Управление кэш-памятью определяет поведение кэширования для веб-сайта, давая браузерам понять, как часто следует обновлять локально хранящиеся ресурсы.
Что такое cache-control?
Cache-control – это HTTP-заголовок, который определяет поведение браузера при кэшировании. Проще говоря, когда кто-то посещает веб-сайт, то его браузер сохраняет определенные ресурсы, такие как изображения и данные веб-сайта, в хранилище, которое называется кэш. Когда пользователь вновь посещает этот веб-сайт, то cache-control диктует правила, которые определяют, будут ли эти ресурсы загружены из локального кэша данного пользователя, или браузер должен отправить запрос на сервер для получения новых ресурсов. Для более глубокого понимания, что такое cache-control необходимо базовое понимание того, что такое кэширование в браузере и что такое HTTP-заголовки.
Что такое кэширование в браузере?
Как уже было описано выше, кэширование в браузере – это когда веб-браузер сохраняет ресурсы веб-сайта, чтобы не запрашивать их вновь с сервера. Например, фоновое изображение веб-сайта может быть сохранено локально в кэше, чтобы при повторном посещении пользователем данного веб-сайта изображение загружалось из локальных файлов пользователя, и тем самым страница загружалась бы быстрее.
Браузеры хранят эти ресурсы в течение определенного периода времени, известного как время жизни информации (TTL - Time To Live). Если пользователь запросит кэшированный ресурс после истечения TTL, то браузеру придется снова обратиться к серверу, чтобы загрузить новую копию ресурса. Как браузеры и веб-серверы узнают TTL для каждого ресурса? Вот здесь в игру вступают HTTP-заголовки.
Что такое HTTP-заголовки?
Протокол передачи гипертекста (HTTP - Hypertext Transfer Protocol) представляет собой синтаксис для обмена данными во Всемирной паутине, и этот обмен данными состоит из запросов от клиентов к серверам и ответов от серверов к клиентам. Каждый из HTTP-запросов и ответов содержит ряд пар «ключ-значение», которые называют заголовками.
Заголовки содержат большое количество важной информации о каждом сообщении. Например, заголовок запроса обычно содержит:
- Информацию о том, какой ресурс запрашивается
- Информацию о том, какой браузер использует клиент
- Информацию о том, какие форматы данных примет клиент
Заголовки ответов обычно содержат информацию о:
- Успешности выполнения запроса
- Языке и формате любых ресурсов в теле ответа
Заголовок cache-control может использоваться как в HTTP-запросах, так и в HTTP-ответах.
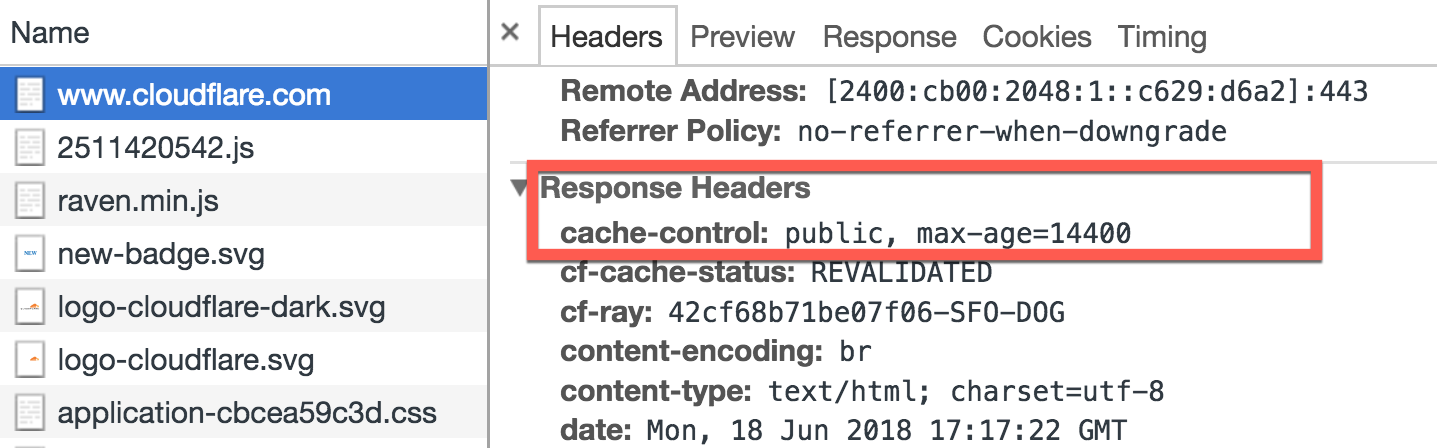
Что находится внутри заголовка cache-control?
Заголовки состоят из пар «ключ-значение», разделенных двоеточием. Для cache-control «ключ», или часть слева от двоеточия, - это всегда «cache-control». «Значение» - это то, что находится справа от двоеточия. Значений для cache-control может быть несколько, или оно может быть одно. Если их несколько, то они разделяются запятыми.

Эти значения называются директивами, и они определяют, кто может кэшировать ресурс, а также как долго эти ресурсы могут быть кэшированными, прежде чем их необходимо будет обновить.
Давайте рассмотрим несколько наиболее распространенных директив cache-control:
cache-control: private
Ответ с директивой private может быть кэширован только клиентом, но никак не посредником, таким как CDN или прокси-сервером. Часто сюда относятся ресурсы, которые содержат личные данные, например, веб-сайт, отображающий личную информацию пользователя.
cache-control: public
Здесь наоборот, директива public говорит о том, что ресурс может хранится в любом кэше.
cache-control: no-store
Ответ с директивой no-store нельзя кэшировать нигде и никогда. Это означает, что при каждом запросе пользователем этих данных, требуется отправить запрос на исходный сервер для их получения. Эта директива, как правило, используется для ресурсов, содержащих конфиденциальные данные, например, информацию о банковском счете.
cache-control: no-cache
Эта директива означает, что кэшированные версии запрошенного ресурса нельзя использовать без предварительной проверки наличия обновленной версии. Обычно это делается с помощью ETag.
ETag – это еще один HTTP-заголовок, который содержит маркер, уникальный для версии ресурса на момент его запроса. Этот маркер меняется на исходном сервере при каждом обновлении ресурса.
Когда пользователь возвращается на страницу с ресурсом под директивой no-cache, клиенту всегда придется подключаться к исходному серверу и сравнивать ETag на кэшированном ресурсе с ETag на сервере. Если они совпадают, то кэшированный ресурс предоставляется пользователю. В противном случае, это означает, что ресурс был обновлен, и клиенту необходимо загрузить обновленную версию, чтобы иметь возможность предоставить его пользователю. Этот процесс гарантирует, что пользователь всегда будет получать самую последнюю версию ресурса без ненужных постоянных загрузок.
cache-control: max-age
Эта директива определяет время жизни информации, или, иными словами, сколько секунд ресурс может находиться в кэше после его загрузки. Например, если max-age установлен на 1800, то это значит, что в течение 1800 секунд (30 минут) после того, как ресурс был впервые запрошен с сервера, пользователю будет предоставляться кэшированная версия этого ресурса при последующих запросах. Если пользователь запросит этот ресурс снова по истечении этих 30 минут, то клиенту необходимо будет запросить новую копию с исходного сервера.
Директива s-maxage предназначена специально для общих кэшей, таких как CDN. Она определяет, как долго эти общие кэши могут продолжать обслуживать ресурс из кэша. Эта директива отменяет действие директивы max-age для некоторых клиентов.
Почему cache-control так важен?
Кэширование в браузере – это отличный способ сохранить ресурсы и, тем самым, улучшить процесс взаимодействия с пользователем в Интернете, но без cache-control этот процесс не был бы столь надежным. Все ресурсы на всех сайтах будут использовать одни и те же правила кэширования, а это значит, что конфиденциальная информация будет кэшироваться также, как и общедоступная информация, а ресурсы, которые часто обновляются, будут кэшироваться на то же время, что и ресурсы, которые редко обновляются.
Cache-control добавляет гибкости, которая делает кэширование в браузере действительно полезным, позволяя разработчикам определять, как будет кэшироваться каждый ресурс. Этот заголовок также позволяет разработчикам устанавливать определенные правила для посредников, что является причиной, по которой сайты, которые используют CDN, как правило, работают лучше, чем сайты, которые этого не делают.