Многим приложениям нужно обмениваться данными между клиентом и сервером.

Что такое JSON простыми словами
Долгое время эталонным форматом данных для обмена информацией между двумя объектами считался XML. Затем, в начале 2000-х, появился альтернативный формат JSON.
В данной статье вы узнаете все о JSON. Мы рассмотрим, что это, и как им пользоваться, а также разберем ряд популярных заблуждений.
Что такое JSON?
JSON (JavaScript Object Notation, нотация объектов JavaScript) - это текстовый формат обмена данными. Он представлен наборами пар "ключ-значение", причем ключ - это всегда строка, а значение может задаваться одним из следующих типов:
- число;
- строка;
- логическое значение;
- массив;
- объект;
- нулевое значение null.
Несколько важных правил:
- В формате данных JSON ключи прописываются в двойных кавычках.
- Ключ и значение разделяются двоеточием (:).
- Может быть несколько пар "ключ-значение". Каждая пара отделяется запятой (,).
- В данных JSON недопустимы комментарии (// или /* */). (Но при желании это ограничение можно обойти)
Ниже приведен пример простых данных в JSON:
{
"name": "Alex C",
"age": 2,
"city": "Houston"
}
Допустимые данные в JSON возможны в 2 разных форматах:
- Набор пар «ключ-значение» в фигурных скобках
{...}. Это показано в примере выше. - Упорядоченные списки пар «ключ-значение», разделенных запятой (,) и заключенных в квадратные скобки
[...]. См. пример ниже:
[
{
"name": "Alex C",
"age": 2,
"city": "Houston"
},
{
"name": "John G",
"age": 40,
"city": "Washington"
},
{
"name": "Bala T",
"age": 22,
"city": "Bangalore"
}
]
Предположим, вы уже писали что-то на JavaScript. Тогда у вы можете ошибочно предположить, что формат JSON и объекты JavaScript (и массивы объектов) очень похожи. Но это не так. Чуть позже мы подробно об этом поговорим.
Структура JSON разработана на основе синтаксиса объектов JavaScript, и это единственное, что объединяет JSON и объекты JavaScript.
Формат JSON не зависит от языка программирования. Мы можем использовать JSON в Python, Java, PHP и многих других языках.
Примеры формата данных JSON
Сохранять данные JSON можно в файле с расширением .json. Давайте создадим файл employee.json с атрибутами сотрудника. Они представлены в виде ключей и значений.
{
"name": "Aleix Melon",
"id": "E00245",
"role": ["Dev", "DBA"],
"age": 23,
"doj": "11-12-2019",
"married": false,
"address": {
"street": "32, Laham St.",
"city": "Innsbruck",
"country": "Austria"
},
"referred-by": "E0012"
}
В примере выше присутствуют следующие атрибуты сотрудника:
name– имя сотрудника. Значение в строковом формате (String). Оно указано в двойных кавычках.id– уникальный идентификатор сотрудника. Опять же, в строковом формате.role– роли, которые сотрудник выполняет в организации. Таких ролей может быть несколько, поэтому лучше перечислять эти данные в формате массива (Array).age– текущий возраст сотрудника. Это числовое значение (Number).doj– дата найма сотрудника. Поскольку это дата, ее добавляют в двойных кавычках и обрабатывают как строку.married– замужем/женат ли сотрудник? Ответом может быть да/нет (то естьtrueилиfalse), так что это логический формат (Boolean).address– адрес сотрудника. Может состоять из нескольких частей: улица, город, страна, индекс и т.д. Такое поле лучше представлять в виде объекта (Object с парами «ключ-значение»).referred-by– идентификатор сотрудника, который порекомендовал этого человека на должность в организацию. Если сотрудник пришел по рекомендации, то атрибут имеет значение. В остальных случаях поле остается пустым, т.е.null.
Теперь давайте создадим набор данных по сотрудникам в формате JSON. Если мы хотим добавить несколько записей о разных сотрудниках, то необходимо прописать их в квадратных скобках [...].
[
{
"name": "Aleix Melon",
"id": "E00245",
"role": ["Dev", "DBA"],
"age": 23,
"doj": "11-12-2019",
"married": false,
"address": {
"street": "32, Laham St.",
"city": "Innsbruck",
"country": "Austria"
},
"referred-by": "E0012"
},
{
"name": "Bob Washington",
"id": "E01245",
"role": ["HR"],
"age": 43,
"doj": "10-06-2010",
"married": true,
"address": {
"street": "45, Abraham Lane.",
"city": "Washington",
"country": "USA"
},
"referred-by": null
}
]
Обратите внимание на значение атрибута referred-by для сотрудника Боба Вашингтона (Bob Washington). Оно пустое. То есть никто из сотрудников не давал ему рекомендаций.
Как использовать данные JSON в качестве значения строки
Мы узнали, как форматировать данные внутри файла JSON. Еще можно использовать данные JSON в качестве строковых значений и присваивать их переменной. Поскольку JSON считается текстовым форматом, в большинстве языков программирования его можно обрабатывать как строку.
Давайте рассмотрим пример, как это делается JavaScript. Вы можете добавить данные JSON в одну строку. Перечисление делается через одинарные кавычки '...'.
const user = '{"name": "Alex C", "age": 2, "city": "Houston"}';
Если вы хотите сохранить форматирование, то данные JSON лучше создавать с помощью шаблонных литералов (template literals).
const user = `{
"name": "Alex C",
"age": 2,
"city": "Houston"
}`;
Кроме того, это очень удобное решение, если нужно создать данные JSON с динамическими значениями.
const age = 2;
const user = `{
"name": "Alex C",
"age": ${age},
"city": "Houston"
}`;
console.log(user);
// Output
{
"name": "Alex C",
"age": 2,
"city": "Houston"
}
Объекты JavaScript и JSON – это НЕ одно и то же
Формат данных JSON создавался на базе объектной структуры JavaScript. Но все сходства на этом заканчиваются.
Объекты в JavaScript:
- у объектов JavaScript могут быть методы, а у JSON – нет;
- ключи можно добавлять без кавычек;
- разрешены комментарии;
- отдельные сущности
Как преобразовать JSON в объект JavaScript и наоборот
В JavaScript есть 2 встроенных метода по преобразованию данных JSON в объекты JavaScript и наоборот.
Как преобразовать данные JSON в объект JavaScript
Для преобразования данных JSON в объект JavaScript используется метод JSON.parse(). Он проводит синтаксический разбор (парсинг) допустимой строки JSON в объект JavaScript.
const userJSONData = `{
"name": "Alex C",
"age": 2,
"city": "Houston"
}`;
const userObj = JSON.parse(userJSONData);
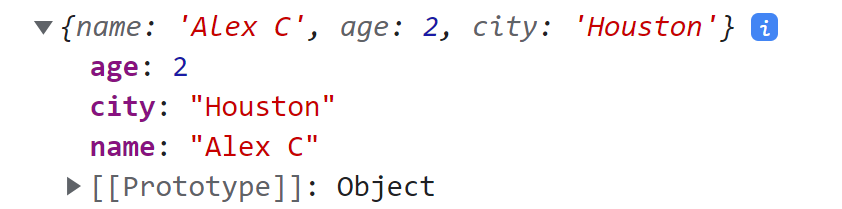
console.log(userObj);
Вывод:

Как преобразовать объект JavaScript в данные JSON
Для преобразования объекта JavaScript в данные JSON используется метод JSON.stringify().
const userObj = {
name: 'Alex C',
age: 2,
city: 'Houston'
}
const userJSONData = JSON.stringify(userObj);
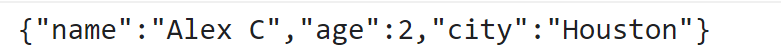
console.log(userJSONData);
Вывод:

Должно быть, вы обратили внимание на слово JSON, которое используется для вызова методов parse() и stringify(). Это встроенный объект JavaScript, который, хоть и называется JSON (хотя с тем же успехом он мог бы называться JSONUtil), но не имеет никакого отношения к формату JSON. Так что, пожалуйста, помните об этом.
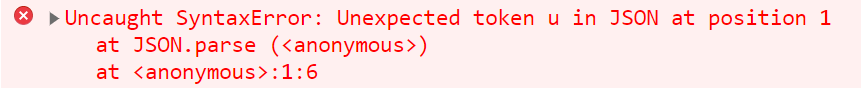
Как обрабатывать ошибки "Unexpected token u in JSON at position 1" и другие?
При обработке JSON могут возникать ошибки. Это нормально. Например, при разборе данных JSON в объект JavaScript вдруг появляется следующее сообщение:

Если возникает такая ошибка, обязательно проверьте корректность ваших данных в JSON. Чаще всего причина синтаксического сбоя кроется в небольшой ошибке, которую вы случайно сделали в исходных данных JSON. Проверить правильность данных и форматов JSON можно с помощью JSON Linter.
Получите бесплатные уроки на наших курсах
- Redis для разработчиков и DevOps
- RabbitMQ для разработчиков и DevOps
- Python с нуля
- Data Science с нуля
- DevOps с нуля



