8 лучших интерактивных HTML-редакторов для веб-разработки
Если вы вовлечены в создание веб-сайта, то, вероятнее всего, вы хоть что-то знаете об HTML (HyperText Markup Language – язык гипертекстовой разметки). Что интересно, HTML используют более 92% веб-сайтов.
Конечно, вы можете редактировать HTML-код с помощью любого текстового редактора, но специальные HTML-редакторы могут оказаться куда более полезными за счет своих уникальных функций. В целом, функции, которые есть в HTML-редакторе, помогают быстрее писать/редактировать HTML-код и избегать распространенных ошибок.
А что насчет интерактивных редакторов HTML?
Чем они лучше?
Может быть вам какие-то уже приглянулись?
В этой статье я отмечу несколько особенностей HTML-редакторов и перечислю некоторые из лучших интерактивных HTML-редакторов, которыми вы можете воспользоваться для целей веб-разработки.
Что такое HTML-редактор?
HTML-редактор – это программное обеспечение, чьим приоритетом является создание/изменение HTML-кода.
Для редактирования HTML можно использовать несколько типов текстовых редакторов. Вот мои любимчики: Brackets от Adobe (больше не поддерживается) и Atom от GitHub.
В них вы можете найти несколько функций, которые упростят работу с HTML, например, автозаполнение, отправка файлов в репозиторий GitHub, форматирование кода и т.д.
Чтобы расширить встроенную функциональность, вы также можете использовать различные плагины, которые помогут вам оптимизировать ваш рабочий процесс.
Так что, поиск идеального (для вас) HTML-редактора – крайне важная задача, и неважно, студент вы или профессионал своего дела.
А что насчет интерактивных HTML-редакторов? Чем они могут помочь?
Интерактивные HTML-редакторы
Интерактивные HTML-редакторы предоставляют функцию предварительного просмотра того, что вы редактируете/создаете.
Это упрощает процесс редактирования или создания HTML-страницы. Вам не нужно отдельно получать доступ к HTML-файлу или открывать его в браузере, чтобы проверить, правильно ли вы все делаете.
Интерактивные HTML-редакторы дают несколько преимуществ:
- Упрощают проверку итогового результата и экономят время
- Новичкам удобнее оперативно находить ошибки
- Минимальная настройка
- Переносимость, позволяющая запускать его в любой системе через веб-браузер
- Онлайн и офлайн версии
А теперь, когда вы узнали потенциальные преимущества использования интерактивного HTML-редактора, давайте рассмотрим некоторые из лучших вариантов, работающих в режиме онлайн и офлайн.
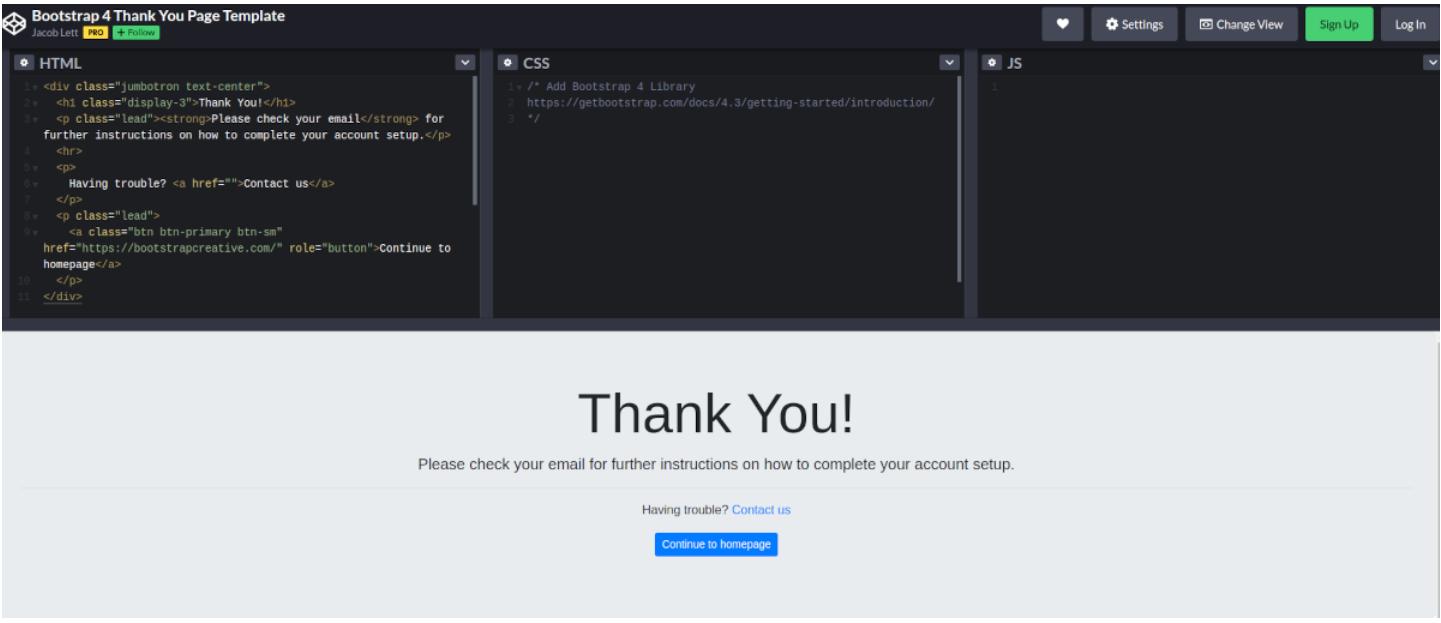
1. Codepen
Codepen – это новомодный интерактивный редактор для веб-разработки, который также поддерживает редактирование HTML. Возможно, это не самый лучший вариант для новичков, но если, помимо HTML, вы знаете CSS и JavaScript, то Codepen может стать для вас замечательным местом, где вы сможете писать код и использовать функцию предварительного просмотра для того, чтобы знать, как выглядит ваша HTML-страница.
На бесплатной основе вы можете изменить макет программы и настроить некоторые параметры. Однако, чтобы разблокировать все функции, вам, скорее всего придется приобрести pro-версию.
Вы не ограничены лишь своим собственным творением, вы также можете изучать, что делают другие, дорабатывать существующие коды и экспериментировать с ними, чтобы узнавать что-то новое. Codepen подходит как для профессионалов, так и для студентов; все, что от вас требуется, - знать, как работать с HTML, CSS и JavaScript.
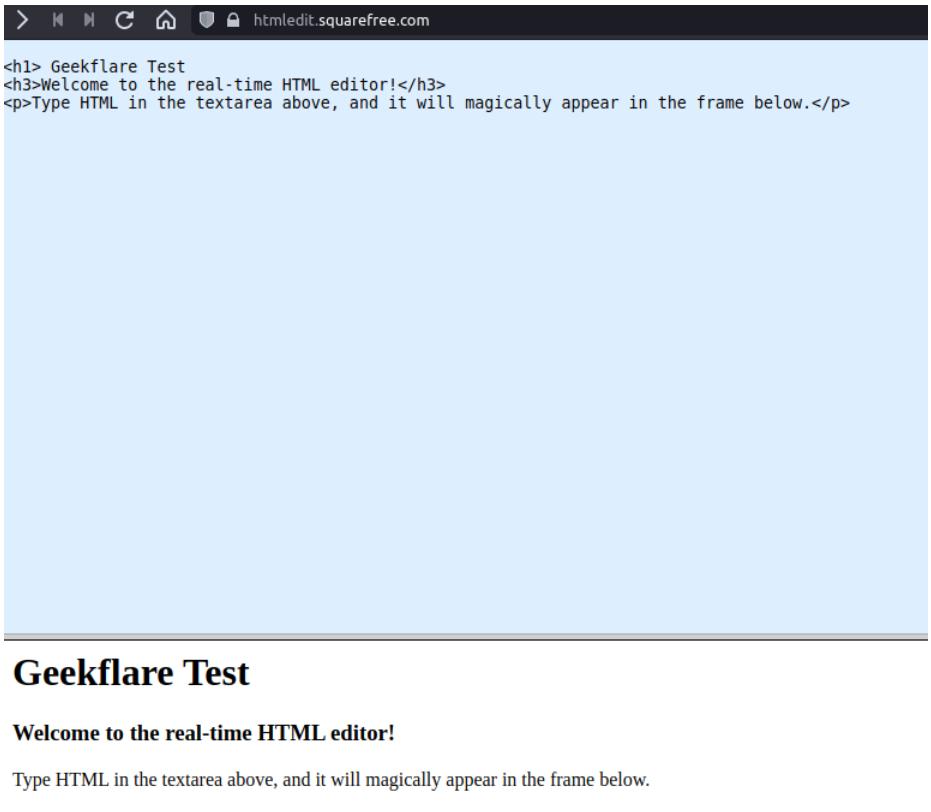
2. Squarefree
Если вам нужен простой интерактивный HTML-редактор без всяких прибамбасов, то вам подойдет Squarefree – довольно популярный вариант.
Хотелось бы, конечно, чтобы был режим вертикального просмотра, но по умолчанию установлен режим горизонтального просмотра. Но в целом он должен быть удобен для использования в браузерах на настольном компьютере.
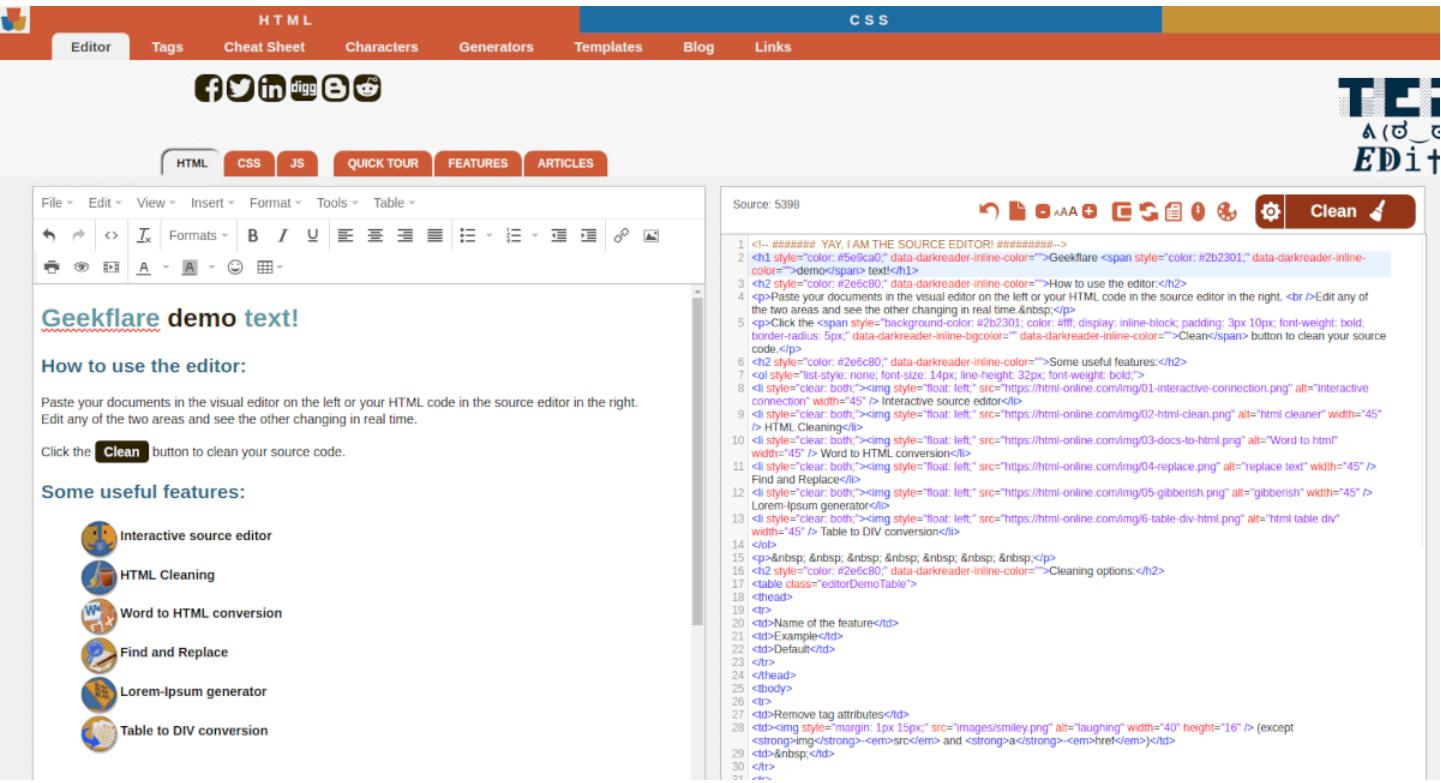
3. HTML Online
Редактор HTML Online – это отличный интерактивный HTML-редактор с огромным количеством функций.
Начнем с того, что одним из важных нововведение является подсветка синтаксиса. К сожалению, настроить цвет подсветки нельзя, но в целом это не должно быть проблемой.
В нем присутствует реклама, но вы можете от нее избавится, просто обновившись до pro-версии. При этом вы еще разблокируете некоторые дополнительные функции. Начать работать с ней вам поможет интерактивный ролик.
Используя бесплатную версию, вы можете очищать коды, создавать демо-тексты для тестирований, легко подбирать цветовой код и сжимать HTML-код. Кроме того, вы можете настроить размер текста для работы.
Возможность очистки исходного кода с помощью нескольких настроек на выбор – полезная функция.
Наряду с функциями редактирования HTML вы также получаете ряд параметров форматирования текста в виде текстового редактора WYSIWYG – инструмента, который преобразует документы Word в HTML, возможность отменять изменения и многое другое, что вы можете изучить.
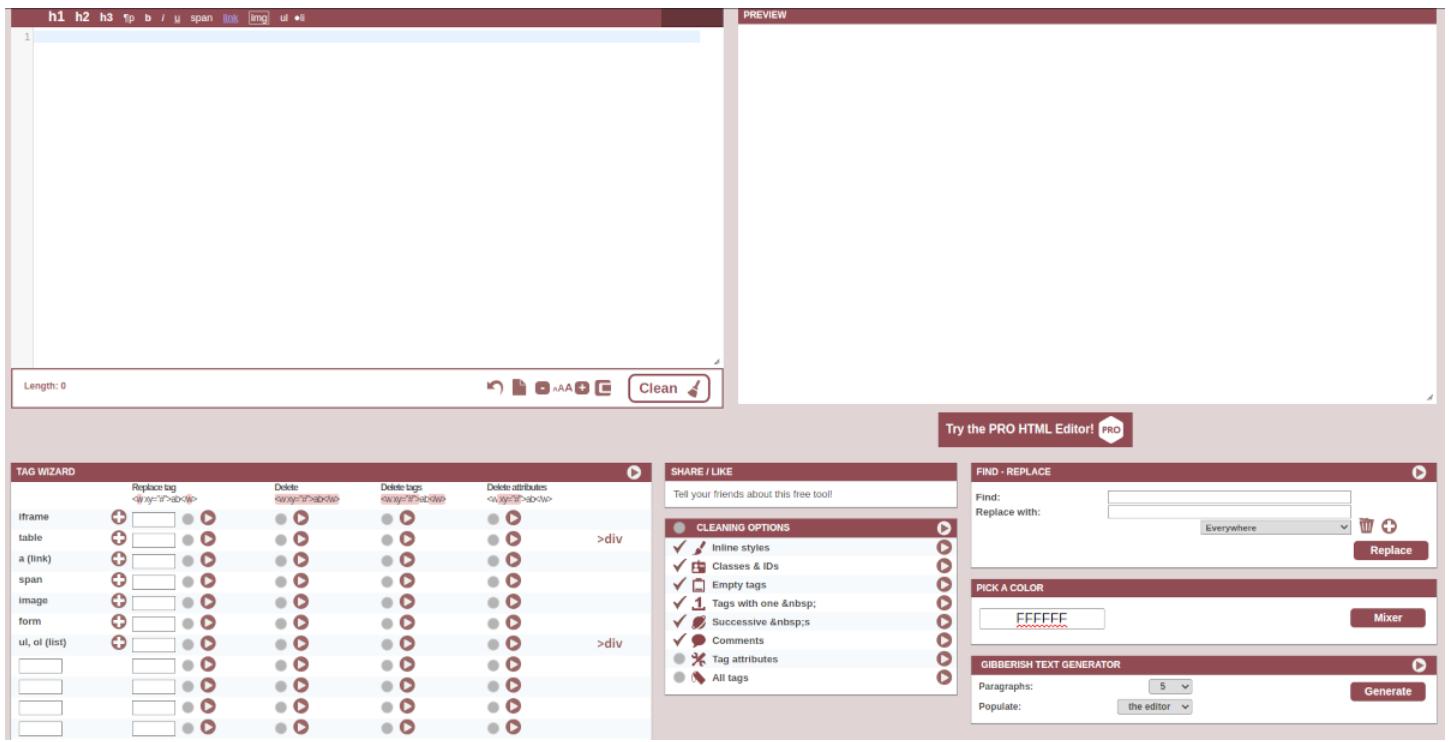
4. HTML Code Editor
HTML Code Editor – еще один многофункциональный интерактивный онлайн-редактор HTML. Он очень похож на предыдущий упомянутый нами редактор, но с другим пользовательским интерфейсом.
Все параметры и инструменты настройки расположены, что называется, на каждом шагу, что делает этот редактор более удобным. Он дает вам возможность легко заменять и удалять одинаковые теги, быстро работать над HTML-кодом и включать предварительный просмотр в правой части экрана.
Кроме того, у него есть инструмент «Найти и заменить», который упрощает процесс работы с большим количеством кода. Вы могли не заметить, но здесь также есть отдельный редактор WYSIWYG для форматирования текста.
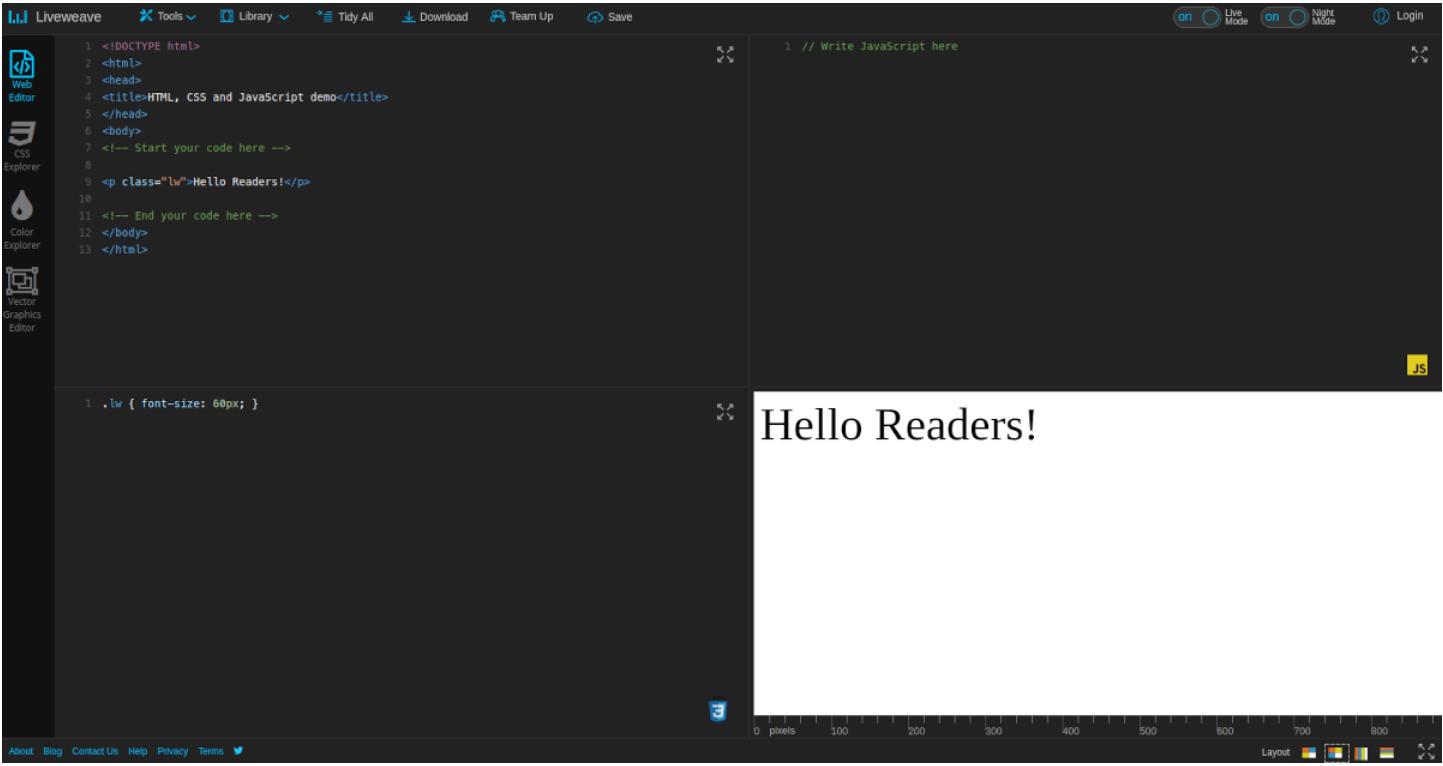
5. Liveweave
Liveweave – еще одна интересная замена Codepen, которую вы можете использовать в качестве интерактивного HTML-редактора и которая поддерживает CSS и JavaScript.
Этот редактор предлагает большую часть основных функций, в том числе, элементы управления макетом, очистку кода, режим затемнения, заполнитель, быстрые шаблоны, а также некоторые возможности совместной работы.
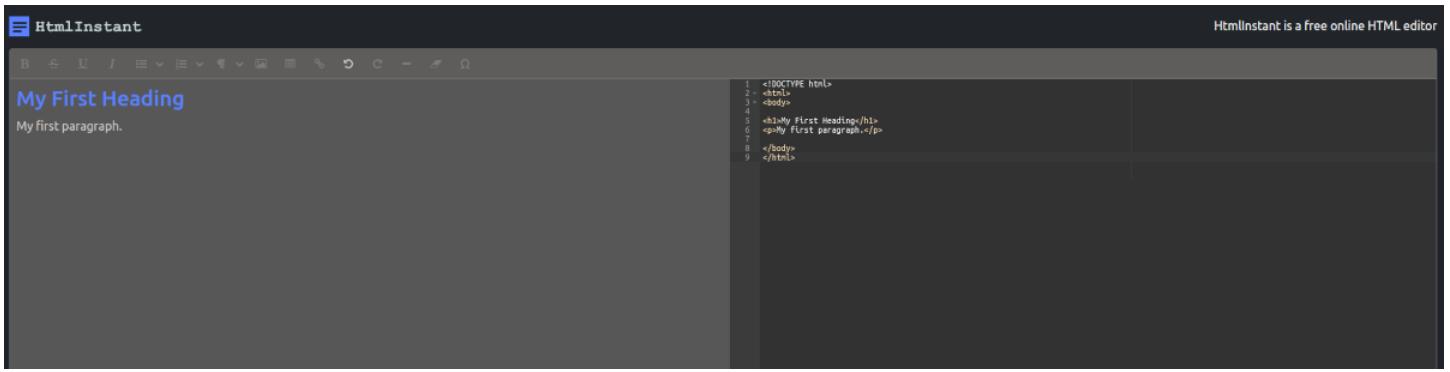
6. HTML Instant
HTML Instant – предельно простой HTML-редактор, который предлагает вашему вниманию приятный пользовательский интерфейс в темных тонах. Он поддерживает подсветку синтаксиса и предоставляет функцию предварительного просмотра в режиме реального времени.
Кроме того, он предлагает функцию форматирования текста, которую вы также можете применять в режиме предварительного просмотра и воспроизводить ее в HTML-коде.
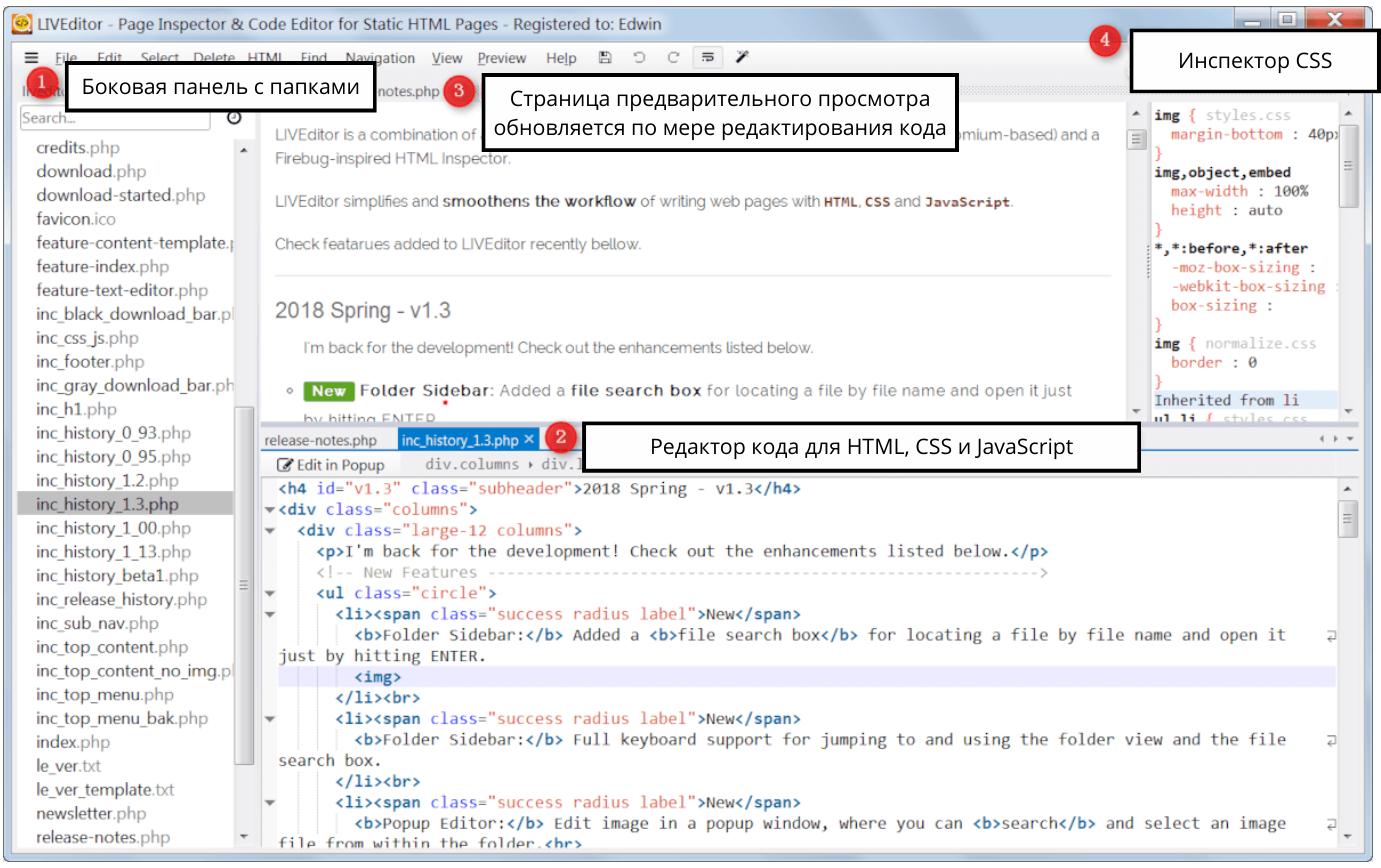
7. LIVEditor
LIVEditor – это офлайн-программа для Windows. Вы можете использовать ее для редактирования HTML-кода и предварительного просмотра в режиме реального времени.
Боковая панель поможет вам быстрее ориентироваться в файловой системе. Кроме того, для вашего удобства он поддерживает стиль Visual Studio. Вы можете скачать его бесплатно или приобрести за единовременную плату.
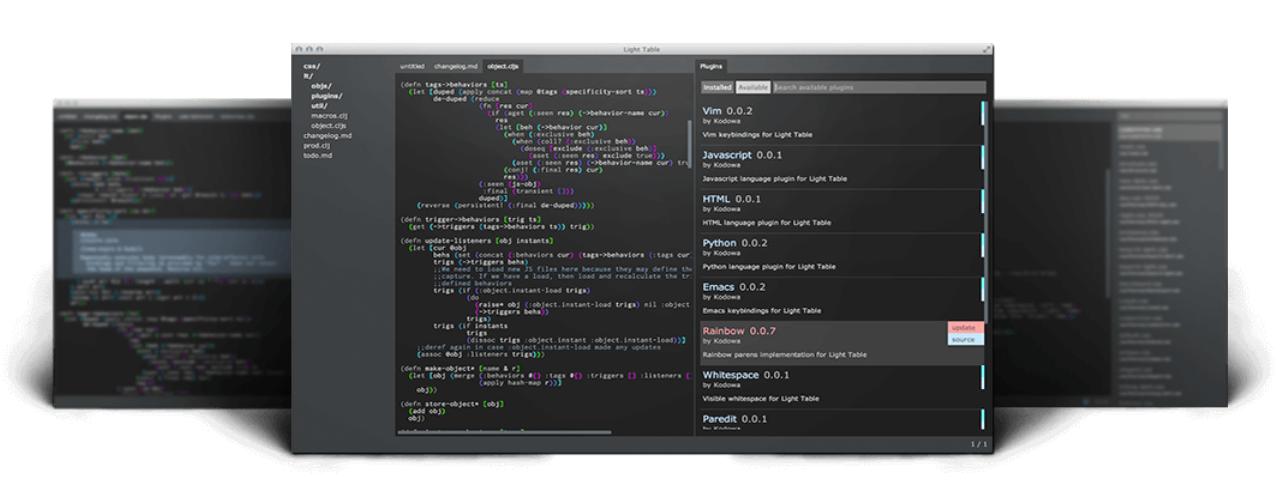
8. LightTable
LightTable – это редактор кода с открытым исходным кодом. Его можно использовать для редактирования HTML и получения обратной связи в режиме реального времени. Вы можете настроить его под себя с помощью всего нескольких параметров, а также настроить специальные сочетания клавиш, которые помогут вам в вашем рабочем процессе.
Он предлагает вполне приличный пользовательский интерфейс и поддерживает несколько платформ, в том числе Windows, macOS и Linux.
Несмотря на то, что он поддерживается на GitHub, и вы в целом можете его попробовать в работе, вы все же не найдете каких-либо свежих значимых изменений для поддержки новейших операционных систем.
Интерактивные HTML-редакторы спешат на помощь
Интерактивные HTML-редакторы упрощают рабочий процесс и делают его более комфортным как для новичков, так и для профессионалов.
Если вам нужен больший контроль и индивидуальная настройка HTML-кода, вы можете воспользоваться более продвинутыми вариантами, например, Codepen, или, если вам все это не нужно, прибегнуть к более простым вариантам, например, HTML Instant. Веб-редакторов HTML с возможностью предварительного просмотра в режиме реального времени полным-полно.
В любом случае, если вам не нравятся веб-редакторы, вы можете попробовать офлайн-программы. Вы также можете изучить какие-то другие текстовые редакторы или IDE, поддерживающие HTML, чтобы понять, можно их использовать для редактирования HTML в режиме реального времени или нет.
Например, вы можете попробовать Atom или Visual Studio Code. Даже если они не предлагают встроенную функцию предварительного просмотра в режиме реального времени, вы можете найти специальное расширение (или пакет), чтобы расширить его функциональные возможности и использовать в качестве HTML-редактора. Я не могу это гарантировать, но вы можете попробовать.