В этой статье мы расскажем о нескольких единицах CSS для настройки размера шрифта текста при создании веб-страниц. Существует множество других единиц, таких как pt, pc, ex и т.д., но мы сосредоточимся на трех самых популярных единицах: px, em и rem.

Битва единиц: сравниваем px, em и rem
Многие разработчики обычно не понимают, в чем разница между этими единицами (мы тоже не понимали, пока не прошло много лет в нашей карьере); поэтому мы постараемся объяснить их как можно яснее.
Давайте начнем!
Пиксель (Pixel, PX)
Пиксель, вероятно, является самой часто используемой единицей в CSS и очень популярен при установке размера шрифта текста на веб-страницах. Один пиксель (1px) определяется как 1/96 дюйма в печатных материалах. Однако на экранах компьютеров они обычно не связаны с реальными измерениями, такими как сантиметры и дюймы, как можно было бы подумать; они просто определены как маленькие, но видимые. Что считается видимым, зависит от устройства.
Как мы знаем, у разных устройств разное количество пикселей на дюйм на их экранах, что называется плотностью пикселей. Если бы мы использовали количество физических пикселей на экране устройства для определения размера контента на этом устройстве, у нас возникли бы проблемы с тем, чтобы сделать так, чтобы все выглядело одинаково на экранах разных размеров. Здесь вступает в игру коэффициент пикселей устройства. Это по сути способ рассчитать, сколько места займет CSS-пиксель (1px) на экране устройства, чтобы он выглядел одинаково по размеру по сравнению с другим устройством.
Это могло быть сложным для восприятия, позвольте упростить. В принципе, разные экраны имеют разное количество пикселей (плотность пикселей), и компьютеры выполняют некоторые вычисления, чтобы обеспечить согласованность размера отображаемого контента на экранах, независимо от плотности пикселей.
Посмотрим на пример ниже.
Немного HTML:
|
Чуть-чуть CSS:
|
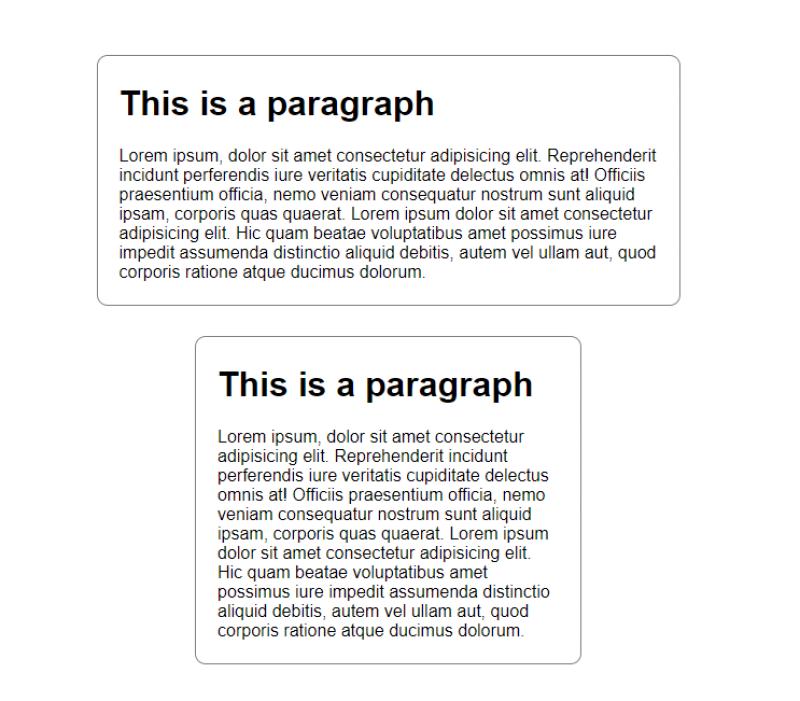
Результат:
Верхний блок показывает, как это выглядит на большом экране, например, на ноутбуке, а нижний блок демонстрирует, как это выглядит на маленьком экране, например, на телефоне.
Обратите внимание, что текст в обоих блоках одинакового размера. Это как раз то, как работает пиксель. Он помогает веб-контенту (не только тексту) выглядеть одинаково по размеру на разных устройствах.
EM (M)
Единица EM получила свое название от заглавной буквы «M» (em), так как большинство единиц CSS происходит из типографики. Единица EM использует текущий размер шрифта родительского элемента в качестве основы. Она фактически может использоваться для увеличения или уменьшения размера шрифта элемента в зависимости от размера шрифта, унаследованного от родителя.
Предположим, у нас есть родительский div с размером шрифта 16px. Если мы создадим элемент параграфа в этом div и установим ему размер шрифта 1em, размер шрифта параграфа будет 16px. Однако, если мы зададим другому параграфу размер шрифта 2em, это будет соответствовать 32px. Посмотрим на пример ниже.
Немного HTML:
|
Чуть-чуть CSS:
|
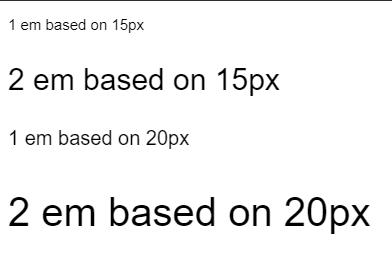
И вот так!
Из скриншота выше мы видим, как единица EM может увеличивать размер текста и как размер шрифта изменяется в зависимости от текущего размера шрифта, унаследованного от родительского контейнера.
Прежде чем вы сильно обрадуетесь, мы должны предостеречь вас... не рекомендуется использовать EM, особенно на страницах со сложной структурой. Если использовать его неправильно, мы можем столкнуться с проблемами масштабирования, когда элементы могут не иметь правильный размер из-за сложного наследования размеров в дереве DOM.
REM (Root EM)
И наконец, REM. Он работает почти так же, как и EM, но основное различие заключается в том, что REM ссылается только на размер шрифта корневого элемента на странице, а не на размер шрифта родителя.
Корневой размер шрифта — это размер шрифта по умолчанию, установленный либо пользователем в настройках браузера, либо вами, разработчиком.
По умолчанию размер шрифта в веб-браузере обычно составляет 16px, поэтому 1rem будет равен 16px, а 2rem будет равен 32px. Однако, если корневой размер шрифта изменен, например, на 10px, тогда 1rem будет равен 10px, а 2rem — 20px.
Давайте рассмотрим пример, чтобы сделать это немного яснее.
Немного HTML:
|
И CSS:
|
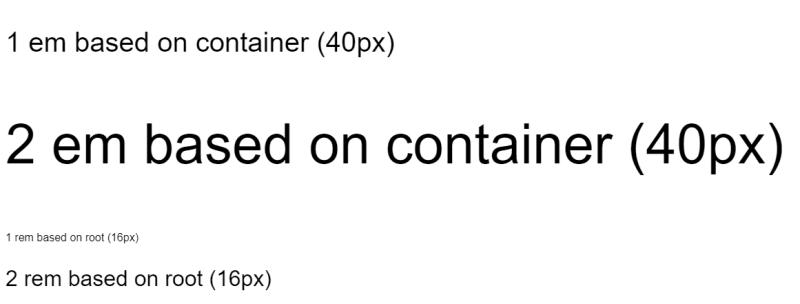
Получается:
Как вы можете видеть, параграфы, заданные с помощью единиц REM, полностью не затронуты размером шрифта, установленным в нашем контейнере, и строго рендерятся относительно корневого размера шрифта, определенного в селекторе элемента html.
Вердикт
Теперь, когда вы понимаете, как работает каждая единица, мы расскажем, какая из них выигрывает в этой напряженной борьбе и почему.
Как уже упоминалось, мы не рекомендуем использовать EM из-за возможности возникновения сложной иерархии вложенных элементов. Это может привести к проблемам, поскольку EM относительно размера шрифта, унаследованного от родителя, что означает, что размер текста может масштабироваться неконтролируемо, если не управлять этим правильно.
Теперь PX и REM в основном оказывают одинаковое влияние на текст; мы получим одинаковый результат, если используем 32px и 2rem. Это связано с тем, что размер шрифта по умолчанию равен 16px.
Однако REM имеет преимущество, когда речь заходит о доступности.
При учете доступности мы хотим, чтобы пользователи с ограниченным зрением могли комфортно читать контент на наших веб-сайтах. Один из способов настроить размер текста на экране — это использовать функцию масштабирования браузера.
Функция масштабирования (показана выше) отлично работает как для PX, так и для REM. Однако существует другой способ, который тоже можно использовать. Это когда пользователь изменяет размер шрифта по умолчанию в настройках браузера. Этот метод позволяет тексту на экране пользователя отображаться крупнее или меньше в зависимости от того, как он это настроит. Это освобождает пользователей от необходимости вручную масштабировать каждую страницу, которую они посещают. Давайте посмотрим, как REM и PX работают с этим методом.
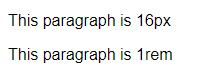
Первый параграф установлен с размером шрифта 16px, а второй — с размером шрифта 1rem. Как вы видите, они оба одинакового размера.
В данный момент настройка размера шрифта в браузере установлена на средний. Давайте посмотрим, что произойдет, если изменить ее на очень большой.
Результат:
Тексты с надписями "Этот параграф 16px" и "Этот параграф 1rem", стилизованные соответственно 16px и 1rem. Но в этот раз текст с REM немного больше, потому что настройка размера шрифта в браузере была изменена.
Как видно, текст, установленный с помощью REM, корректно масштабировался с новым размером шрифта по умолчанию, который мы указали в настройках браузера.
Поэтому мы определенно рекомендуем использовать REM при работе с текстовым контентом на ваших веб-страницах.