Формы широко используются в веб-приложениях: одни для сбора данных о пользователях и их электронных адресах, другие — для выполнения онлайн-транзакций. Например, веб-формы могут использоваться для подачи заявки на автокредит или для заказа пиццы. Важно, чтобы собранные данные были очищены, правильно отформатированы и свободны от вредоносного кода. Этот процесс, называемый валидацией формы, необходим для проверки правильности ввода, соответствия допустимым диапазонам (например, для дат) и предотвращения SQL-инъекций. Некорректные или отсутствующие данные могут привести к ошибкам в API.

Валидация данных: как проверить форму ввода в HTML с помощью JavaScript
Какие существуют типы валидации форм?
Валидация форм может выполняться как на стороне клиента, так и на стороне сервера.
Валидация на стороне клиента осуществляется с использованием атрибутов HTML5 и JavaScript на стороне клиента. Например, вы могли заметить, что в некоторых формах, как только вы вводите недействительный адрес электронной почты, форма сразу же выдает ошибку «Пожалуйста, введите действительный адрес электронной почты». Этот тип валидации обычно выполняется с помощью JavaScript на стороне клиента.
В других случаях, когда вы заполняете форму и вводите данные, такие как номер кредитной карты, может появиться экран загрузки, а затем сообщение об ошибке «Этот кредитный card недействителен». В этом случае форма вызывает серверный код и возвращает ошибку валидации после выполнения дополнительных проверок кредитной карты. Эта валидация, при которой происходит вызов серверного кода, называется валидацией на стороне сервера.
Какие данные должны быть проверены? Валидация формы необходима каждый раз, когда вы принимаете данные от пользователя. Это может включать:
- Проверку формата полей, таких как адрес электронной почты, номер телефона, почтовый индекс, имя, пароль.
- Проверку обязательных полей.
- Проверку типа данных, например, строка или число для полей, таких как номер социального страхования.
- Убедитесь, что введенное значение является допустимым, например, страна, дата и так далее.
Как настроить валидацию на стороне клиента? Валидация на стороне клиента может быть выполнена двумя способами:
- Использование функциональности HTML5
- Использование JavaScript
Как настроить валидацию с помощью функциональности HTML5? HTML5 предоставляет набор атрибутов для помощи валидации данных. Вот некоторые распространенные случаи валидации:
- Сделать поля обязательными с помощью атрибута required.
- Ограничить длину данных:
- minlength, maxlength для текстовых данных
- min и max для максимального значения числового типа
- Ограничение типа данных с использованием атрибута type:
- <input type="email" name="email">
- Указание шаблонов данных с помощью атрибута pattern:
- Определяет регулярное выражение, которому должны соответствовать введенные данные
Когда значение ввода соответствует вышеуказанной валидации HTML5, ему присваивается псевдокласс :valid, и :invalid, если это не так.
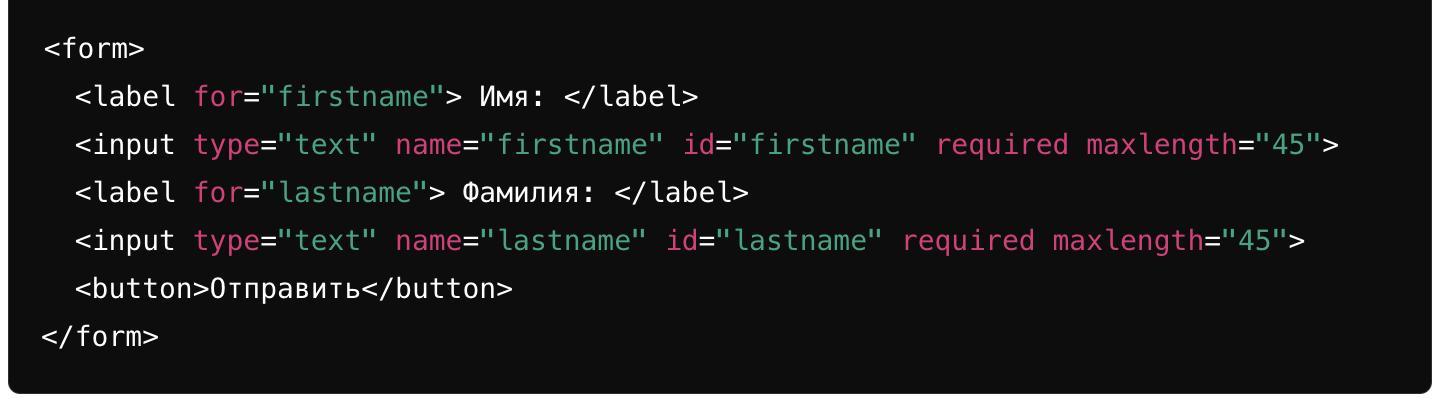
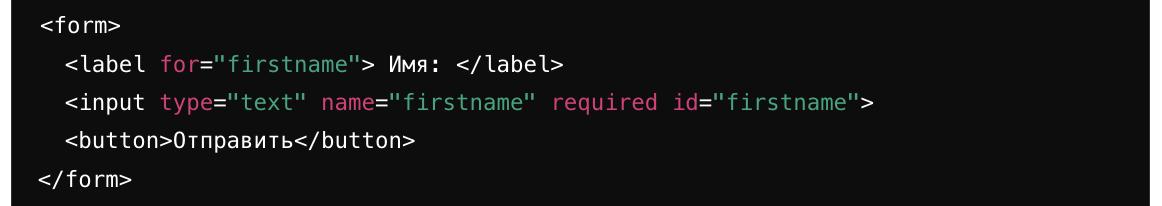
Рассмотрим пример:
Здесь у нас есть два обязательных поля — Имя и Фамилия. Если вы пропустите одно из этих полей и нажмете «Отправить», вы получите сообщение «Пожалуйста, заполните это поле». Это валидация с использованием встроенных возможностей HTML5.
Как настроить валидацию с помощью JavaScript? При реализации валидации формы нужно учитывать несколько моментов:
- Что считается "действительными" данными? Это поможет определить формат, длину, обязательные поля и тип данных.
- Что происходит при вводе недействительных данных? Это поможет определить пользовательский опыт валидации — показывать ли сообщение об ошибке прямо в форме или в верхней части формы, насколько подробно должно быть сообщение об ошибке, следует ли отправлять форму все равно, нужно ли отслеживать формат данных и так далее.
Валидацию на стороне клиента можно выполнять двумя способами:
- Встраиваемая валидация с помощью JavaScript
- HTML5 Constraint Validation API
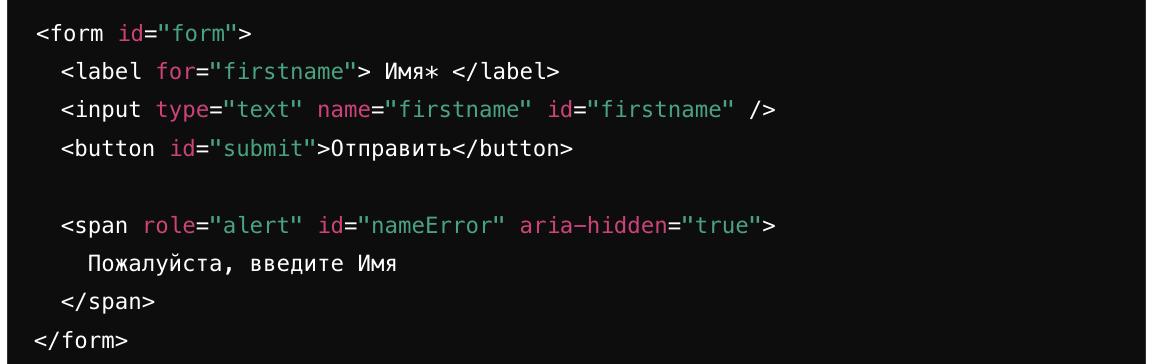
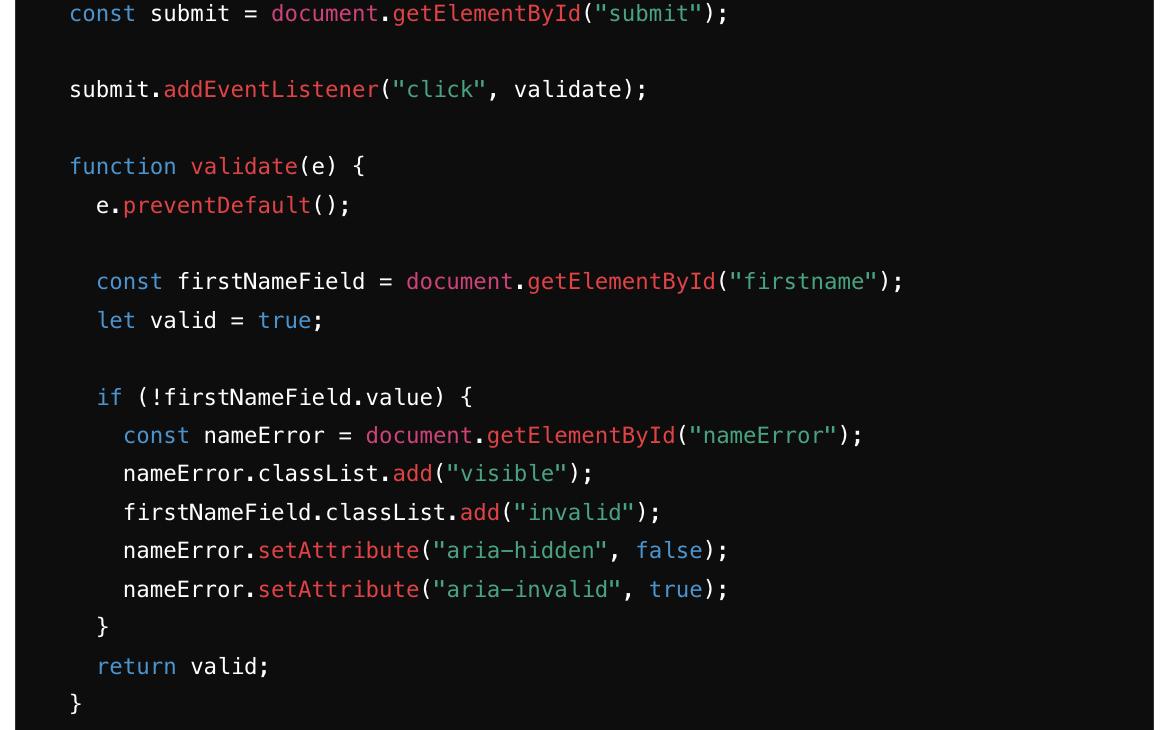
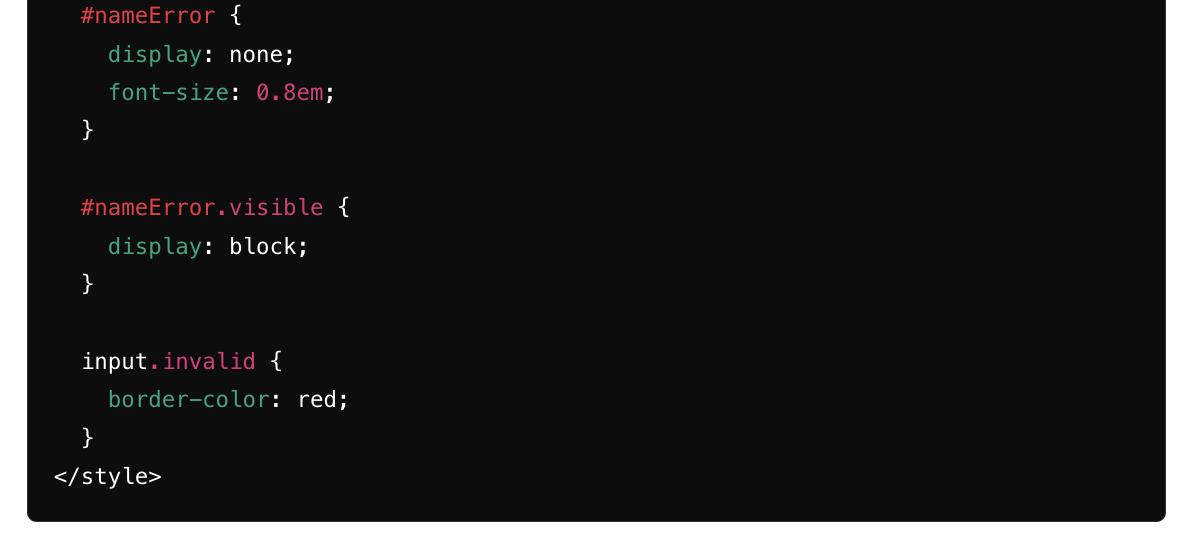
Встраиваемая валидация с помощью JavaScript:
В этом примере мы проверяем обязательные поля с помощью JavaScript. Если обязательное поле отсутствует, мы используем CSS для отображения сообщения об ошибке.
Атрибуты Aria изменяются соответствующим образом для обозначения ошибки. Используя CSS для показа/скрытия ошибки, мы уменьшаем количество манипуляций с DOM. Сообщение об ошибке предоставляется в контексте, что делает пользовательский опыт интуитивным.
HTML5 Constraint Validation API: Атрибуты required и pattern HTML могут помочь в выполнении базовой валидации. Но если вам нужна более сложная валидация или подробные сообщения об ошибках, вы можете использовать Constraint Validation API.
Некоторые методы, предоставляемые этим API:
- checkValidity
- setCustomValidity
- reportValidity
Следующие свойства полезны:
- validity
- validationMessage
- willValidate
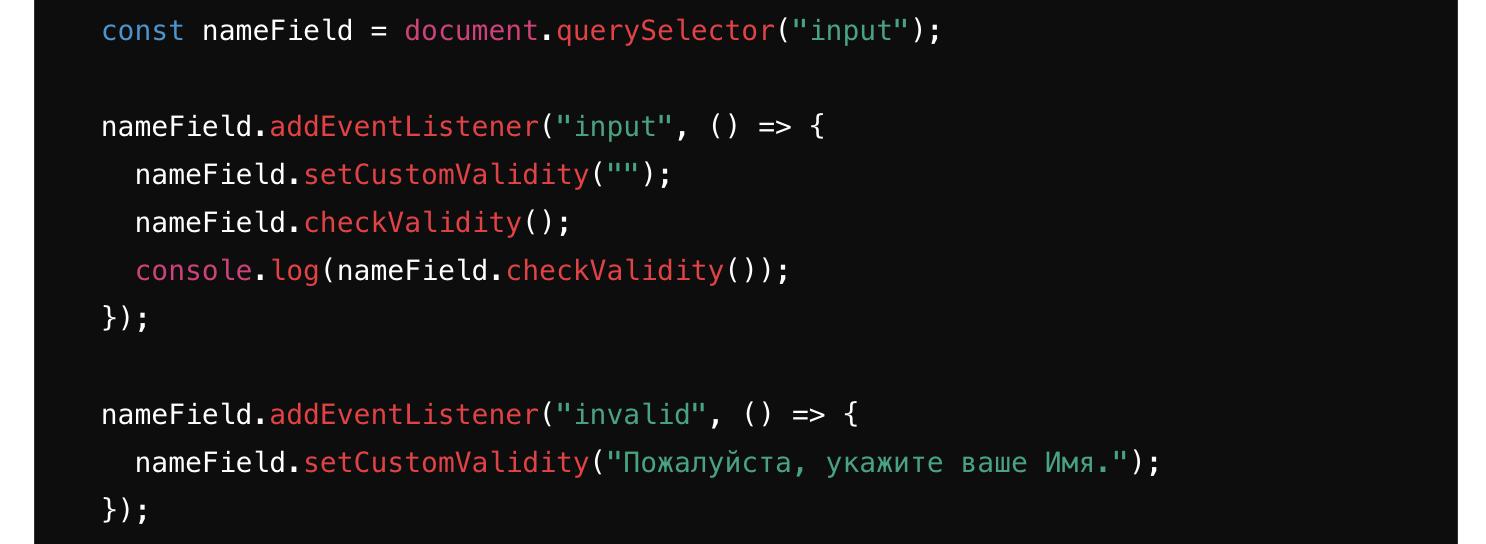
В этом примере мы будем использовать методы HTML5, такие как required и length, совместно с Constraint Validation API для предоставления подробных сообщений об ошибках.
Не забывайте о валидации на стороне сервера. Валидация на стороне клиента — это не единственная проверка, которую следует выполнить. Необходимо также проверять данные, полученные от клиента, на стороне сервера, чтобы убедиться, что данные соответствуют ожидаемым.
Также можно использовать валидацию на стороне сервера для выполнения бизнес-логики, которая не должна находиться на стороне клиента.
Лучшие практики валидации форм:
- Всегда выполняйте валидацию на стороне сервера, поскольку злоумышленники могут обойти валидацию на стороне клиента.
- Предоставляйте подробные сообщения об ошибках в контексте поля, которое вызвало ошибку.
- Предоставляйте пример того, каким должно быть значение данных в случае сообщения об ошибке, например, «Email не соответствует формату - test@example.com».
- Избегайте использования страниц ошибок, которые требуют перенаправления. Это создает плохой пользовательский опыт и заставляет пользователя возвращаться на предыдущую страницу для исправления формы, теряя контекст.
- Всегда отмечайте обязательные поля.
Получите бесплатные уроки на наших курсах
- DevOps с нуля
- RabbitMQ для разработчиков и DevOps
- 1С-разработчик с нуля
- полный курс по Git
- Python с нуля