15 лучших библиотек UI-библиотек JavaScript для создания современных приложений
Пользовательский интерфейс (UI – User Interface) – это важный компонент любого приложения и веб-сайта.
Разработчики стремятся создавать первоклассные пользовательские интерфейсы, которые позволили бы пользователям легко с ними взаимодействовать. Помимо этого, они заинтересованы в том, чтобы он выглядел красиво и мог, таким образом, привлекать больше пользователей.
Библиотеки JavaScript позволяют упростить разработку приложений и веб-сайтов за счет огромного количества различных функций.
Благодаря разнообразию интересных, адаптивных и динамичных функций JavaScript разработчики могут с легкостью создавать современные приложения.
Так что, если вы создаете приложения, давайте поговорим о некоторых UI-библиотеках JavaScript, которые можно легко использовать для того, чтобы расширить функциональные возможности пользовательского интерфейса приложения.
Что такое JavaScript?
JavaScript – это язык описания сценариев. Он используется разработчиками по всему миру для создания классных нестандартных приложений. С его помощью можно создавать динамическое содержимое, анимировать изображения, управлять мультимедиа и многое другое.
Интерактивное веб-содержимое, например, в браузерах и приложениях, - это то, чего нам сегодня очень не хватает. Именно поэтому JavaScript является самым популярным языком программирования, используемым по всему миру. Если мы сравним все языки сразу, то JavaScript окажется на вершине пьедестала с точки зрения простоты изучения. Кроме того, вы можете с легкость встроить его в HTML.
JavaScript – это легкий объектно-ориентированный язык программирования. Раньше его еще называли LiveScript. Он завоевал свою популярность благодаря своим уникальным возможностям разработки сетевых приложений.
Преимущества JavaScript:
- Более богатые интерфейсы
- Мгновенная обратная связь
- Меньше взаимодействий с сервером
- Повышенная интерактивность
- Экономия времени
Библиотека JavaScript и фреймворк JavaScript: в чем разница?
Библиотека JavaScript
Библиотека JavaScript – это библиотека, которая содержит заранее написанные полезные фрагменты кода JavaScript и которые любой желающий может использовать для создания различных частей приложения, не создавая код с нуля и не тратя на это время.
Библиотека – это файл, в котором хранится огромное количество заранее написанных фрагментов кода или функций, которые любой разработчик или программист может использовать для того, чтобы выполнить ту или иную задачу JavaScript.
Принимая во внимание тот факт, что JavaScript становится все более и более популярным среди программистов и разработчиков, наличие библиотек готового кода также становится необходимостью как для новичков, так и для опытных разработчиков. Библиотеки JavaScript делают упор на настройку фреймворка, обработку Ajax-запросов и управление DOM-моделью.
Код в библиотеках JavaScript пишется разработчиками для других разработчиков с целью упростить и ускорить процесс создания программного обеспечения. Доступ к библиотекам JavaScript можно получить через CDN, например, Google Hosted Libraries, Microsoft AJAX CDN, cdnjs и т.д.
Например, вы хотите добавить в свое приложение анимацию или полноэкранное видео и вам ничего не остается, кроме как писать код с нуля. Но зачем тратить время и ресурсы, если в вашем распоряжении есть уже готовый код? Вы можете воспользоваться специальной библиотекой, чтобы добавить анимацию, и сэкономить, таким образом, время и посвятить себя следующей необычной задумке.
Все, что вам нужно сделать для того, чтобы выполнить нужную задачу, это вызвать библиотеку JavaScript, представляющую собой просто набор функций.
Фреймворк JavaScript
Фреймворк JavaScript управляет общими шаблонами программирования, который вы можете использовать для создания своих приложений. У него есть некоторые правила, которые необходимо соблюдать, чтобы получить идеальный результат.
Пример: представьте себе токарный станок; у него есть определенная длина, ширина возможности и т.д., и для того, чтобы производить изделия, вы должны подстраиваться под эти ограничения. В данном случае станок – это фреймворк, у которого есть свои собственные ограничения.
Вполне очевидно, что искать различия между библиотекой и фреймворком – это все равно что сравнивать красное яблоко с зеленым. Фреймворк JS – это полный набор инструментов, который помогает разработчикам создавать свои веб-сайты и приложения. Если же говорить о библиотеке, то это набор фрагментов кода, которые нужны не столько для создания приложения, сколько для добавления в него функций.
Ниже приведен список популярных фреймворков JavaScript:
- Front-end фреймворки
- React
- Angular
- Vue.js
- Back-end фреймворки
- Express
- Next.js
А теперь давайте взглянем на некоторые из лучших UI-библиотек JavaScript.
1. Sencha
Sencha – это более 140 высокопроизводительных компонентов пользовательского интерфейса, с помощью которых можно создавать современные приложения. С их помощью вы можете легко проектировать, разрабатывать и тестировать код. Кроме того, Sencha предлагает Ext JS – фреймворк JavaScript, который поможет вам в создании веб-приложений для современных устройств.
Все эти 140+ компонентов можно легко интегрировать с Angular и React. React Grid от Sencha – это еще одно современное корпоративное грид-решение, а React UI содержит более 100 невероятных грид-функций.
Еще один продукт Sencha – GXT, представляет собой фреймворк, который позволяет разработчикам создавать полноценные веб-приложения для современных устройств с помощью GWT. GXT содержит высокопроизводительные компоненты, которые можно настраивать под себя и с легкостью использовать. Помимо всего прочего, Sencha предоставляет решения для бизнес-анализа и маркетинговой разведки, которые позволят вашей команде развивать свои сильные стороны.
Вы можете начать использовать Community-версию Sencha на бесплатной основе или оформить годовую подписку стоимостью 1899 долларов США и пользоваться всеми возможными ее функциями и преимуществами.
2. Riot.js
Riot.js – это изящная и простая компонентно-ориентированная UI-библиотека. С ее помощью разработчики могут создавать красивые приложения за меньшее время. Она предлагает простой синтаксис, пользовательские теги и первоклассный API, а также имеет небольшой размер.
Пользовательские теги помогут вам в создании сложных представлений с помощью HTML. Синтаксис HTML можно назвать «истинным языком Интернета». Он предназначен для того, чтобы помогать разработчикам создавать пользовательские интерфейсы. Кроме того, у вас будет возможность выполнять рендеринг пользовательских тегов на стороне сервера.
Riot.js – это правильное решение в нужное время, которое помогает решать сложные головоломки. Она добавляет в современные браузеры пользовательские элементы без необходимости прибегать к полизаполнению. Эти элементы объединяют JavaScript и HTML, создавая, таким образом, компоненты многократного использования.
В результате вы получите меньшее количество пересчетов положений компонентов DOM-модели, быстрые привязки выражений (expression bindings), односторонний поток данных, события жизненного цикла (lifecycle events), рендеринг на стороне сервера и т.д. Все выражения кэшируются и предварительно компилируются, чтобы обеспечить высокий уровень производительности.
С Riot.js для создания необычных элементов вам не понадобятся полизаполнения, дополнительные библиотеки, системы событий и root-элементы HTML. Все преимущества библиотеки Riot.js довольно перспективны, так что вы никогда не будете отставать от своих конкурентов.
3. Semantic UI
С помощью Semantic UI вы можете создавать красивые современные приложения. Semantic UI – это фреймворк, с помощью которого можно создавать адаптивные и необычные макеты на HTML. Для этого инструмента понятия «класс» и «слово» взаимозаменяемы. Кроме того, он использует короткие фразы.
Классы используют синтаксис естественного языка, в частности применяют такие понятия, как порядок слов, множественность, отношения модификаторов и существительных, а для запуска функций используются фразы. Вы также можете изменить его настройки, чтобы иметь возможность делать правильный выбор в отношении компонентов и отслеживать узкие места с помощью журнала рабочих характеристик, не копаясь в трассировках стека.
В Semantic входят переменные темизации и интуитивно понятная система наследования, которая дает вам полную свободу при создании приложения. Вы можете разработать один пользовательский интерфейс и развернуть его в нескольких местах с помощью одного и того же кода.
Выбрав Semantic, вы получите 50 компонентов пользовательского интерфейса, более 500 коммитов и более 3000 переменных темизации. Под прикрытием «гаммы интерфейсных схем» Semantic сумел доказать свою ценность с помощью различных функций, таких как коллекции, представления, элементы, поведения и модули.
4. Video.js
С помощью проигрывателя HTML5 фреймворка Video.js вы можете создавать потрясающие приложения и реализовывать свои новые идеи. Video.js – это фреймворк JavaScript с открытым исходным кодом, который поддерживает современные форматы потоковой передачи, например, Vimeo, Flash, YouTube и HTML5 video.
Неважно, создаете ли вы приложения для настольных компьютеров, мобильных устройств или каких-то других устройств, Video.js всегда будет оставаться лучшим из лучших. Он поддерживает стандартные форматы файлов, например, WebM и MP4, а также адаптивные форматы потоковой передачи, например, DASH и HLS.
Для прямых трансляций можно использовать специальный пользовательский интерфейс, который есть только в Video.js. Добавив немного CSS, вы можете стилизовать свой плеер, и он будет выглядеть просто превосходно. Video.js обеспечивает качественную и надежную основу для вашего проектного решения и предлагает модульную архитектуру на случай, если вы захотите расширить функционал.
Вместе с Video.js вы получите сотни плагинов и скинов, например, IMA, VR, Chromecast и т.д., которые вы сможете самостоятельно установить. Инструмент поддерживает практически все браузеры, так что ваше видео будет работать везде, где работает ваше приложение.
5. w2ui
w2ui предлагает полнофункциональную UI-библиотеку JavaScript, предназначенную для создания современных веб-приложений. Размер библиотеки (в сжатом и минифицированном виде) не превышает 100 Мб. Она довольно легкая, а значит, что процесс выполнения и загрузки будет быстрым.
Что интересно, w2ui в 7 раз меньше Kendo IO и в 9 раз меньше ExtJ. Вы можете определить элементы пользовательского интерфейса своих приложений с помощью конфигурации JSON. Кроме того, уровень логики и уровень данных вашего веб-приложения будут четко разделены.
Синтаксис w2ui довольно прост и крайне выразителен. В нем есть такие распространенные элементы, как формы, макет, вкладки, различные элементы управления полями, всплывающие окна, боковая панель, панели инструментов и сетка. Таким образом, вам не нужно устанавливать какие-то дополнительные плагины, чтобы получить то, что вам нужно.
Выбрав w2ui, вы получите современный вид, полную прозрачность и идеальную библиотеку проектирования JavaScript для всех ваших нужд. w2ui поддерживает Firefox 7+, IE 9+, Latest Edge, Safari 5+ и последнюю версию Chrome, а его библиотека использует CSS3 and HTML5.
6. DHTMLX
DHTMLX предлагает UI-библиотеку JavaScript, с помощью которой вы можете создавать современные веб-приложения. Кроме того, он обеспечивает более высокую производительность и большой набор функциональных элементов пользовательского интерфейса. Его полнофункциональные и самые современные UI-библиотеки JS сэкономят ваше время на сопровождении и создании ваших бизнес-приложений.
Подход, при котором приложение разрабатывается с нуля, устарел. Вместо этого вы можете использовать уже готовые решения из библиотек и быстро создавать свои приложения. Наличие различных примеров использования элементов управления пользовательского интерфейса HTML5 сокращают количество работы вдвое. Вы можете просматривать исходный код и изучать то, как они взаимодействуют друг с другом.
Благодаря плоской кривой обучения и простой интеграции вы можете разработать функциональное веб-приложение за довольно короткий срок. Изучите различные функции и воплотите свою уникальную идею в реальность. Кроме того, в создании уникальных приложений вам поможет его техническая документация. Выбрав DHTMLX, вы получите лучшие программные продукты, превосходные UI-компоненты HTML и огромное количество инструментов разработчика.
7. Material
Изучите различные UI-компоненты, которые предлагает Material, и начните создавать мобильные или веб-приложения. Он предлагает доступные и интернационализированные компоненты для всех, а также высокий уровень производительности и надежности для всех, кто использует Angular Material.
Выбрав его, вы получите простые API, согласованный кроссплатформенный доступ и полезные инструменты для создания собственных компонентов, которые можно настроить под ваше приложение. Кроме того, вы можете настроить компоненты в пределах, установленных Material. Вы можете начать создавать свое приложение с нуля или попробовать использовать код из библиотеки, чтобы настроить свое приложение.
Material предлагает самые разные компоненты, например, выбор даты, ввод, переключение слайдов, ползунок, кнопка и т. д., и все эти компоненты можно добавить в свой проект. Научитесь использовать схемы для быстрого создания представлений с помощью компонентов Material Design. Помимо этого, вы можете настроить свое приложение с помощью различных тем и добавить систему темизации к своим компонентам.
Но это еще не все, настройте параметры верстки, изучите технику подхода и разработайте свой собственный элемент управления для интеграции с <mat-form-field>. Плюс ко всему, вы можете усовершенствовать свои компоненты, используя глубину и высоту.
8. Reef
Reef — это легкая UI-библиотека. С ее помощью вы можете создать адаптивный пользовательский интерфейс, управляемый состояниями. Это отличная альтернатива Vie, React и прочим UI-библиотекам.
Reef весит около 3 Кб. В это довольно сложно поверить, но это действительно так. Она сжата, минифицирована и не имеет никаких зависимостей. Выбрав ее, вы получите простые и удобные в использовании шаблоны с литералами и строками JavaScript.
Загрузить Reef можно с помощью импорта модуля ES или элемента <script>; транспайлинг кода или командная строка не потребуются. Кроме того, Reef использует DOM-модель для обновлений и имеет хранилища данных, подобные Vuex или Redux, а также установщики, встроенные непосредственно во фреймворк.
Reef может защитить вас от атак межсайтового скриптинга, автоматически очищая HTML перед рендерингом. Она работает с помощью API браузера и методов JavaScript, а не псевдоязыков или пользовательских методов. Кроме того, она совместима со всеми современными браузерами.
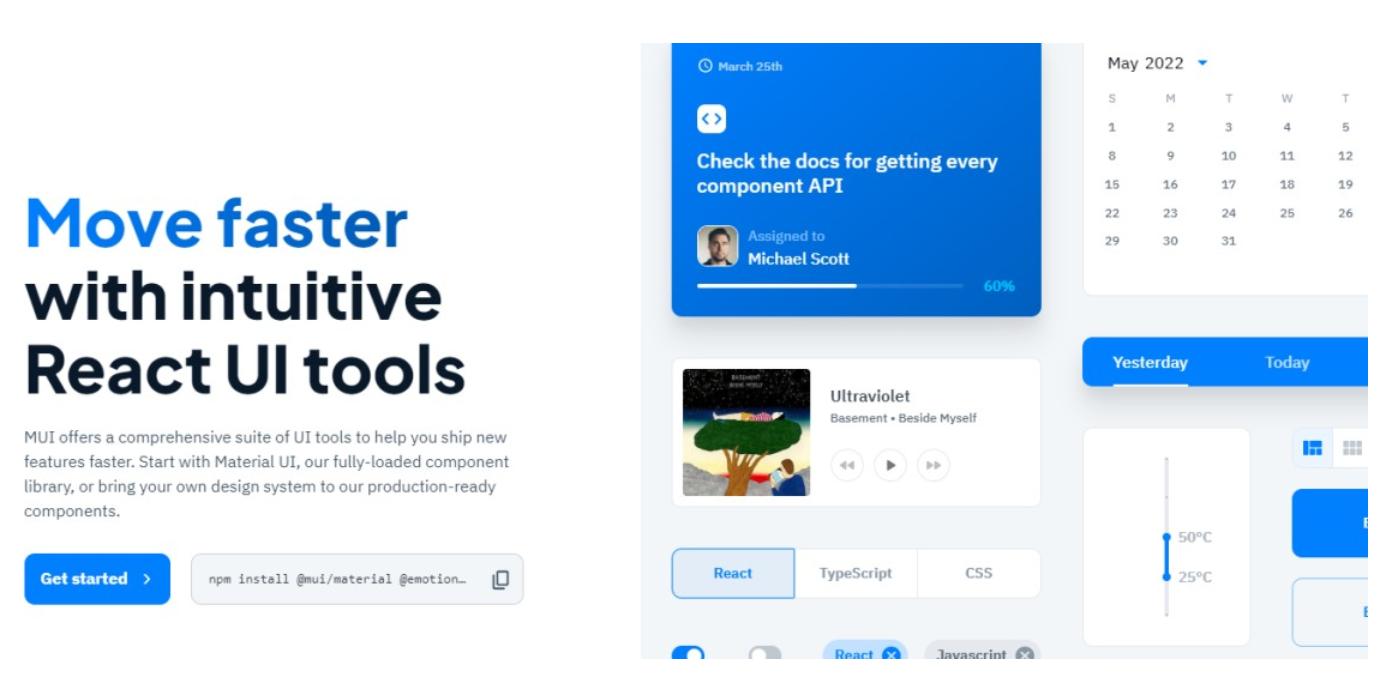
9. MUI
MUI – многоцелевой набор UI-инструментов, который поможет вам быстрее выпускать новые функции и продукты и занять выгодную позицию на рынке. Начните работу с этой полнофункциональной UI-библиотекой и воплотите свою уникальную идею в жизнь, разрабатывая современные приложения.
MUI предлагает феноменальные возможности для пользователей и разработчиков. Этот инструмент никогда не даст вам выбирать между контролем и гибкостью вашего приложения и позволит создавать потрясающие веб-приложения в ускоренном режиме.
MUI предлагает MUI X. Этот набор предоставляет дополнительные компоненты и подходит для сложных приложений. Он также подарит вам восхитительный опыт при разработке приложений. вы получите неустаревающую эстетику, интуитивно понятную настройку, невероятную документацию и лучшую доступность.
Помимо этого, готовые к использованию UI-компоненты экономят ваше время и позволяют сосредоточиться на самом важном. Шедевр может получиться только в том случае, если у вас будет время хорошенько все продумать, и MUA вас в этом поддержит. Если вы разрабатываете проекты с открытым исходным кодом, то MUI точно для вас.
10. Smart HTML Elements
Smart HTML Elements предлагает для ваших современных приложений UI-библиотеки JavaScript и компоненты Blazor. Он включает в себя практически все корпоративные стандарты, в том числе касающиеся темизации, локализации, RTL, i18n и т.д.
Smart UI предлагает настраиваемые, адаптивные и модульные веб-компоненты, созданные с использованием HTML, CSS и Vanilla JS. С помощью этого инструмента вы сможете быстрее создавать приложения, и все благодаря полнофункциональной UI-библиотеке, невероятной гибкости, высокой производительности, качеству и расширенным функциональным возможностям.
Библиотека Smart UI совместима с разными браузерами, не зависит от платформы и способна быстро реагировать на действия пользователей, обеспечивая, таким образом, лучшее качество взаимодействия с пользователем на различных устройствах и в разных браузерах. На ее основе реализованы Bootstrap и Material Design. Кроме того, вы получите профессионально разработанные и невероятно быстрые UI-компоненты для создания красивых веб-приложений.
Выбрав эту библиотеку, вы получите все, что вам нужно, и вы сможете создавать свои мобильные и веб-приложения, используя более 70 UI-компонентов и более 200 примеров. Она работает с любой платформой, не имеет зависимостей и соответствует веб-стандартам.
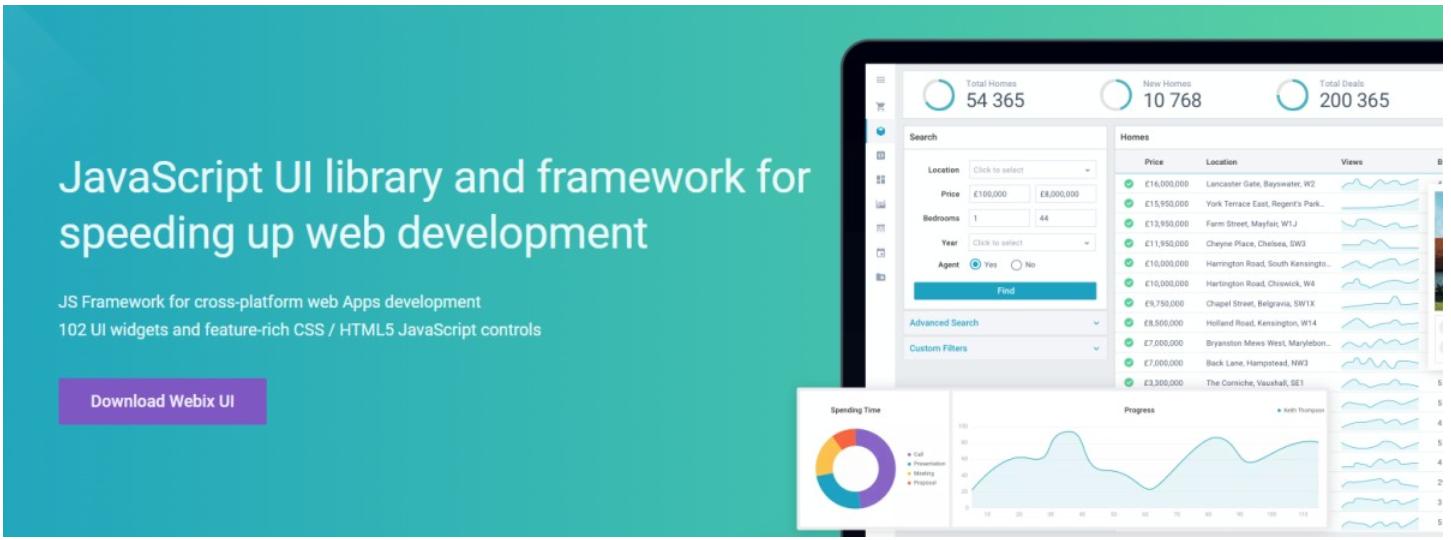
11. Webix
С помощью фреймворка и UI-библиотеки Webix вы сможете создавать потрясающие веб-приложения и получить более высокую производительность, лучшую скорость рендеринга и чистый код JavaScript. Он предлагает среду JavaScript для кроссплатформенной и кроссбраузерной разработки веб-приложений с многофункциональным CSS и 102 UI-компонентами.
Выбрав Webix, вы получите различные UI-элементы, такие как, дерево, электронная таблица, древовидная таблица, таблица данных, а также такие компоненты, как диаграмма, файловый менеджер и электронная таблица. Библиотека включает в себя такие функции, как копирование и вставка, перетаскивание и удаление файлов, что упрощает вашу работу. Готовые графические элементы и элементы управления пользовательским интерфейсом позволяют экономить до 30% вашего времени.
Используя одну из лучших UI-библиотек, вы получите легкий и изящный код, соответствующий концепциях программирования. Вы можете создавать веб-приложения на HTML5 для планшетов, мобильных телефонов и настольных компьютеров, и эти приложения будут работать практически во всех основных браузерах. Кроме того, сторонние UI-расширения помогут вам интегрировать его с вашими любимыми инструментами.
12. Anime.js
Обычный текст и изображения смотрятся довольно скучно, правда ведь? Уже нет, ведь у нас есть Anime.js - надежный и простой API, который работает с объектами JavaScript, атрибутами DOM и свойствами CSS. Он предлагает легкую библиотеку анимации JavaScript, которую вы можете использовать при разработке ваших веб-приложений.
Теперь пружинящая и оверлап-анимация стали намного проще в реализации благодаря встроенной в Anime системе последовательной анимации. Вы можете анимировать несколько свойств преобразования с разным временем в одном элементе. А с помощью элементов управления и функции обратного вызова вы можете установить события прямого и обратного воспроизведения, паузы, запуска и управления.
Кроме того, вы можете анимировать что угодно в любое время и развернуть это в своих веб-приложениях с помощью единого унифицированного API. Приступайте прямо сейчас и используйте готовые функции и возможности.
13. Rebass
Rebass предоставляет самые обычные UI-компоненты и систему с поддержкой стилевого оформления и при этом никак не нарушает работу вашего приложения. С его помощью вы можете проектировать, используя различные инструменты. Таким образом, вы можете использовать все возможности для разработки красивого пользовательского интерфейса для вашего приложения.
Rebass полностью совместим с Theme UI и обеспечивает первоклассную поддержку тем. Это надежный и гибкий инструмент, созданный для быстрой разработки и проектирования. С помощью определяемых пользователем масштабов и проектных ограничений вы можете создать превосходный качественный пользовательский интерфейс для вашего современного приложения.
Rebass предлагает синтаксис на основе массивов с адаптивным дизайном, поэтому он может работать на любом устройстве. UI-компоненты создаются довольно просто и имеют шикарную эргономику, которая позволит вам быстро приступить к работе с вашим приложением. Он также предоставляет гибкие компоненты и флексбокс-макет.
Если вы все еще сомневаетесь, прочитайте документацию Rebass и просто начните создавать приложение.
14. grommet
UI-компоненты grommet помогут вам оптимизировать процесс проектирования и создать потрясающее и необычное приложение. Этот набор позволяет создавать доступные и адаптивные веб-приложения, ориентированные в первую очередь на мобильные устройства, с помощью простой и удобной в использовании библиотеки компонентов.
grommet сам по себе не такой большой, но предлагает такие вещи, как модульный принцип организации, темизация, способность к быстрому реагированию и доступность. UI-библиотека обладает ценными функциями, удовлетворяющими вашим потребностям и упрощающими использованием методов атомарного дизайна. С grommet вы получите такие вещи, как теги чтения с экрана, навигацию с помощью клавиатуры и многое другое.
Вы получите поддержку спецификации W3c ECAG 2.1 и возможность настроить библиотеку в соответствии с вашими потребностями, например, цвет, макет, тип, шрифт и т.д. Кроме того, вы можете управлять взаимодействием компонентов, чтобы трансформировать ваше приложение.
Помимо этого, CSS Grid и Flexbox позволяют сделать более гибкие макеты, а это значит, что их можно использовать для новых широкоэкранных устройств отображения информации. Если вы что-то ищете, работаете над проектом или начинаете новый, grommet готов предложить все необходимое.
Приступайте к созданию своего приложения, а ускорить процесс помогут огромное количество красивых шаблонов проектов и приложений, стикеров и значков.
15. Bideo.js
Bideo.js — это библиотека JavaScript. Она призвана упростить вашу работу при добавлении полноэкранных видеороликов на задний фон вашего приложения, которые призваны привлекать больше посетителей.
Видео-элемент адаптируется к размеру контейнера или приложения и изменяет свой размер при изменении размера окон браузера. Вы также можете внедрить плагин Overlay, добавив в свой код простой код CSS/HTML. Так как источники добавляются через JavaScript, могут возникнуть задержки в несколько секунд.
Не утомляйте пользователей буферизацией; вместо этого предоставьте им что-то, что отвлечет их. Это может быть просто обложка видео – первый кадр видео или какое-то другое изображение. Это позволит пользователям сохранять спокойствие. Добавить такую обложку можно с помощью простого кода CSS/HTML.
Заключение
Использование библиотеки JavaScript в вашем ПО и приложениях сэкономит вам кучу времени, которое бы вы потратили на написание кода с нуля. Если вам нужны крутые функции или красивые элементы, вам в этом поможет библиотека JavaScript. Таким образом, вы сможете улучшить функциональность приложения и пользовательский интерфейс, а также привлечь больше пользователей и обеспечить им лучшее взаимодействие с приложением.