Мы живем в мире, в котором побеждают быстрые и общительные. Если говорить о приложениях, то достичь двух этих целей можно через WebSocket.

Что такое WebSocket простыми словами
WebSocket часто называют высокопроизводительным протоколом передачи данных, и он необходим для создания канала связи между клиентом и сервером.
Так что же это значит, и какую роль WebSocket играет в безопасности API? Обо всем этом поговорим в статье.
Что такое WebSocket?
Исходя из общепринятого названия, WebSocket – это дуплексный протокол, который часто используется в клиент-серверном канале связи. Он считается двунаправленным, т.е. передача данных выполняется от клиента к серверу и наоборот.
Соединение, установленное с помощью WebSocket, сохраняется до тех пор, пока его не прервет любой из участников. Если одна сторона разрывает соединение, то другая не сможет продолжить коммуникацию, поскольку соединение автоматически разрывается для обоих участников.
Чтобы инициировать соединение, WebSocket нужна поддержка со стороны HTTP. Это основа современной разработки веб-приложений, с непрерывным потоком данных и несинхронизированным трафиком.

Для чего нужен WebSocket и в каких случаях от него лучше отказаться?
WebSocket – это необходимый инструмент для клиент-серверного взаимодействия. Поэтому важно четко понимать его возможности и варианты использования.
WebSocket подходит, если вы:
Разрабатываете веб-приложения реального времени
Самый популярный вариант использования WebSocket – это разработка приложений реального времени с постоянным отображением данных на стороне клиента. Внутренний сервер постоянно отправляет эти данные, а WebSocket реализует их бесперебойную передачу или отправку через уже открытое соединение. Использование WebSocket ускоряет передачу данных и улучшает производительность приложения.
Реальным примером использования такой возможности WebSocket является сайт по торговле биткоинами. WebSocket помогает обрабатывать данные, которые внутренний сервер отправляет клиенту.
Создаете чат-приложения
Разработчики чат-приложений выбирают WebSocket для выполнения таких операций, как одноразовый обмен и публикация/трансляция сообщений. Для отправки/получения сообщений используется одно и то же WebSocket соединение, поэтому такая коммуникация считается простой и быстрой.
Работаете над игровым приложением
При разработке игрового приложения крайне важно, чтобы сервер постоянно получал данные, не запрашивая обновления пользовательского интерфейса. WebSocket позволяет достичь этой цели без вмешательства в интерфейс приложения.
Теперь, когда стало ясно, для каких целей можно использовать WebSocket, стоит поговорить о том, когда стоит присмотреться к другим решениям.
WebSocket – далеко не самый лучший вариант, когда вам нужно получить старые данные, либо же данные требуются только для разовой обработки. В таких случаях лучше ограничиться HTTP-протоколами.
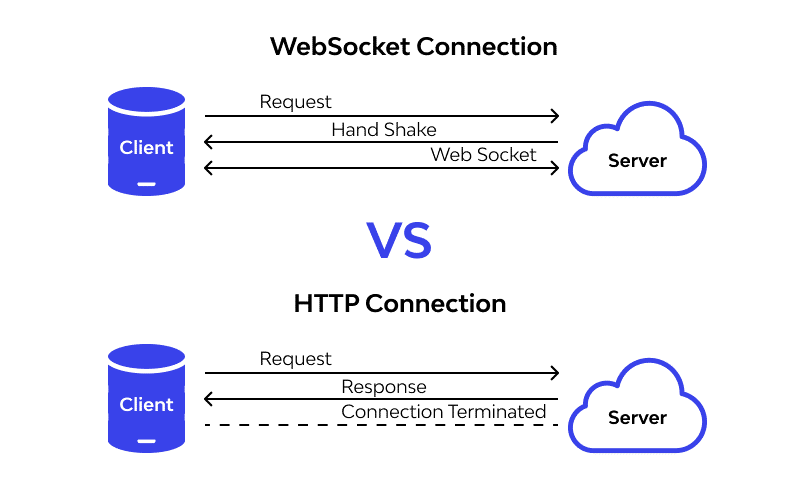
WebSocket или HTTP?
Поскольку для связи между приложениями используется и HTTP, и WebSocket, люди часто путаются и не могут определиться. Ниже приведено подробное описание каждого из вариантов.
Как уже говорилось, WebSocket является двунаправленным и фреймовым протоколом. HTTP – это, наоборот, однонаправленный протокол, работающий над TCP-протоколом.
Протокол WebSocket поддерживает непрерывную передачу данных, поэтому часто используется в разработке приложений реального времени. HTTP не зависит от состояния и используется для создания RESTful-приложений.
Передача данных в WebSocket происходит в обе стороны, так что он считается довольно быстрым протоколом. HTTP проигрывает по скорости WebSocket, поскольку в этом протоколе соединение устанавливается с одной стороны.
WebSocket использует унифицированное TCP-соединение. Пока один из участников не разорвет это соединение, оно будет активным. HTTP создает разные соединения для разных запросов. После выполнения запроса соединение разрывается автоматически.

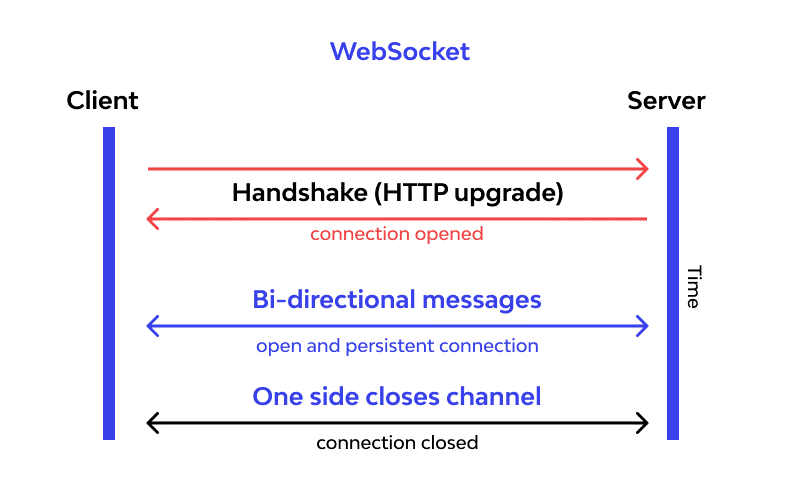
Как устанавливается WebSocket-соединение
Процесс начинается с «рукопожатия» (handshake), в котором используется новая схема ws или wss. Если проводить параллель, то это примерно то же, что HTTP и защищенный протокол HTTP (HTTPS).
В этой схеме клиенты и серверы следуют стандартному протоколу подключения WebSocket. Установка WebSocket-соединения начинается с дополнения HTTP-запроса несколькими заголовками: Connection: Upgrade, Upgrade: WebSocket, Sec-WebSocket- Key и т.д..
Соединение устанавливается в следующие этапы:
1. Запрос
Заголовок Connection: Upgrade указывает на WebSocket-рукопожатие, а в Sec-WebSocket-Key содержится случайное значение в кодировке Base64. Это значение произвольно генерируется во время каждого WebSocket-рукопожатия. Частью запроса также является и заголовок ключа.
Все вышеперечисленные заголовки образуют GET HTTP-запрос. Он выглядит примерно так:
GET ws://websocketexample.com:8181/ HTTP/1.1 Host: localhost:8181 Connection: Upgrade Pragma: no-cache Cache-Control: no-cache Upgrade: websocket Sec-WebSocket-Version: 13 Sec-WebSocket-Key: b6gjhT32u488lpuRwKaOWs==
В Sec-WebSocket-Version отмечается версия WebSocket-протокола, которой может пользоваться клиент.
2.Ответ
В заголовок ответа Sec-WebSocket-Accept попадает значение, отправленное в заголовке запроса Sec-WebSocket-Key. Ответ привязан к спецификации протокола и активно используется для устранения вводящей в заблуждение информации. Другими словами, такая структура улучшает безопасность API и блокирует некорректно настроенные сервера от создания ошибок при разработке приложения.
HTTP/1.1 101 Switching Protocols Upgrade: websocket Connection: Upgrade Sec-WebSocket-Accept: rG8wsswmHTJ85lJgAE3M5RTmcCE=
WebSocket-протокол
Протокол WebSocket – это тип фреймового протокола, который включает в себя различные дискретные блоки с данными. Для корректного функционирования в нем развертывается информационная часть пакета, тип фрейма и длина полезной нагрузки. Чтобы понять принципы работы WebSocket, необходимо разобраться, из чего он состоит. Ключевые элементы перечислены ниже.
- Бит FIN – это основная часть WebSocket. Он генерируется автоматически при создании подключения.
- Биты RSV1, RSV2, RSV3 – эти биты зарезервированы для дополнительных возможностей.
- Opcode – это часть каждого фрейма; объясняет процесс интерпретации данных полезной нагрузки для отдельного фрейма. Примеры распространенных значений: 0x00, 0x0, 0x02, 0x0a, 0x08 и т.д.
- БитMask активируется, когда один бит задан как 1.
Для всех данных полезной нагрузки в WebSocket используется случайный ключ, выбранный клиентом. Ключ маски в сочетании с данными полезной нагрузки помогает обмениваться этими данными через операцию XOR. Это очень важно для безопасности API приложения, поскольку маскирование предотвращает неправильную интерпретацию кэша и т.н. «отравленный кэш».
Разберем эти ключевые элементы подробнее.
Длина полезной нагрузки
Используется для кодирования общей длины данных полезной нагрузки в WebSocket. Отображается, когда закодированная длина данных меньше 126 битов. Если длина данных больше 126 битов, то для описания длины полезной нагрузки используются дополнительные поля.
Ключ маски
Каждый фрейм, который клиент отправляет на сервер, маскируется 32-битным значением. Отображается, когда бит маски равен 1. Если бит маски равен 0, то ключ маски также будет нулевым.
Данные полезной нагрузки
Все случайные данные приложения и расширения считаются данными полезной нагрузки. Эти данные используются клиентом и серверами для согласования и в процессе первых рукопожатий.
Заключение
WebSocket – это обновленный, быстрый и простой протокол для установки постоянной клиент-серверной связи. WebSocket гарантирует неразрывность подключения и высокую безопасность данных, даже при непрерывной передаче данных. Использование WebSocket предельно упрощает разработку приложений в режиме реального времени. В ряде случаев WebSocket проявляет себя лучше, чем HTTP, поскольку поддерживает дуплексную связь (например: сайты фондовой биржи, онлайн-игры, приложения для биткоинов, службы обмена сообщениями).
WebSocket стал настоящим кладезем полезных возможностей при разработке. Он улучшает безопасность API и поддерживает множество ресурсов (после подключения к внешним библиотекам). Попробуйте заменить свои обычные протоколы обмена данными на WebSocket и оцените его преимущества.
Получите бесплатные уроки на наших курсах
- Фронтенд с нуля
- Аналитик данных с нуля
- RabbitMQ для разработчиков и DevOps
- Redis для разработчиков и DevOps
- iOS-разработчик с нуля