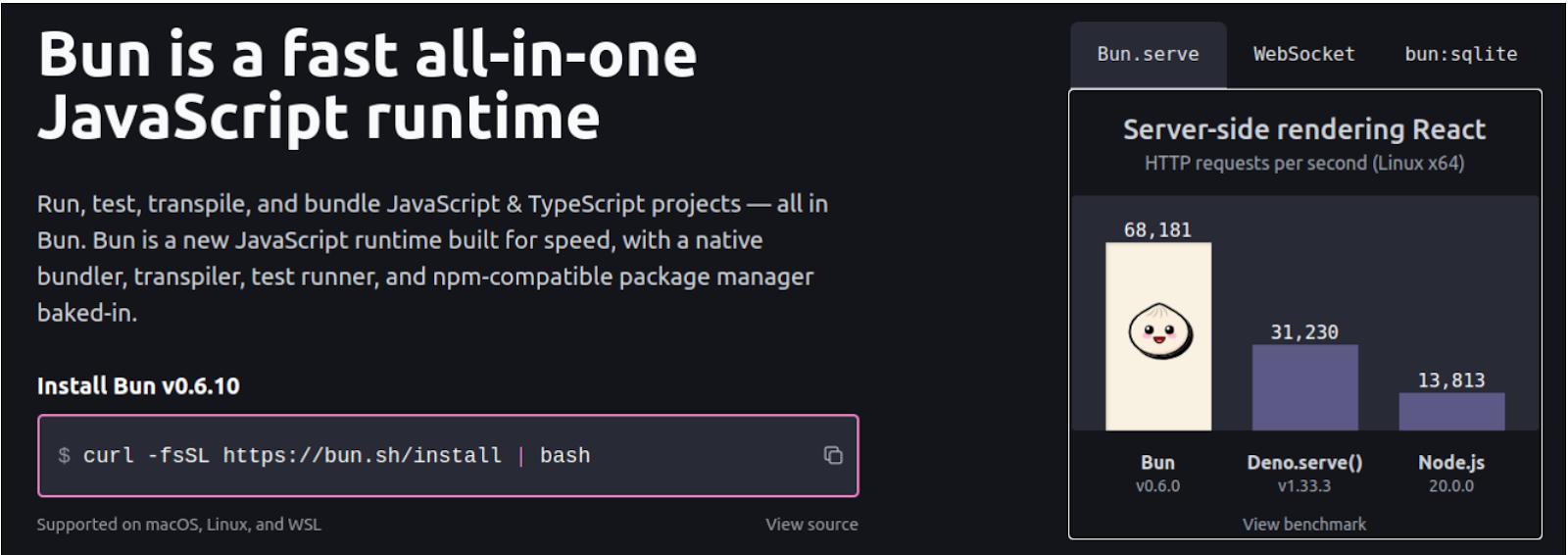
7. Bun
Bun – это быстрая среда выполнения TypeScript и JavaScript, которая поддерживается в WSL, macOS и Linux. Эта среда выполнения предлагает собственный сборщик, средство запуска тестов, менеджер пакетов и транспайлер.
Ключевые особенности:
- Совместим с npm. Bun поддерживает все пакеты npm через встроенный менеджер пакетов.
- Поддерживает API Node.js. Bun можно использовать с такими веб-API, как ReadableStream, WebSocket и Fetch.
- Написана на ZIG. Bun написан на низкоуровневом языке программирования под названием ZIG, который ускоряет работу среды.
8. Deno
Deno – это среда выполнения TypeScript и JavaScript. Эта платформа превосходно поддерживает язык программирования TypeScript, так что вам не придется тратить кучу времени на настройку.
Ключевые особенности:
- Отличный инструмент «все-в-одном». Deno оснащен несколькими инструментами, такими как инструмент форматирования кода, встроенный линтер, средство запуска тестов и интеграция с IDE.
- Простое развертывание. Deno позволяет запускать развертывания с помощью всего одной строки кода и не требует при этом настройку сервера. Кроме того, вы можете размещать свои проекты TypeScript с помощью своих любимых программ.
- Построена на движке Chrome V8. Вы можете воспользоваться преимуществом скорости этого движка JavaScript.
- Разрешает проверки прав доступа. Вы можете предоставить специальный список для своего проекта TypeScript. Этот список будет содержать файлы, переменные среды и сетевые хосты, к которым Deno будет иметь доступ.
9. Prettier
Prettier – это довольно «категоричный» инструмент форматирования кода для TypeScript и прочих языков программирования. Prettier разработан с целью сэкономить ваше время за счет форматирования вашего кода в момент его сохранения.
Ключевые особенности:
- Легко интегрировать с редакторами. Вы можете интегрировать Prettier с редакторами кода, чтобы ваш код форматировался по мере того, как вы его пишите. Вы можете интегрировать его с Visual Studio Code, Vim, Emacs и Sublime Text.
- Можно использовать онлайн. Вы можете использовать онлайн-версию, чтобы выполнять тестирования или быстро создавать прототипы.
- Совместим с различными инструментами. Prettier можно использовать с различными языками и библиотеками, в основе которых лежит JavaScript, например, TypeScript, Flow, JSON и JSX. Кроме того, вы можете использовать его с языками описания стилей, например, CSS, SCSS, Less и Styled-components.
10. Prisma
Prisma – это объектно-реляционное отображение данных TypeScript и Node.js или сокращенно ORM (Object Relational Mapping). ORM – это уровень программного обеспечения между базой данных и приложением. ORM предлагает способ сопоставления объектов в приложении с таблицами в базах данных.
Ключевые особенности:
- Многоцелевой. Prisma подходит как для опытных пользователей SQL, так и для новичков в работе с базами данных. Функция автозаполнения позволяет с легкостью использовать этот ORM, практически не обращаясь к документации.
- Простая миграция. Вам определенно понравится функция автоматической миграции из вашей схемы Prisma, которую предоставляет инструмент Prisma Migrate. Вы получаете полный контроль над этими файлами, так как они являются полностью настраиваемыми.
- Совместная работа. Prisma позволяет вам приглашать членов своей команды, а также устанавливать права доступа и уровни контроля.
- Браузер для визуального просмотра баз данных. С помощью этого браузера вы можете изучать и визуализировать свои таблицы. Вы можете просматривать сами таблицы и их связи, редактировать данные, разбивать на страницы и фильтровать.
11. Phaser
Phaser – это быстрая и бесплатная среда для создания 2D-игр. Она предназначена для создания игр на HTML5, которые можно запускать в веб-браузере, на мобильных устройствах и на настольных компьютерах. Этот интересный фреймворк поддерживает рендеринг с помощью WebGL и Canvas.
Ключевые особенности:
- Девятисегментное масштабирование игровых объектов. Такая техника позволяет отображать текстурные объекты, которые можно растягивать по вертикали и горизонтали, сохраняя при этом размер углов.
- Поддержка WebGL и Canvas. Phaser может выбирать одно из средств рендеринга (WebGL и Canvas) в зависимости от того, что поддерживает браузер.
- Поддержка плагинов. Ядро Phaser обладает исключительно основными классами. Остальные функции выполняются системой плагинов.
- Поддержка камеры. Эта библиотека поддерживает работу с несколькими камерами. Вы можете иметь дополнительные камеры, которые масштабируются под любой размер экрана.
12. Tiny-invariant
Tiny-invariant – это библиотека, которая поддерживает передачу аргументов в функцию invariant в стиле sprintf. Invariant – это функция, которая принимает значение, и, если это значение является истинным, она не выдает исключение, в противном случае, если значение ложно, она выдает исключение.
Ключевые особенности:
- Поддерживает сужающие преобразования типов. Tiny-invariant приходится кстати при сужающих преобразованиях типов для TypeScript и Flow.
- Маленькая. Эта библиотека не имеет никаких зависимостей. После установки вы сразу можете приступить к ее использованию.
- Поддерживает различные сборки. Вы можете использовать Tiny-invariant с модулями CommonJS и EcmaScript, а также с универсальными модулями.
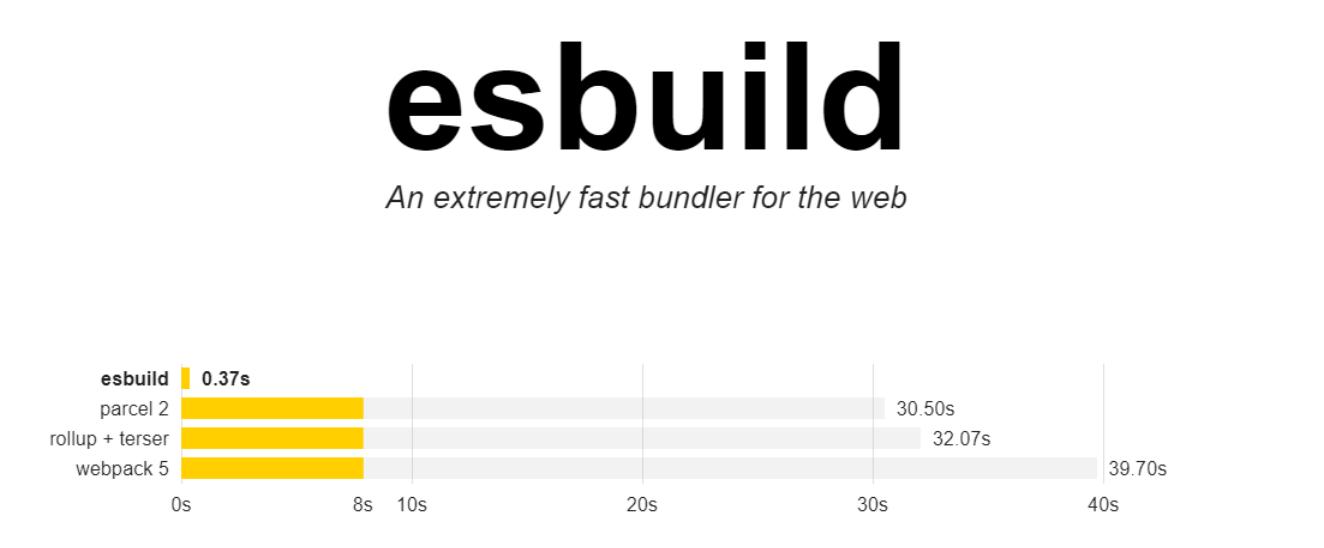
13. ESBuild
ESBuild – это быстрый сборщик TypeScript, JavaScript, JSX и CSS. Вы можете установить этот сборщик на свой локальный компьютер или воспользоваться его онлайн-версией.
Ключевые особенности:
- Очень быстрый. ESBuild написан на языке Go, то есть на быстром и компилируемом языке, в то время, как большая часть других сборщиков написана на JavaScript, который не настолько быстр.
- Простой API. Самые популярные API ESBuild – это преобразование и сборка. И тот, и другой API имеют подробную документацию, которой вы можете пользоваться.
- Поддерживает различные типы содержимого. Помимо упомянутого сборщика со встроенной поддержкой языков, он также поддерживает JSON, текст, двоичный код, Base64, Data URL, внешние и пустые файлы.
- Расширяется с помощью плагинов. С помощью API плагинов вы можете вставлять фрагменты кода прямо в процессе сборки. Существует несколько типов плагинов, предназначенных для разных целей.
Как вам поможет внесение своего вклада в библиотеки TypeScript с открытым исходным кодом
Большинство библиотек и сред выполнения TypeScript, которые мы рассматривали выше, имеют открытый исходный код. Чтобы проект можно было назвать «проектом с открытым исходным кодом», он должен быть общедоступным по специальной лицензии на открытое ПО, которая позволяет пользователям вносить свой вклад.
Вот несколько причин, почему стоит участвовать в проектах с открытым исходным кодом:
- Пополнение портфолио. У любого хорошего разработчика должна быть коллекция проектов, которую бы он мог продемонстрировать потенциальным работодателям. Вы можете вносить свой вклад в проекты с открытым исходным кодом и пополнить, таким образом, свое портфолио.
- Общение с другими разработчиками. Проекты с открытым исходным кодом позволяют вам знакомиться и общаться с разработчиками по всему миру.
- Работа на благо общества. Если ваше обучение в основном стоится на проектах в открытым исходным кодом, то, внося свой вклад в эти проекты, вы можете помочь обществу.
- Получение опыта. Проекты с открытым исходным кодом позволяют вам получить практический опыт за счет работы с реальными проектами.
Заключение
Если вы вдруг захотите использовать TypeScript в своем следующем проекте, вы теперь знаете различные библиотеки и среды выполнения, которые могут вам помочь. Выбор той или иной библиотеки будет зависеть от того, что за проект вы реализуете и что вам для этого нужно.
Получите бесплатные уроки на наших курсах
- Data Science с нуля
- RabbitMQ для разработчиков и DevOps
- 1С-разработчик с нуля
- Redis для разработчиков и DevOps
- DevOps с нуля