Что такое DOM?
DOM (Document Object Model) – это объектная модель документа. Это интерфейс между JavaScript и веб-браузером.
С помощью DOM вы можете написать код JavaScript для создания, изменения или удаления элементов HTML, установки стилей, классов и атрибутов, а также для принятия событий и реагирования на них.
Дерево DOM формируется из HTML-документа, и с ним уже можно будет взаимодействовать. DOM – это очень сложный API, у которого есть методы и свойства для взаимодействия с деревом DOM.
Как работает DOM – за кадром
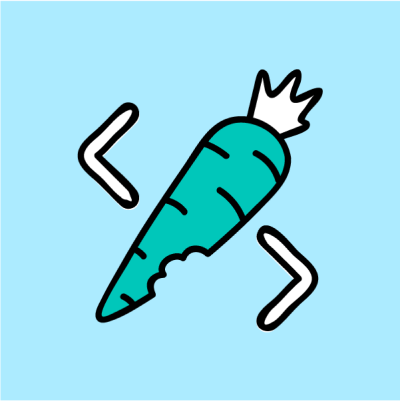
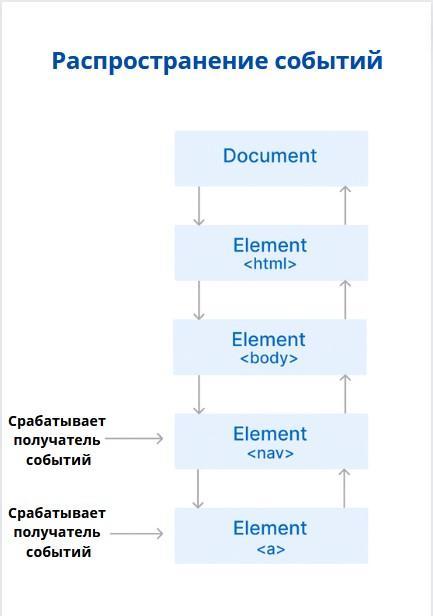
DOM продуманно организован. Родительский элемент называется EventTarget. Приведенная ниже диаграмма поможет вам лучше понять, как это работает:
EventTarget – это интерфейс, реализуемый объектами, которые могут принимать события и у которых могут быть обработчики этих событий. Иными словами, любой источник событий реализует три метода, которые связаны с этим интерфейсом. Самыми распространенными генераторами событий являются Element и его дочерние элементы, Document и Window. Другие объекты также могут выступать в качестве источников событий.
Объект Window - это окно браузера. Все глобальные объекты, функции и переменные JavaScript автоматически становятся частью объекта Window. Глобальные переменные – это свойства Window. Глобальные функции – это методы Window. И даже Document (DOM HTML) является свойством Window.
window.document.getElementById("header");
// Both are same
document.getElementById("header");В модели дом DOM есть узлы., и все части документа, такие как элементы, атрибуты, текст и т.д., организованы в виде иерархической древовидной структуры, которая состоит из родителей и потомков. Все эти части документа называются узлами (Node).
Node на приведенной выше диаграмме представлен как объект JavaScript. В основном мы работаем с document, у которого есть такие распространенные методы, как document.queryselector(), document.getElementBy Id() и т.д.
Теперь давайте посмотрим на document.
Как выбирать, создавать и удалять элементы с помощью DOM
С помощью DOM мы можем выбирать, удалять и создавать элементы в JavaScript.
Как выбирать элементы
Существует несколько способов выбрать HTML-элементы (HTML Elements) в JavaScript. Здесь мы рассмотрим следующие методы:
- document.getElementById();
- document.getElementByClassName();
- document.getElementByTagName();
- document.querySelector();
- document.querySelectorAll();
Как использовать метод document.getElementById()
Метод getElementById() возвращает элемент, идентификатор которого соответствует переданной строке. Идентификаторы элементов HTML должны быть уникальными, поэтому это самый быстрый способ выбрать элемент с идентификатором.
Пример:
const ele = document.getElementById("IDName");
console.log(ele); // This will log the whole HTML elementКак использовать метод document.getElementByClassName()
Метод document.getElementByClassName() возвращает HTMLCollection элементов, которые соответствуют имени переданного класса. Можно искать сразу несколько имен классов, передав их через пробел. Тогда этот метод вернет «живую» HTMLCollection.
Что такое «живая» HTMLCollection? Это означает, что как только мы получим HTMLCollection для какого-то имени класса, и если мы добавим элемент с тем же именем класса, то HTMLCollection автоматически обновится.
Пример:
const ele = document.getElementByClassName("ClassName");
console.log(ele); // Logs Live HTMLCollectionКак использовать метод document.getElementByTagName()
Метод document.getElementByTagName() возвращает HTMLCollection элементов, которые соответствуют переданному имени тега. Его можно вызывать для любого элемента HTML. Метод вернет «живую» HTMLCollection.
Пример:
const paragraph = document.getElementByTagName("p");
const heading = document.getElementByTagName("h1");
console.log(paragraph); // p element HTMLCollection
console.log(heading); // h1 element HTMLCollection
Как использовать метод document.querySelector()
Метод document.querySelector() возвращает первый элемент, который соответствует переданному селектору. Здесь мы можем передать имя класса, идентификатор и имя тега. Давайте посмотрим на пример ниже:
const id = document.querySelector("#idname"); // using id
const classname = document.querySelector(".classname"); // using class
const tag = document.querySelector("p"); // using tagname
Правила выбора:
- если вы выбираете по имени класса, то используйте (.) в начале. Например, (“.classname”).
- если вы выбираете по идентификатору, то используйте (#) в начале. Например, (“#id”).
- если вы выбираете по имени тега, то просто введите тег. Например, (“p”).
Как использовать метод document.querySelectorAll()
Метод document.querySelectorAll() - это расширение метода querySelector. Этот метод возвращает все элементы, которые соответсвуют переданному селектору. Он возвращает «неживую» коллекцию Nodelist.
Пример:
const ele = document.querySelectorAll("p");
console.log(ele); // return nodelist collection of p tag
ПРИМЕЧАНИЕ: HTMLCollection – это «живая» коллекция, а коллекция Nodelist – статическая.
Как создавать элементы
Вы можете создавать HTML-элементы в JavaScript и динамически добавлять их в HTML. Вы можете создать любой элемент HTML с помощью метода document.createElement(), просто передав имя тега в скобках.
После того, как элемент будет создан, вы сможете добавить к нему имя класса, атрибуты и текст.
Вот пример:
const ele = document.createElement("a");
ele.innerText = "Click Me";
ele.classList.add("text-left");
ele.setAttribute("href", "www.google.com");
// update to existing element in HTML
document.querySelector(".links").prepend(ele);
document.querySelector(".links").append(ele);
document.querySelector(".links").befor(ele);
document.querySelector(".links").after(ele);
// Simalar to below anchor tag
// <a href="www.google.com">Click Me</a>
В приведенном выше примере мы создали тег привязки (anchor) в JavaScript и добавили атрибуты и имя класса к этому тегу. Там же у нас есть четыре метода для того, чтобы обновить созданный элемент в HTML.
- prepend(): вставляет данные поверх своего первого дочернего элемента.
- append(): вставляем данные или содержимое внутрь элемента по последнему индексу.
- before(): вставляет данные перед выбранным элементом.
- after(): помещает элемент после указанного элемента. Или можно сказать, что он вставляет данные за пределами элемента (делая это содержимое элементом того же уровня) в набор подходящих элементов.
Как удалять элементы
Мы знаем, как создавать элементы на JavaScript и помещать их в HTML. Но, что если нам нужно удалить элементы в HTML? Это довольно просто! Нам достаточно воспользоваться методом remove() для нужного элемента.
Вот пример:
const ele = document.querySelector("p");
// This will remove ele when clicked on
ele.addEventListner('click', function(){
ele.remove();
})
Как управлять CSS из JavaScript
Мы знаем, как управлять HTML из JavaScript. А теперь мы узнаем, как управлять CSS из JavaScript. Это может помочь вам динамически менять стиль ваших веб-страниц.
Например, если вы нажимаете на элемент, то его фоновый цвет должен поменяться. Это реально сделать, управляя CSS из JavaScript.
Вот пример синтаксиса:
const ele = document.querySelector("desired element");
ele.style.propertyName = value;
// E.g -
ele.style.color = red;
Когда вы меняете свойства CSS с помощью JavaScript, помните, что всякий раз, когда в CSS печатается «-», в JavaScript там будет стоять заглавная буква. Например, в CSS вы бы написали background-color, а в JavaScript – backgroundColor (с большой буквы C).
Вот пример:
const ele = document.querySelector("div");
ele.style.backgroundColor = "red";Предположим, что вы написали код CSS для своего проекта и хотите добавить классы с помощью JavaScript. Это можно сделать с помощью classList в JavaScript.
Вот еще один пример:
const ele = document.querySelector(".link");
ele.classList.add("bg-red"); // add class bg-red to existing class list
ele.classList.remove("pb-4");// remove class bg-red from existing class list
ele.classList.toggle("bg-green"); // toggle class bg-red to existing class list which means if it already exists then it will be removed, if it doesn't exist it will be added.classList добавляет, удаляет или переключает классы относительно какого-то элемента. Это чем-то похоже на обновление существующих классов.
В отличие от element.className, он удаляет все существующие классы и добавляет указанный класс.
И еще один пример:
const ele = document.querySelector(".link");
ele.classList.add("bg-red"); // add class bg-red to existing class list
ele.classList.remove("pb-4");// remove class bg-red from existing class list
ele.className = "p-10"; // Now this will remove all existing classes and add only "p-10 class to element."
Как использовать обработчики событий
Событие (Event) – это изменение состояния объекта. Обработка событий (Event Handling) – процесс реагирования на события.
События происходит всякий раз, когда пользователь щелкает кнопкой мыши, наводит курсор на элемент, нажимает клавишу и т.д. Поэтому, когда происходит событие, и вы хотите выполнить какое-то действие, то вы используете обработчики событий, чтобы это действие произошло.
Мы используем обработчики событий для того, чтобы выполнить определенный код, когда это конкретное событие происходит. В JavaScript есть несколько обработчиков событий, однако процесс их добавления к элементам одинаков.
Вот синтаксис:
const ele = document.querySelector("a");
ele.addEventListner("event", function(){
// callback function
});Вот некоторые события, которые вы можете использовать:
- click
- mouseover
- mouseout
- keypress
- keydown
А вот пример использования события «click» (нажатия на кнопку мыши):
const ele = document.querySelector("a");
ele.addEventListner("click", function(){
ele.style.backgroundColor = "pink";
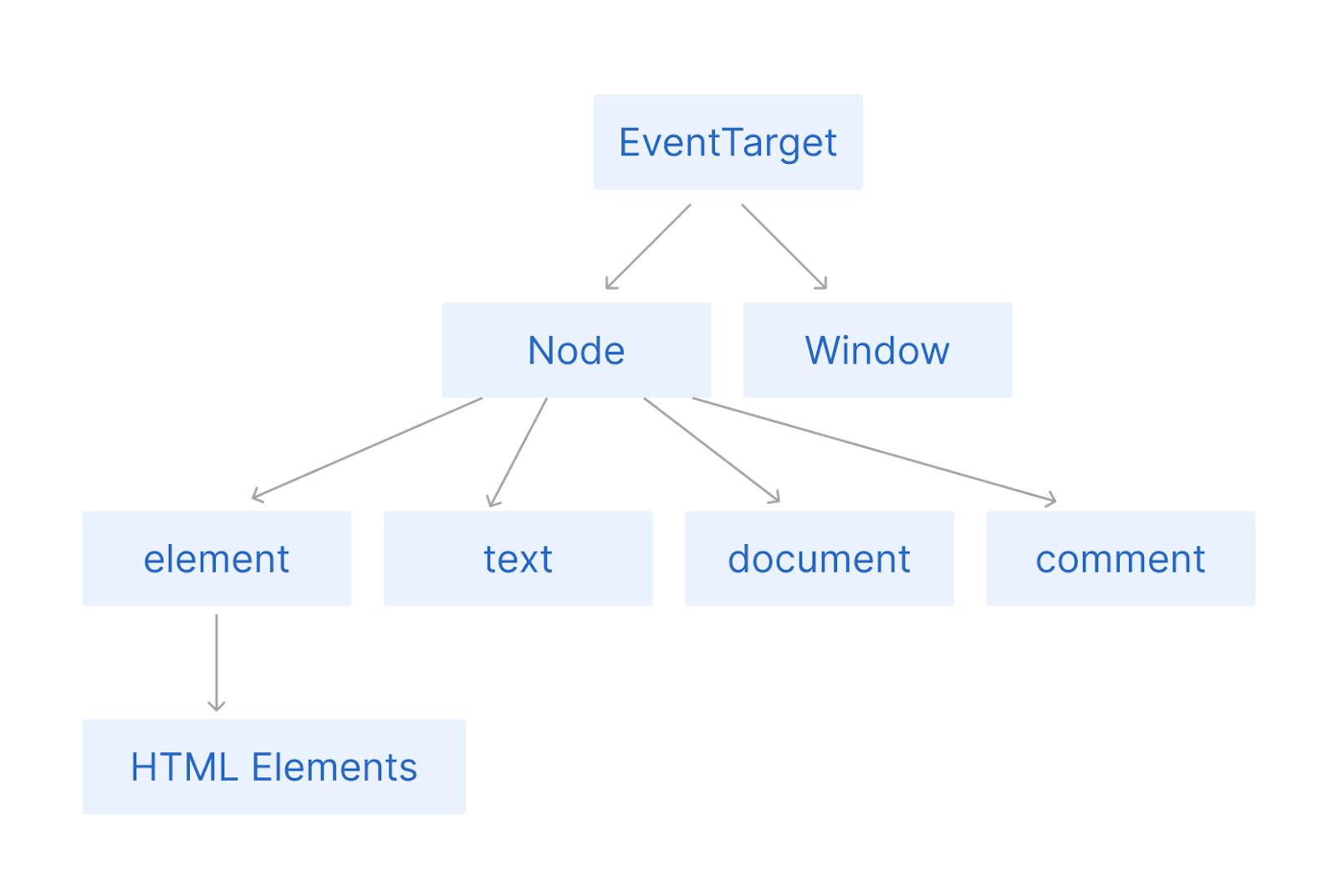
});Распространение событий: всплывание событий и перехват событий
Распространение событий определяет то, в каком порядке элементы будут получать события. Существует два способа обработки порядка распространения событий в DOM: всплывание событий и перехват событий.
Что такое всплывание событий?
Когда в каком-то компоненте происходит событие, то он сначала на нем запускается обработчик событий, только потом на его родительском компоненте, а затем уже и на всех остальных компонентах, которых называют предками.
По умолчанию все обработчики событий перемещаются именно в этом порядке - от события центрального компонента к событию компонента, который находится от него дальше всех.
Что такое перехват событий?
Этот способ – противоположность предыдущему. Обработчик событий запускается сначала на родительском компоненте, а уже потом на том компоненте, на котором он фактически и должен был сработать.
Проще говоря, это означает, что событие сначала перехватывается самым удаленным элементом, а затем распространяется на внутренние элементы. Также этот способ называют «просачиванием вниз».
Давайте попробуем запустить следующий пример:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Example</title>
<style>
nav{
display: flex;
justify-content: center;
padding: 30px;
}
nav li{
list-style: none;
padding: 5px;
}
nav li a{
text-decoration: none;
padding: 20px;
}
</style>
</head>
<body>
<div>
<nav>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</nav>
</div>
<script>
const navbar = document.querySelector("nav");
navbar.addEventListener('click', function(){
navbar.style.backgroundColor="green"
});
const anchor = document.querySelector("a");
anchor.addEventListener("click", function(){
anchor.style.backgroundColor="pink";
})
</script>
</body>
</html>Этот код выдаст нам следующее:
Теперь давайте внимательно изучим приведенный выше пример. Я добавил получатель событий к тегу nav и тегу anchor. Когда вы нажимаете на nav, то цвет фона меняется на зеленый. Когда вы нажимаете на тег anchor, то цвет фона меняется на розовый.
Но когда вы нажимаете на тег anchor, то цвет фона меняется как у nav, так и у anchor. Это происходит из-за всплывания событий.
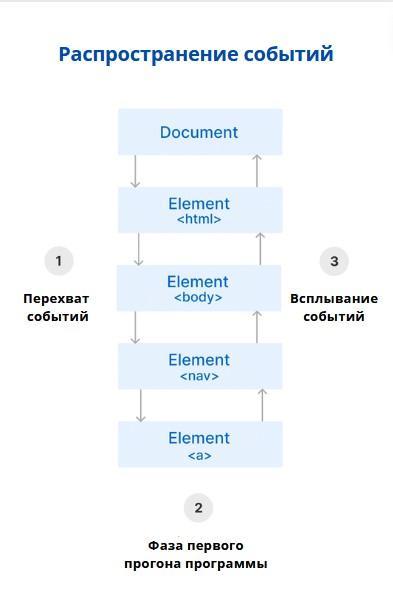
Вот что происходит, когда вы нажимаете только на элемент nav:
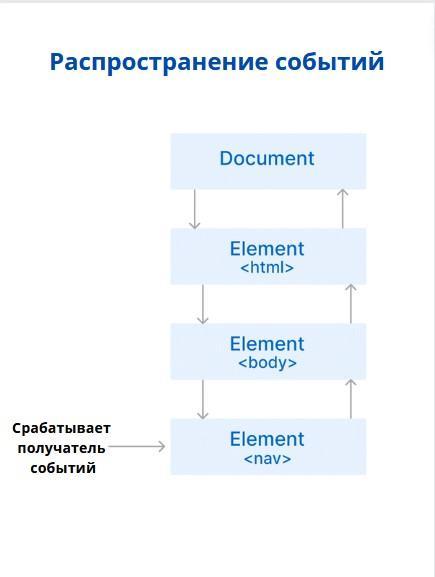
А вот что происходит, когда вы нажимаете только на элемент anchor:
Для того, чтобы остановить распространение событий, мы можем воспользоваться методом stoppropagation() на получателе событий, из-за которого и происходит распространение события. В таком случае в приведенном выше примере получатель событий элемента nav не сработает.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Example</title>
<style>
nav{
display: flex;
justify-content: center;
padding: 30px;
}
nav li{
list-style: none;
padding: 5px;
}
nav li a{
text-decoration: none;
padding: 20px;
}
</style>
</head>
<body>
<div>
<nav>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</nav>
</div>
<script>
const navbar = document.querySelector("nav");
navbar.addEventListener('click', function(){
navbar.style.backgroundColor="green"
});
const anchor = document.querySelector("a");
anchor.addEventListener("click", function(e){
e.stopPropagation();
anchor.style.backgroundColor="pink";
})
</script>
</body>
</html>Как перемещаться по модели DOM
«Хороший разработчик JavaScript должен знать, как перемещаться по модели DOM. Перемещаться по модели DOM значит выбирать один элемент из другого,» - Зелл Лью.
Теперь посмотрим, почему лучше обойти модель DOM, чем использовать метод document.querySelector(), и как это выполнить на профессиональном уровне.
Есть три способа обхода модели DOM:
- Снизу-вверх
- Сверху-вниз
- Продольный
Как обойти модель DOM снизу-вверх
Существует два метода, которые помогут вам перемещаться по модели DOM снизу-вверх:
- parentElement
- closest
parentElement – это свойство, которое выбирает родительский элемент, например:
const ele = document.querySelector("a");
console.log(ele.parentElement); // <div>
parentElement отлично подходит для того, чтобы выбрать элемент, который находится на один уровень выше. Но closest позволяет найти элемент, который может быть на несколько уровней выше текущего. closest позволяет вам выбрать ближайший элемент-предок, который соответствует селектору.
Вот пример с использованием closest:
<div>
<h3 class="demo">This is sample</h3>
<h1 class="demo">This is heading</h1>
<h2 class="heading"> This heading 2</h2>
</div>
const ele = document.querySelector(".heading");
console.log(ele.closest(".demo")); // This is headingВ приведенном выше фрагменте кода мы пытаемся получить ближайший элемент к .heading, который имеет класс .demo.
Как обойти модель DOM сверху-вниз
Мы можем перемещаться вниз, используя метод селектора children. При таком подходе вы можете выбрать прямого потомка нужного элемента.
Вот пример:
<div>
<a href="#">Link-1</a>
<a href="#">Link-2</a>
<a href="#">Link-3</a>
<a href="#">Link-4</a>
</div>
const ele = document.querySelector("div");
const child = ele.children;
console.log(child); // gives HTMLCollection
// 4 element inside divКак обойти модель DOM продольно
Это очень интересный вопрос, как же мы можем продольно обойти DOM. В основном мы можем использовать лишь два метода:
- previousElementSibling
- nextElementSibling
С помощью метода previousElementSibling мы можем выбрать предшествующие элементы в HTML:
<div>
<a href="#">Link-1</a>
<h1>Heading</h1>
</div>
const ele = document.querySelector("h1");
console.log(ele.previousElementSibling); // <a href="#">Link-1</a>А с помощью метода nextElementSibling мы можем выбрать последующие элементы в HTML:
<div>
<a href="#">Link-1</a>
<h1>Heading</h1>
</div>
const ele = document.querySelector("a");
console.log(ele.nextElementSibling); // <h1>Heading</h1>