Эта статья послужит хорошим руководством по вашему любимому верному спутнику Node.js – npm.

Что такое npm? Руководство по Node Package Manager для начинающих
Node.js штурмует мир с 2009 года. Сотни тысяч систем были построены с помощью Node.js, что побудило сообщество разработчиков заявить, что «JavaScript поглощает программное обеспечение».
Одним из составляющий успеха Node стал npm – его популярный диспетчер пакетов, который позволяет разработчикам JavaScript быстро и легко обмениваться полезными пакетами, такими как lodash и moment.
На момент написания этой статьи npm поспособствовал публикации более 1,3 миллионов пакетов с еженедельной загрузкой более 16 миллиардов! Эти цифры являются фантастическими для любого программного инструмента. Итак, а теперь давайте поговорим о том, что же такое npm.
Что такое NPM?
NPM, или Node Package Manager, - это диспетчер пакетов для среды выполнения JavaScript Node.js.
Он также известен как “Ninja Pumpkin Mutants", "Nonprofit Pizza Makers", а также множество других случайных имен, с которыми вы можете поэкспериментировать и, возможно, внести свой вклад в расширения npm.
NPM состоит из двух основных частей:
- инструмент CLI (command-line interface – интерфейс командной строки) для публикации и загрузки пакетов
- онлайн-репозиторий, в котором размещаются пакеты JavaScript.
Для более наглядного представления можно представить, что репозиторий npmjs.com – это распределительный центр, который получает пакеты товаров от продавцов (авторов пакетов npm) и распространяет их среди покупателей (пользователей пакетов npm).
Для того, чтобы облегчить данный процесс, в распределительном центре npmjs.com работает армия трудолюбивых вомбатов (CLI), которые назначаются в качестве личных помощников для каждого отдельного клиента npmjs.com. таким образом, пакеты доставляются разработчикам JavaScript следующим образом:

А процесс публикации пакеты для ваших коллег по JavaScript выглядит примерно так:

Ну и да, вомбаты не настоящие, если что, а для наглядности :)
Давайте посмотрим, как же эта армия вомбатов помогает разработчикам, которые хотят использовать пакеты JavaScript в своих проектах. Мы также будем наблюдать то, как они помогают мастерам по открытом исходному коду выпускать свои потрясающие библиотеки в свет.
package.json
Каждый проект в JavaScript – будь то Node.js или приложение браузера – может рассматриваться как пакет npm с собственной информацией о пакете и функциями package.json для описания проекта.
Можно представить, что package.json – это этикетки на коробках с npm, которые доставляет ваша армия вомбатов.
package.json создается при запуске npm init для инициализации проекта JavaScript/Node.js со следующими основными метаданными, предоставленными разработчиками:
name: имя вашей библиотеки/проекта JavaScript.version: версия вашего проекта. Часто при разработке приложений этим полем пренебрегают, так как нет очевидной необходимости в управлении версиями библиотек с открытым исходным кодом. Но тем не менее, эта информация может пригодиться в качестве источника версии развертывания.description: описание проекта.license: лицензия на проект.
npm-скрипты
package.json также поддерживает scripts (скрипты), которые можно определить для запуска инструментов командной строки, установленных в локальном контексте проекта. Например, скрипты проекта npm могут выглядеть примерно так:
{
"scripts": {
"build": "tsc",
"format": "prettier --write **/*.ts",
"format-check": "prettier --check **/*.ts",
"lint": "eslint src/**/*.ts",
"pack": "ncc build",
"test": "jest",
"all": "npm run build && npm run format && npm run lint && npm run pack && npm test"
}
}
При этом eslint, prettier, ncc, jest не обязательно должны быть установлены как глобальные исполняемые файлы, а скорее даже как локальные для вашего проекта внутри node_modules/.bin/.
Недавнее введение npx позволяет запускать эти команды в области видимости проекта node_modules точно так же, как глобально установленную программу, просто добавив префикс npx ... (то есть npx prettier --write **/*.ts).
dependencies VS devDependencies
Эти двое представляют собой объекты типа «ключ-значение», где ключ – это имена библиотек npm, а значение – это их версии в семантическом формате. Ниже представлен пример шаблона действия TypeScript на GitHub:
{
"dependencies": {
"@actions/core": "^1.2.3",
"@actions/github": "^2.1.1"
},
"devDependencies": {
"@types/jest": "^25.1.4",
"@types/node": "^13.9.0",
"@typescript-eslint/parser": "^2.22.0",
"@zeit/ncc": "^0.21.1",
"eslint": "^6.8.0",
"eslint-plugin-github": "^3.4.1",
"eslint-plugin-jest": "^23.8.2",
"jest": "^25.1.0",
"jest-circus": "^25.1.0",
"js-yaml": "^3.13.1",
"prettier": "^1.19.1",
"ts-jest": "^25.2.1",
"typescript": "^3.8.3"
}
}
Эти пакеты, от которых зависит приложение, (dependencies) устанавливаются с помощью команды npm install с флагами --save и --save-dev. Они предназначены для использования в эксплуатационной среде и среде разработки/тестирования соответственно. В следующем разделе мы рассмотрим подробнее, как установить эти пакеты.
Между тем, важно понимать, что означают знаки, которые могут стоять перед семантической версией (при условии, что вы ознакомились с моделью semver major.minor.patch):
^: последний второстепенный выпуск. Например, спецификация^1.0.4может установить версию1.3.0, если это последняя дополнительная версия основной серии1.~: последний выпуск исправления. Аналогично^для второстепенных выпусков – спецификация~1.0.4может установить версию1.0.7, если это последняя второстепенная версия во второстепенной серии1.0.
Все точные версии пакетов будут задокументированы в созданном файле package-lock.json.
package-lock.json
Этот файл описывает точные версии пакетов, используемых в проекте JavaScript npm. Если package.json - это общая описательная этикетка, то package-lock.json - это список ингредиентов.
И точно так же, как мы обычно не читаем список ингредиентов продукта (если только вам совсем нечем себя занять или вам действительно нужно знать состав), так и package-lock.json не предназначен для того, чтобы разработчики читали его построчно (если только вы отчаянно не пытаетесь решить проблемы из области «как это работает»).
package-lock.json обычно создается с помощью команды npm install, а также считывается нашим инструментом NPM CLI, чтобы обеспечить воспроизведение сред сборки для проекта в помощью npm ci.
Как эффективно управлять NPM в качестве «покупателя»
Учитывая тот факт, что было опубликовано 1,3 миллиона пакетов, а загрузок было 16 миллиардов, можно сделать вывод, что большинство пользователей npm используют его именно для загрузки пакетов. Поэтому стоит знать, как пользоваться этим мощным инструментом.
npm install
Это наиболее часто используемая команда при разработке приложений JavaScript/Node.js.
По умолчанию команда npm install <имя_пакета> устанавливает последнюю версию пакета со знаком версии ^. Команда npm install в контексте проекта npm загружает пакеты в папку node_modules проекта в соответствии со спецификациями package.json, обновляя версию пакета (и, в свою очередь, повторно создавая package-lock.json) везде, где это возможно, основываясь на соответствиях версии ^ и ~.
Вы можете указать глобальный флаг -g, если хотите установить пакет в глобальном контексте – вы сможете использовать его в любом месте на вашем компьютере (это обычно используется для пакетов инструментов командной строки, таких как like-server).
npm делает установку пакетов JavaScript настолько простой, что эту команду часто используют неправильно. Это приводит к тому, что npm становится предметом огромного количества шуток со стороны программистов, таких как эти:

Здесь на помощь приходит флаг --production! В предыдущем разделе мы обсудили dependencies и devDependencies, предназначенные для использования в эксплуатационной среде и среде разработки/тестирования соответственно. Этот флаг определяет то, как создаются отличительные признаки в node_modules.
Добавив этот флаг к команде npm install, мы сможем устанавливать пакеты только из dependencies, тем самым резко уменьшая размер наших модулей node_modules до необходимого для запуска и работы наших приложений.
npm ci
Итак, если команда npm install --production оптимальна для эксплуатационной среды, то существует ли команда, которая будет оптимальная для моей локальной разработки и настройки тестирования?
Ответ: npm ci.
Точно так же, как если package-lock.json еще не существует в проекте, то он генерируется всякий раз при вызове команды npm install, npm ci использует этот файл для загрузки точной версии каждого отдельного пакета, от которого зависит проект.
Именно так мы можем убедиться в том, что контекст нашего проекта остается одинаковым на любом оборудовании, будь то наши ноутбуки, которые мы используем для разработки, или среды сборки CI (Continuous Integration – непрерывная интеграция), такие как Github Actions.
npm audit
Из-за огромного количества пакетов, которые были опубликованы и могут быть легко установлены, пакеты npm уязвимы из-за недобросовестных авторов с недобрыми намерениями.
Понимая, что в экосистеме возникла проблема, организация npm.js предложила ввести команду npm audit. Она поддерживает список брешей в системе безопасности, с помощью которых разработчики могут проверять свои пакеты с помощью этой команды.
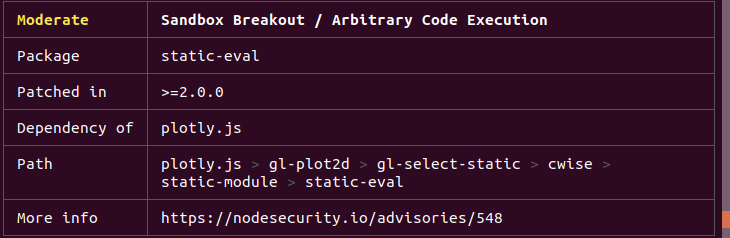
npm audit предоставляет разработчикам информацию об уязвимостях и о том, существуют ли версии с исправлениями для обновления. Например:

Если исправления доступны в следующих некритических обновлениях версии, то команду npm audit fix можно использовать для автоматического обновления версий затронутых пакетов.
Как эффективно управлять NPM в качестве «продавца»
Мы рассмотрели, как использовать инструмент NPM CLI в качестве потребителя, но что насчет его эффективного использования в качестве автора (и, возможно, становления мастером JavaScript по открытому исходному коду?)?npm publish
Отправить пакет в распределительный центр npmjs.com очень просто – достаточно просто запустить команду npm publish. Сложность заключается в определении версии пакета, но она не относится к авторам пакетов npm.
Практическое правило согласно semver.org:
- ОСНОВНАЯ (MAJOR) версия при внесении несовместимых изменений API;
- ВТОРОСТЕПЕННАЯ (MINOR) версия при добавлении функциональности и сохранении совместимости;
- Версия ИСПРАВЛЕНИЯ (PATCH) при исправлении ошибок и сохранении совместимости с предыдущими версиями.
Это очень важно – следовать приведенному выше правилу при публикации ваших пакетов, чтобы не нарушать чей-либо программный код, так как соответствие версий по умолчанию в npm – ^ (она же следующая второстепенная версия).
Получите бесплатные уроки на наших курсах
- Фронтенд с нуля
- Redis для разработчиков и DevOps
- 1С-разработчик с нуля
- DevOps с нуля
- RabbitMQ для разработчиков и DevOps



