SVG расшифровывается как масштабируемая векторная графика. Это веб-дружелюбный векторный формат файлов, используемый для отображения двумерных изображений в интернете.

Что такое файл SVG?
Вы можете определить файлы SVG по их расширению – .svg.
В отличие от других популярных форматов изображений, таких как PNG, JPEG и JPG, которые хранят информацию об изображении в виде пикселей, поскольку они основаны на растровом формате, SVG хранит графическую информацию в виде набора точек и линий.
Это означает, что независимо от того, как файлы SVG изменяются, увеличиваются или изменяются в размере, они не становятся размытыми и пикселизованными, как PNG, JPG и другие растровые изображения.
Эта статья покажет вам возможности файлов изображений SVG и как вы можете создать один для себя, используя кодирование.
Как создать файл SVG
Как создать SVG с помощью программ для редактирования изображений
Вы можете создать файл SVG с помощью программ для редактирования изображений, таких как Adobe Illustrator, CorelDraw, Adobe Photoshop, Microsoft Visio и GIMP.
С этими программами ваша креативность – это единственное ограничение для рисования SVG.
Это зависит от того, насколько вы знаете и опытны в работе с этими программами.
Кроме того, если вы создаете иллюстрации и рисунки с помощью Google Docs, вы можете экспортировать их в SVG.
Как создать SVG с помощью XML
Если вы не знаете, как использовать указанные выше программы для редактирования изображений, но умеете кодировать, вы можете создать SVG с помощью XML.
Чтобы закодировать SVG, создайте файл с расширением .svg:
Шаг 1: Определите открывающие и закрывающие теги SVG
|
Шаг 2: Определите атрибуты version и xmlns внутри открывающего тега и установите их значения на 1.1 и "http://www.w3.org/2000/svg" соответственно.
|
Шаг 3: Укажите форму, которую вы хотите нарисовать, в самозакрывающемся теге. Например, <rect> для прямоугольника.
|
Шаг 4: Укажите ширину и высоту, которые вы хотите:
|
Шаг 5: Определите цвет, которым вы хотите заполнить форму, с помощью атрибута fill:
|
Теперь код выглядит следующим образом:
|
Так он будет отображаться в браузере:
Вы также можете определить радиус границы по осям x и y с помощью атрибутов rx и ry:
|
После рисования SVG вы можете использовать его как значение для источника (src) изображения:
|
Если хотите, вы можете встроить SVG прямо в ваш HTML-код:
|
Для чего используется файл SVG?
Поскольку файлы SVG остаются неизменными на протяжении всей своей жизни, их обычно используют для создания значков и логотипов веб-сайтов.
Отличное преимущество SVG заключается в том, что текст в них может быть прочитан поисковыми системами, такими как Google, поэтому файлы SVG используются для создания инфографики и иллюстраций.
Как открыть файл SVG
Современные браузеры, такие как Google Chrome, Edge, Safari и Firefox, имеют встроенные функции для открытия файлов SVG.
Вы также можете открыть файлы SVG в специализированных редакторах, которые вы используете для их создания. Примеры таких редакторов: Adobe Illustrator, CorelDraw, Adobe Photoshop, Microsoft Visio и GIMP.
Если вы хотите редактировать файлы SVG, вы можете открыть их с помощью текстового редактора, такого как VS Code, Atom и Sublime Text, и затем внести изменения.
Как преобразовать файл SVG в изображение?
Если вы хотите преобразовать SVG в другие форматы изображений, такие как PNG и JPG, вы можете использовать программы для редактирования изображений, такие как Adobe Photoshop.
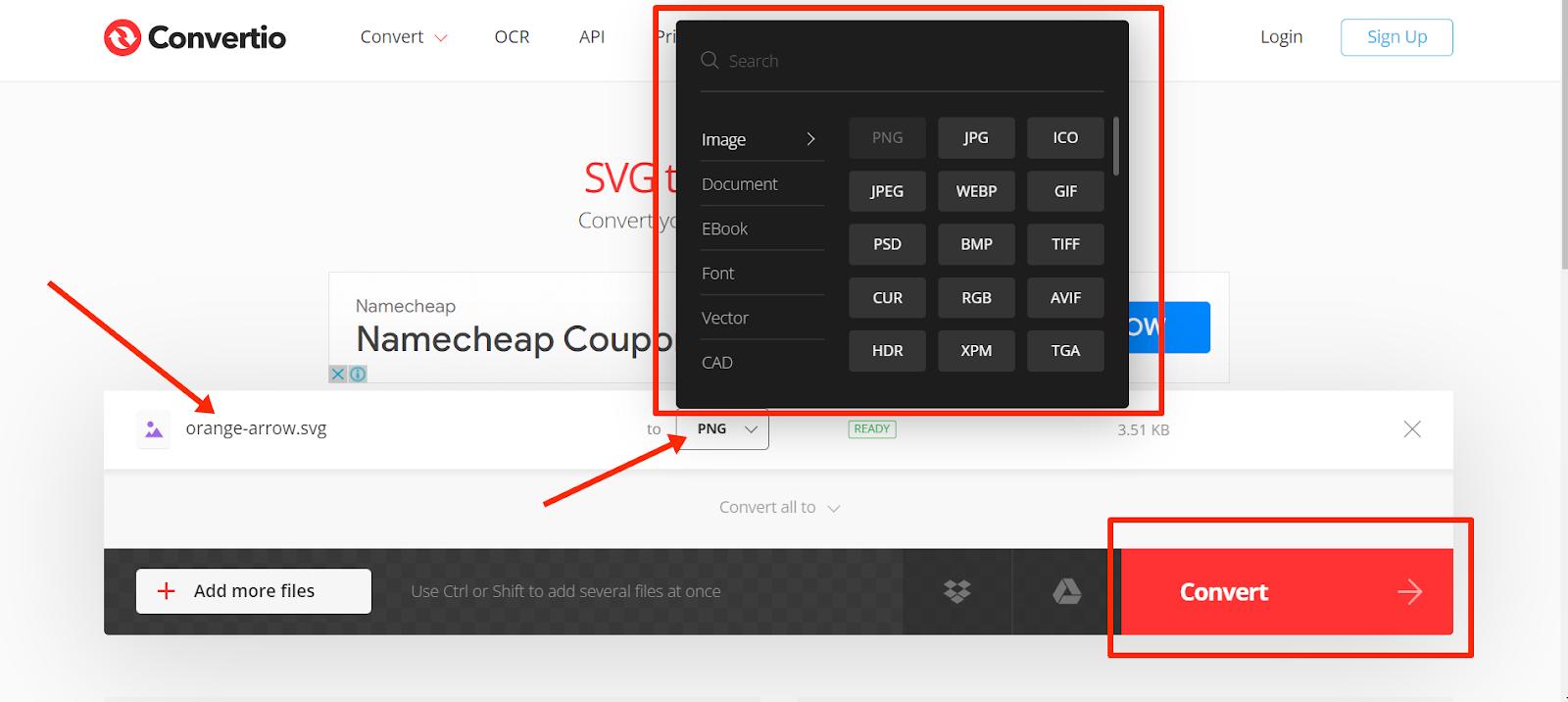
Вы также можете использовать онлайн-инструмент под названием Convertio.
Вам нужно просто загрузить ваш SVG, а затем выбрать формат, в который вы хотите его преобразовать.
Заключение
Есть множество причин, почему стоит использовать SVG.
Моя любимая причина – это то, что поисковые системы могут читать текст на файлах SVG. Это связано с тем, что файлы SVG написаны в чистом XML – языке разметки для передачи цифровых данных.
Если Google и другие поисковые системы находят в файлах SVG релевантные ключевые слова, это может значительно улучшить SEO.
Спасибо за внимание.
Получите бесплатные уроки на наших курсах
- MongoDB для разработчиков и DevOps
- Нейросети с нуля
- RabbitMQ для разработчиков и DevOps
- Фронтенд с нуля
- iOS-разработчик с нуля