В этой статье мы поговорим с вами о том, что такое отладка, как отлаживать код и как можно оптимизировать данный процесс.

Что такое отладка? Как новичку отладить код?
Откуда появилось понятие «отладка»?
В народе слова «bug» (ошибка или баг) и «debugging» (отладка) приписываются адмиралу Грейс Хоппер. Эта женщина – настоящая легенда. Когда-то она написала первый в мире компилятор.
В 1940-х годах она работала в Гарвардском университете над компьютером, который разрабатывался для ВМС США. Тогда ее коллеги обнаружили обычную ночную бабочку (самое настоящее насекомое), которая застряла в реле и вызвала, таким образом, сбой компьютера.
В процессе исправления этой проблемы, она отметила, что они «отлаживают» систему (англ. «debugging» - в буквальном смысле избавляют систему от жука).
Правда, если вы поклонник этимологии, то вас может заинтересовать тот факт, что до того, как термин «отладка» вошел в мир компьютеров, он использовался в аэронавтике.
И говорят, что существует некое доказательство того, что Томас Эдисон использовал этот термин еще в 1878 году, обозначая им ошибку технического характера.
Но суть данной статьи совсем не в этом. Суть в том, что отладка – это неотъемлемая часть разработки программного обеспечения. Так было, есть и будет.
Впрочем, к счастью, сейчас довольно редко встречаются ситуации, когда нам действительно нужно убирать настоящих жуков из компьютеров.
Для чего вам нужно знать, что такое отладка?
Зачастую при разработке программного обеспечения могут возникать баги и ошибки, так как это довольно абстрактная деятельность.
Мы, то есть разработчики, работаем с информацией. Мы структурируем ее, перемещаем, обновляем и редактирует, отправляем в разные места, после его снова ее получаем.
Мы все время работаем с информацией, но не лично с ней. Информация не находится непосредственно внутри компьютера, во всяком случае, не в том формате, в котором думают о ней пользователи.
Внутри компьютера есть только электрические импульсы, которые затем преобразуются в единицы и нули, а затем снова преобразуются в информацию, с которой мы и работаем.
Для того, чтобы взаимодействовать с компьютерами мы используем языки программирования. Они предоставляют уровни абстракции, которые позволяют скрыть задачи, которые на самом деле выполняет компьютер, а также представления информации, с которой мы работаем.
Программирование может быть крайне абстрактной деятельностью, и очень легко быстро потерять из виду то, какую на самом деле задачу выполняет компьютер или с какой конкретно информацией мы работаем в определенной строке кода. И вот здесь очень легко передать компьютеру неправильные инструкции и не получить желаемого результата.
В мире разработки ПО есть шутка: обычно разработчики тратят 5 минут на то, чтобы написать код, и 5 часов на то, чтобы понять, почему он не работает.
Какими бы хорошими разработчиками мы ни были, мы тратим безумное количество времени на отладку нашего кода, поэтому нам нужно как-то оптимизировать этот процесс.
Как отлаживать код
Можно дать следующее определение: отладка – это процесс поиска корня проблемы в кодовой базе и ее устранения.
Как правило, вы начинаем продумывать все возможные причины, а затем проверяем каждую из этих гипотез (начиная с наиболее вероятных) до тех пор, пока не найдем основную причину. После чего мы исправляем ее и делаем так, чтобы таких проблем больше не было.
Нет какого-то волшебного решения для поиска и исправления ошибок. Как правило, здесь в ход идет все: поиск в гугл, регистрация кода, проверка логики на соответствие действительности и т.д.
Существует огромное количество инструментов, которые могут вам помочь в отладке, и не всегда их использование является сложной задачей. Сложно, как раз, правильно разобрать ошибки, которые вы получаете, и понять, как их лучше исправить.
Итак, давайте для начала поговорим о «парадигме отладки», а уже позже перейдем к рассмотрению некоторых полезных инструментов, которые вы сможете использовать для отладки своего кода.
Как перейти к парадигме отладки
Обращайте внимание на сообщения об ошибках
Практически любая среда разработки выдаст вам сообщение об ошибке, если вдруг что-то пойдет не так. Это сообщение (в некоторой степени) поясняет, что конкретно пошло не так.
Возьмем, например, вот этот код:
mickTheBug('Im a scary bug!')
const mickTheBug = message => console.log(message)Этот код выдаст вот такую ошибку:
ReferenceError: Cannot access 'mickTheBug' before initialization
at Object.<anonymous> (/home/German/Desktop/ger/code/projects/test.js:4:1)Как вы видите, сообщение об ошибке четко указывает на проблему и даже строку, в которой произошла ошибка (test.js:4:1).
Вам может показаться это глупым, но вы даже не представляете, сколько на самом деле программистов, которые не читают внимательно эти сообщения, а просто принимают к сведению, что есть ошибка, и пытаются ее исправить первым пришедшим в голову способом.
Сообщения об ошибках появляются не просто так. Они предназначены дать нам хотя бы минимальное представление о том, из-за чего возникла ошибка.
Используйте Гугл

Одна из множества удивительных вещей в программировании – это огромное онлайн-сообщество. Почти точно есть большое число людей, которые столкнулись с той же проблемой, что и вы, и которые решили ее и рассказали о ней, чтобы другие люди с ней не возились.
Если вы гуглите, рекомендуется делать как можно более детальный запрос.
Возвращаясь к предыдущему примеру, я бы сделал вот такой запрос: «javascript ReferenceError: Cannot access before initialization». Я обнаружил, что упоминание используемой вами технологии дает более точные результаты.
Также я понял, что очень важно удалять только те вещи, которые относятся только к моему коду, а не те, из-за которых ошибки могут возникнуть у всех, например, имя моей функции (mickTheBug).
Есть еще одна хорошая идея – стараться использовать проверенные и свежие источники. К проверенным источникам относятся либо официальная документация, либо решения, проверенные другими. К свежим источникам относятся решения, которые были реализованы как можно позже, поскольку то, что работало пять лет назад, сейчас может оказаться не самым лучшим способом для решения этой проблемы.
Когда вы изучаете что-то новое или сталкиваетесь с какой-то ошибкой, в первую очередь следует проверить официальную документацию.
Как правило, официальная документация – это самый полный и обновляемый источник информации для любого инструмента. В некоторых случаях изучение такого большого объема технической информации может показаться неподъемной или утомительной задачей, но в результате это может сэкономить вам время.
Дело в том, что иногда официальная документация содержит так много информации, и она описана так подробно, что это скорее вносит путаницу, чем что-то проясняет.
Именно поэтому я считаю, что лучше всего использовать сразу несколько источников и «услышать разные голоса», объясняющие одно и то же. Как правило, для того, чтобы хорошо разобрать в том, как работает инструмент, мне достаточно официальной документации, нескольких статей и нескольких видео на youtube.
Проговорите свою логику другому человеку или утенку

Вот как лучше всего поступить: просмотрите свой код строчка за строчкой, по ходу объясняя его вслух. Метод утенка – это популярный способ выполнения такой техники. Впрочем, вы можете для этого выбрать вашего любимого питомца или воображаемого друга.
Идея этого метода состоит в том, чтобы заставить себя по-настоящему прочитать код, а не просто понадеяться на себя, что вы знаете, как он работает. В результате вы сможете сравнить свою логику с тем, что на самом деле делает ваш код.
Явление, при котором мы склонны предполагать что-то и не уделять пристального внимания каждой строчке кода, - это не больше чем, человеческая природа. Это простой механизм, который помогает нам экономить энергию и выполнять работу быстрее.
Но, если мы говорим про отладку, то здесь нам необходимо заставить наш мозг сотрудничать с нами и быть максимально вовлеченным в каждую строку кода.
Дайте точное определение своей проблеме и разберитесь, где возникает ошибка
По мере того, как будет расти ваша кодовая база, анализировать каждую строку кода в поисках ошибки вам будет все сложнее. Поэтому в данном случае отличным решение будет применить метод «разделяй и властвуй». Вы можете начать поиск с тех мест, где ошибка могла возникнуть с наибольшей вероятностью.
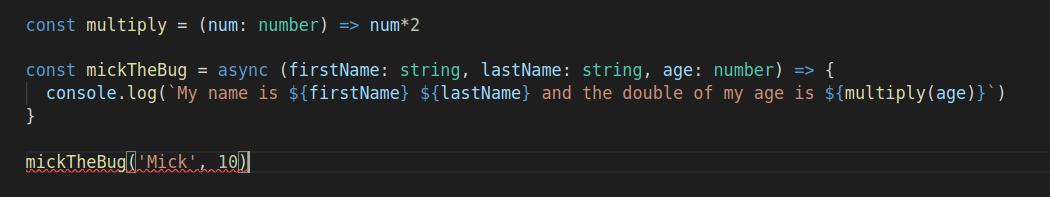
Давайте посмотрим на следующий пример. Здесь есть функция, которая принимает на вход число и возвращает это число, умноженное на два, и есть еще одна функция, которая печатает firstName (имя), lastName (фамилия) и результат функции умножения.
const multiply = num => num*2
const mickTheBug = async (firstName, lastName, age) => {
console.log(`My name is ${firstName} ${lastName} and the double of my age is ${multiply(age)}`)
}
mickTheBug('Mick', 10)Код выглядит вполне логичным и выполняется без ошибок, но в результате я получаю следующее: My name is Mick 10 and the double of my age is NaN, а это не то, что мне нужно.
Здесь я вижу, что на месте, где должна быть фамилия, печатается 10. Так как параметры задаются в строке, где вызывается функция, стоит начать с проверки того, правильно ли мы передали параметры.
И действительно, мы видим, что, вызывая функцию, я передал ей два параметра: Mick и 10, а функция ожидает три параметра: firstName, lastName, age.
TypeScript смог бы уберечь нас от этой ошибки, но об этом мы поговорим позже.
Это снова довольно-таки глупо, но этот пример показывает то, как мы можем вычислить, где возникла проблема, даже если мы не получили сообщение об ошибке, которое могло бы нам помочь.
В таких ситуациях постарайтесь ответить себе на следующие вопросы:
- Как я понял, что есть ошибка?
- Какие входные данные я передаю? Откуда я беру эти входные данные? Соответствуют ли входные данные тем, которые ожидает получить функция?
- Какой результат я получаю? Как изменились входные данные?
- Взаимодействуют ли с этим фрагментом кода какие-либо другие объекты?
- Внес ли я незадолго до этого какие-либо изменения, которые могли привести к ошибке?
Сделайте перерыв и подумайте о чем-то другом
Исправить ошибки, которые мы рассмотрели в предыдущих примерах, очень легко. Но во многих случаях вам придется «бороться» с ошибками в течение нескольких часов (а то и дней), пока не найдете решение.
Я считаю, что в таких ситуациях крайне важно обращать внимание на свое психическое состояние. Программирование – это крайне затратная умственная активность. Получается, что то, как ваш мозг работает в тот или иной момент времени, или то, как вы себя чувствуете, напрямую влияет на то, как будет выглядеть ваш код, и на вашу способность эффективно решать проблемы.
Если вы часами читаете и повторяете вслух одни и те же строчки кода, гуглите, просматриваете вопросы на Stack Overflow, а ваш код все равно не работает, то рано или поздно вы просто сорветесь и начнете давить на себя.
Пробуя разные решения и раз за разом терпя неудачу, ваше внимание к деталям, скорее всего, ослабнет, и вы начнете перескакивать с идеи на идею и пробовать много вещей сразу.
Если вы понимаете, что дошли до такого, то самым разумным поступком будет выйти подышать свежим воздухом или просто отложить все это до завтра.
Если вы продолжите в том же духе, несмотря на всю усталость и все напряжение, что у вас есть, вы, скорее всего, решения не найдете. Более того, вы можете даже усугубить проблему, трогая те вещи, которые вообще не имеют отношения к изначальной проблеме.
Когда мы отходим от этой темы и даем голове отдохнуть, наш мозг продолжает фоново работать над этой проблемой, «подсознательно» и изобретательно соединяя различные идеи.
В большинстве случав со мной случалось так, что свежее решение приходило мне в голову, когда я принимал душ или как только я садился за проблему на следующее утро. Это один их тех Ага-моментов. Вполне возможно, что решение было прямо перед вами, но из-за усталости и напряжения вы не смогли его разглядеть.
Ключевой фактор, который влияет на качество кода и эффективность исправления ошибок, прост – вы должны быть сосредоточеным, хорошо отдохнувшим и расслабленным. Грань между усердной работой и переутомлением очень тонкая, поэтому очень важно обращать внимание на свое состояние и давать себе отдохнуть, когда это необходимо.
Для меня лучший момент сделать перерыв – это когда у меня заканчиваются идеи или я начинаю терять концентрацию или бездумно начинаю пробовать разные подходы.
При этом, имейте в виду, что ошибки – это только лишь часть процесса разработки ПО. Это вовсе не значит, что вы никуда не годитесь как разработчик. Все делают ошибки, даже лучшие программисты. Так что, успокойтесь и извлеките пользу из сложившейся ситуации – изучите что-то новое.
Обратитесь за помощью
Я уже говорил о том, как важны онлайн-сообщества и о том, как круто, что мы без проблем за пару секунд можем получить помощь практически по любому вопросу.
Это действительно может оказаться полезным, иметь возможность обратиться к сообществам, задать вопросы и поговорить с другими людьми, которые уже имеют опыт работы с инструментами, которые вы используете.
Конечно, это зависит от области, в которой вы работаете, и от инструментов, которые вы используете, но лично для меня полезными оказались такие сайты, как freecodecamp и stackoverflow, и такие сообщества Sack или Dscord, как meetupjs.
И на мой взгляд, задавая вопросы в таких сообществах, не стоит забывать о следующем:
- Опишите свой вопрос максимально подробно. Не всегда достаточно просто прочитать чужой код, чтобы понять его. Именно поэтому постарайтесь описать, над чем вы работаете, чего вы пытаетесь добиться и с какой проблемой вы столкнулись.
- Продемонстрируйте точное сообщение об ошибке, которое вы получаете.
- Продемонстрируйте код, который, как вы думаете, вызывает эту ошибку.
- Укажите, какие решения вы уже пробовали и почему они не сработали.
- Проанализируйте проблему и покажите, что вы ее изучили. Несмотря на то, что просить о помощи – это нормально, я думаю, что, прежде чем просить кого-то подумать за вас, вам стоит для начала самостоятельно отмести наиболее очевидные и простые пути решения проблемы. Это значит, что вы должны проанализировать свой код, погуглить проблему, изучить официальную документацию и другие решения, попробовать разные подходы, и прийти к тому, что ни один из них не сработал. Только в этом случае вы можете попросить кого-нибудь помочь вам. Я думаю, это вопрос способности самостоятельно выяснять причины проблемы и решать их, а также вопрос уважения ко времени других людей.
- Укажите, к какой документации вы обращались в поиске решения проблемы и что в ней говорится по этому поводу.
- Предоставьте доступ к полной кодовой базе в онлайн-репозитории.
Таким образом, другие люди смогут лучше понять вашу проблему и, хотелось бы надеяться, предложат вам какие-нибудь идеи для ее решения.
Если вы получаете ответы, то очень важно ответить на них, сообщив, сработало решение или нет, и объяснив почему.
Не забывайте, что вопрос, который вы задали, скорее всего, будет сохранен, и кто-то другой, если у него возникнет такая же ошибка, может им воспользоваться. Здесь идея состоит в том, чтобы сформировать знания, которые были бы доступны для всех, а не только для вас и вашей конкретной проблемы.
Более того, если вы все-таки найдете решение самостоятельно, было бы неплохо, если бы вы сами ответили на свой вопрос и поделились, таким образом, решением со всеми.
По аналогии, если вы являетесь участником таких сообществ, то было бы здорово, если бы вы не только задавали вопросы, но и отвечали на них. Если вы понимаете, что можете помочь человеку своими знаниями, почему бы ими не поделить в ответ.
И вот что я еще хочу сказать: большинство людей в таких сообществах – милые, открытые люди, которые всегда готовые помочь и поделиться знаниями. Однако, как и везде, здесь тоже иногда можно встретить грубых, высокомерных и даже агрессивных людей.
Мой вам совет: не позволяете другим людям занижать вашу самооценку, даже если кажется, что они знают больше вас.
Мы не рождаемся с багажом знаний обо всем на свете, и если вы изучили и поработали над проблемой, то имеете полное право спросить все, что пожелаете. Если другие люди ведут себя грубо и высокомерно, это говорит плохо о них, а не о вас.
Убедитесь, что ошибки больше нет
Единственное, что может расстроить больше, чем исправление серьезной ошибки, - это исправить ее и обнаружить, что она все еще осталась с вами. Или, что еще хуже, понять, что благодаря «решению проблемы» в вашем коде появилось еще больше проблем.
Для того, чтобы избежать таких ситуаций, очень важно тестировать свой код. И будет лучше, если вы сможете это сделать с помощью автоматизированного модульного тестирования.
В идеале у вас должны быть отдельные тесты для каждой секции и каждого компонента вашей кодовой базы. И эти тесты необходимо запускать каждый раз, когда вы вносите какие-то изменения в кодовую базу. Таким образом, если тест написан правильно, то мы сможем «выловить» новую ошибку сразу, как она появится, что, естественно, облегчает процесс поиска и устранения причины этой ошибки.
Если у вас нет автоматизированных тестов (но, если вы хотите создавать качественное ПО. вам все-таки стоит использовать автоматизированное тестирование), как минимум, протестируйте свой код вручную путем воспроизведения всех возможных действий пользователя, и убедитесь, что ошибка была устранена.
Пишите чистый код

Лучше всего начать с классических принципов DRY, KISS и SOLID.
Есть целые книги, описывающие эти принципы, но, если коротко, эти принципы направлены на то, чтобы сделать процесс разработки ПО более удобным в сопровождении, простым, понятным и максимально сократить количество ошибок.
Пишите DRY-код
DRY расшифровывается как «Don’t repeat yourself», то есть «не повторяйся». Попросту говоря, это значит, что вам по возможности следует избегать повторения одних и тех же фрагментов кода.
Например, если вы видите, что неоднократно выполняете одну и ту же операцию в разных частях вашего кода, гораздо лучше будет, если вы определите этот код в функцию и будете ее вызывать.
В результате, если в этой операции произойдет какая-нибудь ошибка, или она будет себя вести не так, как было запланировано, вы будете знать, что в этом виноват всего один фрагмент кода, а не несколько разбросанных по всей кодовой базе.
По возможности упрощайте свой код
KISS расшифровывается как «Keep it simple stupid», то есть «упрощай до примитива». По мере того, как растет программный проект, он, естественно, становится все сложнее. По мере того, как добавляются какие-то новые внеплановые функции и над ними начинают работать разработчики, в одном проекте начинают реализовываться различная логика и способы выполнения задач.
И, конечно, все это усложняет понимание, сопровождение и работу с кодом. А когда вы не можете понять код, очень легко допустить ошибку, сделав неправильное предположение.
Мы всегда должны стремиться к тому, чтобы создавать программное обеспечение, которое было бы легко читать и в котором было бы легко разобраться, в котором бы прослеживалась четкая логика, понятная всем, а не только нам.
Помните о том, что, возможно, кто-то другой в будущем будет работать с вашим кодом, поэтому сделайте так, чтобы он смог понять, что вы делаете. Есть вероятность, что даже вы через несколько месяцев не вспомните, что вы хотели сделать с помощью этой функции.
Также не забывайте, что еще ни одно программное обеспечение не осталось в своем первоначальном виде. Сама природа программного обеспечения заключается в том, чтобы меняться и улучшаться за счет новых функций. Именно поэтому ваш код должен легко поддаваться изменениям (если они будут необходимы).
И, развивая эту тему дальше, вам следует корректировать свой код каждый раз, когда вы находите более простой способ выполнения каких-либо задач.
Не исключено, что после того, как в ваше ПО будут добавлены новые функции, ваше проектное решение станет неактуальным. И вот еще одна классная особенность программирования: при необходимости код можно легко изменить. Так что, пользуйтесь этим и приноровитесь в поисках более простого подхода проводить рефакторинг вашего кода.
Вот некоторые практические решения, которые могут в этом помочь: использование явных имен функций и переменных, разделение кода на функции и модули, а также написание кратких комментариев, поясняющих сложных код.
Используйте принципы SOLID
SOLID – это набор принципов, которые обычно применяются к ООП. Их определил Роберт К. Мартин, который также является автором манифеста Agile.
- S расшифровывается как «Single Responsibility», то есть «принцип единственной ответственности». Это значит, что у каждого класса должно быть одно единственное назначение.
- O расшифровывается как «Open Closed Principle», то есть «принцип открытости/закрытости». Это значит, что классы должны быть открыты для расширения, но закрыты для модификации.
- L расшифровывается как «Liskov Substitution Principle», то есть «принцип подстановки Барбары Лисков». Это значит, что подклассы должны быть взаимозаменяемы со своими базовыми классами.
- I расшифровывается как «Interface Segregation», то есть «принцип разделения интерфейсов». Это значит, что нельзя вынуждать клиента устанавливать интерфейс, который он не использует, или ставить его в зависимость от методов, которые он не использует.
- D расшифровывается как «Dependency Inversion Principle», то есть «принцип инверсии зависимостей». Это значит, что сущности должны зависеть от абстракций, а не от деталей. Этот принцип говорит о том, что модуль высшего уровня не должен зависеть от модуля низшего уровня, но они должны зависеть от абстракций.
Как я уже говорил, SOLID в большей степени применяется к ООП, нежели к обычному программированию. В этой статье мы не будем подробно рассматривать ООП, но все же неплохо будет знать о том, что это за принципы, и не забывать о них.
А теперь давайте посмотрим на некоторые инструменты, которые вы можете использовать для отладки кода.
Технические инструменты отладки
Существует огромное количество различных инструментов, которыми мы можем воспользоваться, чтобы сократить количество ошибок, которые мы делаем, и более эффективно бороться с уже существующими ошибками.
Поэтому мы рассмотрим TypeScript, популярный (и не менее эффективный) console.log, а также отладчики, встроенные в VS Code и Chrome.
Примеры работы всех этих инструментов будут проиллюстрированы с помощью JavaScript. Что касается других языков программирования, принципы будут те же.
Сейчас большая часть редакторов кода и веб-браузеров имеют встроенные отладчики. В данной статье мы рассмотрим VS Code и Chrome, так как они являются самыми популярными.
Кроме того, существуют специальные инструменты отладки, которые вы можете использовать для отладки некоторых приложений, например, инструменты разработки React и Redux. По сути это расширения для браузера, которые вы можете установить и, таким образом, эффективно отлаживать свой код.
Но мы рассмотрим их позже в отдельной статье о процессе отладки приложений React.
Как TypeScript может помочь в отладке кода
Я решил начать именно с TypeScript, так как он непосредственно связан с предыдущим разделом, в котором говорилось о написании чистого кода.
TypeScript не просто предоставляет вам надежную систему типизации для JavaScript, но и компилятор, который помогает вам находить ошибки в вашем коде и места, где вы заблуждаетесь, до того, как он будет запущен. Он обладает очень полезной функцией автозаполнения и его вполне можно рассматривать в качестве инструмента автоматической генерации документации.
Для того, чтобы увидеть лишь небольшую часть его преимуществ, давайте вернемся к предыдущему примеру, где мы передали функции неверные аргументы.
Как вы видите, TypeScript сразу, еще до запуска программы, обнаружил отсутствие аргумента и выдал вот такую ошибку:
Expected 3 arguments, but got 2.ts(2554)
index.ts(6, 64): An argument for 'age' was not provided.Такие оповещения крайне полезны, особенно когда вы работаете над большими проектами, где вам нужно взаимодействовать с большим количеством API или разными секциями кода.
Так что, если вы привыкли работать с обычным JavaScript, то поначалу TypeScript вам может показаться слишком шаблонным. Однако в конечном результате он может сэкономить ваше время и избавить вас от глупых ошибок в коде.
Как отладить код с помощью console.log
Регистрация кода в консоли – это простейший способ отладки и первый, который изучают разработчики.
Идея состоит в следующем: в консоли печатаются значения переменных, функции, входные и выходные данные, и мы, соответственно, можем сравнить то, что происходит на самом деле, с логикой, которую вы построили в своей голове. Кроме того, мы можем увидеть все наши неправильные предположения.
Несмотря на то, что это базовый инструмент, в нем есть кое-что интересное. Давайте я покажу.
Если мы вызовем console.log, то получим любой объект, который мы передали в качестве параметра. Он будет напечатан в консоли.
const arr = []
console.log(arr) // []
const populateArr = (elem1, elem2, elem3) => arr.push(elem1, elem2, elem3)
console.log(populateArr) // [Function: populateArr]
populateArr('John', 'Jake', 'Jill')
console.log(arr) // [ 'John', 'Jake', 'Jill' ]console.table - это отличный вариант для работы с массивами и объектами, так как он организует информацию в таблицу. Таким образом, вы можете легко просмотреть ключи/индексы и свойства/значения.
//┌─────────┬────────┐
//│ (index) │ Values │
//├─────────┼────────┤
//│ 0 │ 'John' │
//│ 1 │ 'Jake' │
//│ 2 │ 'Jill' │
//└─────────┴────────┘
const obj1 = {
name: 'John',
age: 30,
job: 'Programmer'
}
const obj2 = {
name: 'Jason',
age: 32,
job: 'Designer',
faveColor: 'Blue'
}
const arr2 = [obj1, obj2]
console.table( arr2 )
// ┌─────────┬─────────┬─────┬──────────────┬───────────┐
// │ (index) │ name │ age │ job │ faveColor │
// ├─────────┼─────────┼─────┼──────────────┼───────────┤
// │ 0 │ 'John' │ 30 │ 'Programmer' │ │
// │ 1 │ 'Jason' │ 32 │ 'Designer' │ 'Blue' │
// └─────────┴─────────┴─────┴──────────────┴───────────┘Если вы одновременно регистрируете большое количество вещей, то console.group предоставит вам организованный способ их представления.
const arr1 = [22, 23, 24]
const arr2 = [25, 26, 27]
console.group('myArrays')
console.log(arr1)
console.log(arr2)
console.groupEnd()
const obj1 = {
name: 'John',
age: 30,
job: 'Programmer'
}
const obj2 = {
name: 'Jason',
age: 32,
job: 'Designer',
faveColor: 'Blue'
}
console.group('myObjects')
console.log(obj1)
console.log(obj2)
console.groupEnd()
// myArrays
// [ 22, 23, 24 ]
// [ 25, 26, 27 ]
// myObjects
// { name: 'John', age: 30, job: 'Programmer' }
// { name: 'Jason', age: 32, job: 'Designer', faveColor: 'Blue' }Если вы тестируете условия в вашем коде, то вам в этом может помочь console.assert. Этот метод принимает два аргумента: условие и сообщение, которое должно быть зарегистрировано, если условие не выполнится.
const arr1 = [22, 23, 24]
console.assert(arr1.indexOf(20) !== -1, '20 is not in my array')
// Assertion failed: 20 is not in my arrayА вот console.warn и console.error могут оказаться полезными, если вы отлаживаете ошибки в вашем коде. Первый метод выведет ошибку в консоль на желтом фоне, второй – на красном.
console.warn('No biggie') // No biggie
console.error(new Error('Error detected'))
// Error: Error detected
// at Object.<anonymous> (/home/German/Desktop/ger/code/projects/test.js:6:15)
// at Module._compile (node:internal/modules/cjs/loader:1101:14)
// at Object.Module._extensions..js (node:internal/modules/cjs/loader:1153:10)
// at Module.load (node:internal/modules/cjs/loader:981:32)
// at Function.Module._load (node:internal/modules/cjs/loader:822:12)
// at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:79:12)
// at node:internal/main/run_main_module:17:47Как пользоваться отладчиков Visual Studio
По мере того, как растет и усложняется ваше приложение, использование console.log становится не таким эффективным подходом.
Для того, чтобы помочь вам справляться с ошибками, были разработаны специальные отладчики. Это просто программы, которые могут читать другие программы и просматривать их построчно, проверяя при этом любую необходимую нам информацию (например, значения переменных).
Первым мы рассмотрим отладчик Visual Studio.
Для того, чтобы отладить приложение Node.js нам не нужно устанавливать никаких дополнительных программ (при том, что на вашем компьютере уже установлены VS Code и Node), так как отладчик Node уже встроен в VS Code.
Если вы собираетесь выполнить отладку на другом языке, например, Python или Java, то, возможно, перед тем, как запускать отладчик, вам потребуется установить специальное расширение для VS.
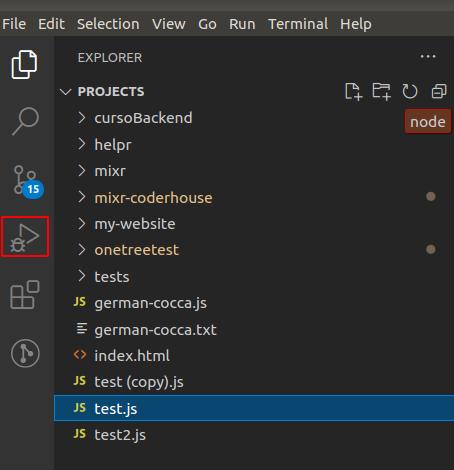
Для начала вы просто выбираем файл, который хотим отладить, и нажимаем на иконку c жучком.
После чего перед нами появится следующий экран:
Мы выбираем «Run and debug» (Запустить и отладить), и, таким образом, запускаем программу в редакторе.
Вы также можете создать файл launch.json, который VS Code будет использовать для того, чтобы «понимать», как запускать вашу программу. В данном случае пример довольно простой и создавать такой файл не нужно, но помните, что такая возможность есть.
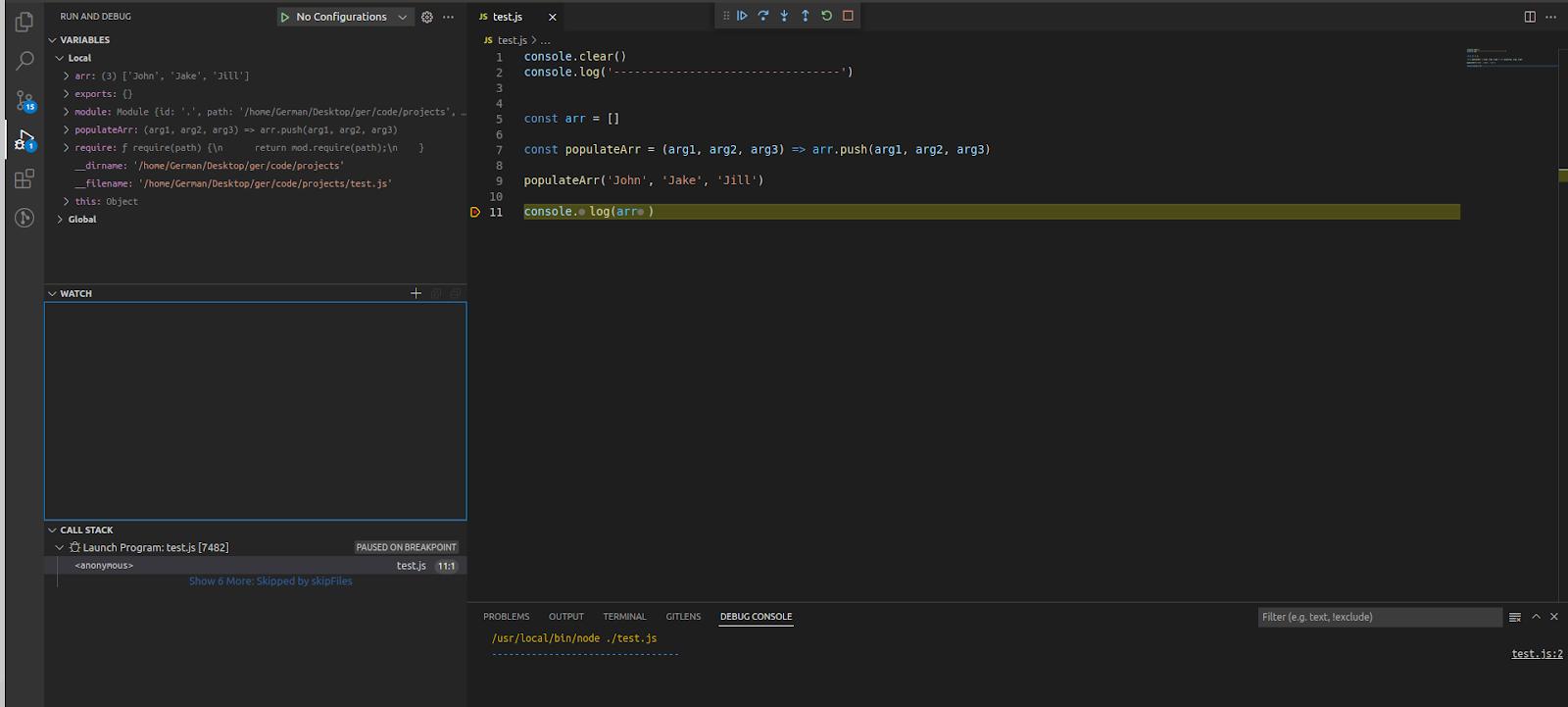
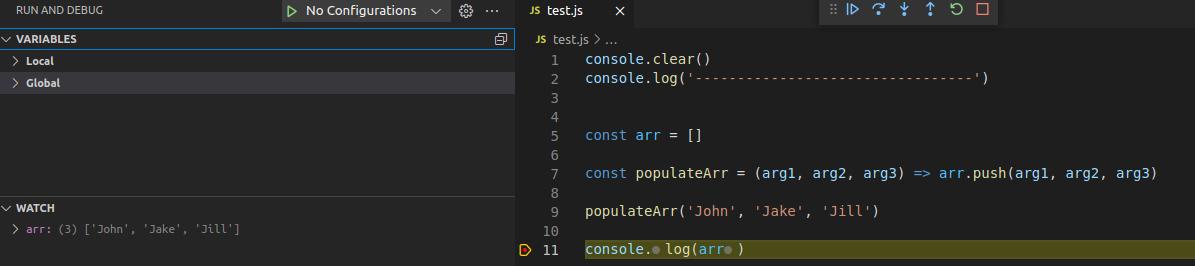
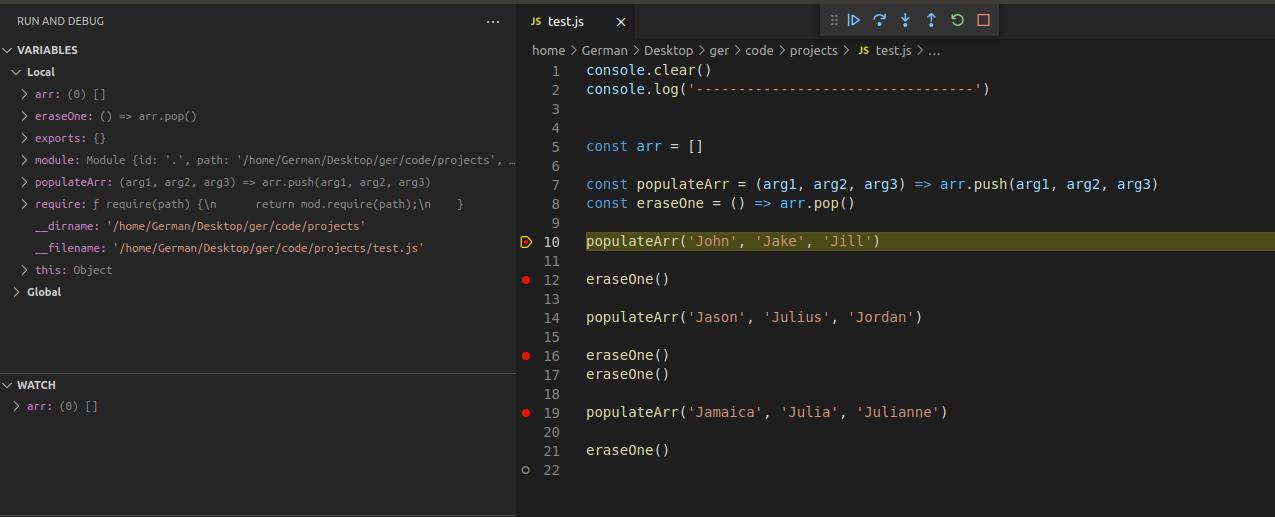
После того, как мы нажмем на «Run and debug», запуститься наша программа, и перед нами появится вот такой экран:
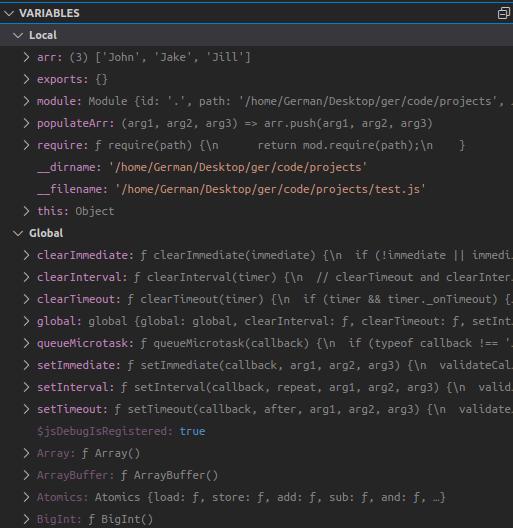
В левом верхнем углу мы можем видеть все переменные, которые есть в нашей программе (как локальные, так и глобальные).
Ниже есть пространство, где мы можем объявить выражения, которые хотим просмотреть. Под выражениями я имею в виду что угодно, будь то конкретные переменные или функции, за которыми вы бы хотели понаблюдать, чтобы определить, как они меняются по ходу выполнения программы.
Я, например, добавил свою переменную arr, и VS Code показал мне значение этой переменной:
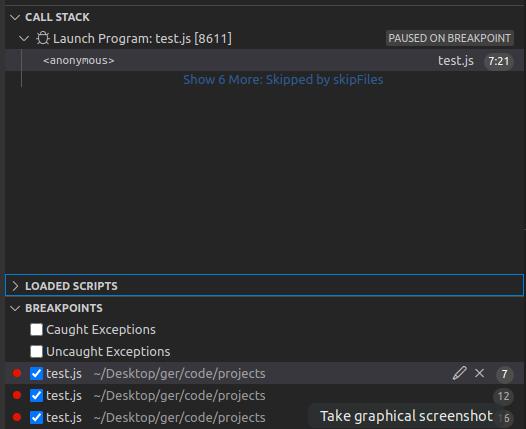
А под ним мы можем видеть стек вызовов, загружаемые сценарии и точки останова, которые вы установили в нашем коде (вы увидим это прямо сейчас).
Точки останова – это то, что делает отладчики максимально полезными. Как вы уже могли понять из названия, это точки, которые вы можете объявить в своем коде и которые будут обозначать места, где отладчик должен будет остановить выполнение программы. Когда программа остановится, вы сможете просмотреть всю информацию (о которой мы говорили ранее) на тот конкретный момент времени.
Точки останова позволяют нам видеть текущую информацию, с которой работает программа, и при этом нам не нужно вводить никакие данные в консоль. Неплохо!
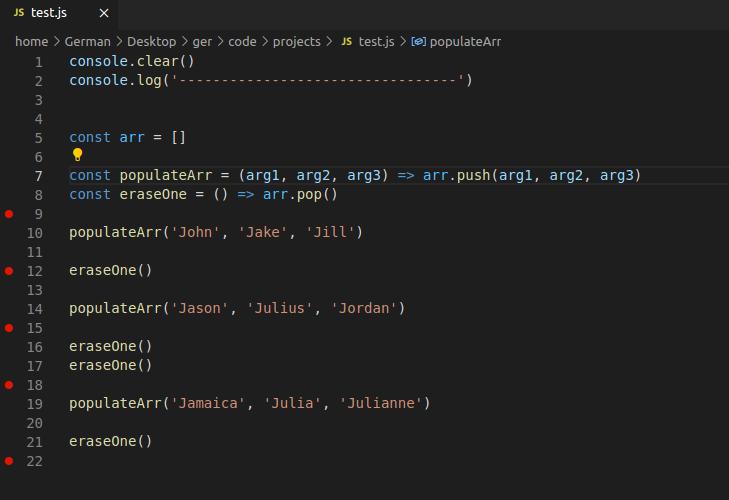
Определить, где находятся точки останова, легко – они обозначены небольшими красными точками слева от номеров строк вашего кода (или заглянув во вкладку, о которой мы говорили ранее).
По умолчанию при запуске отладчика точка останова всего одна, она располагается на последней строке кода. Для того, чтобы добавить новые точки, просто щелкните слева от номера строки, где вы хотите, чтобы отладчик остановился.
Теперь, когда вы запустите отладчик, вы увидите небольшую стрелку влево поверх первой точки останова, которая указывает, что выполнение программы было остановлено.
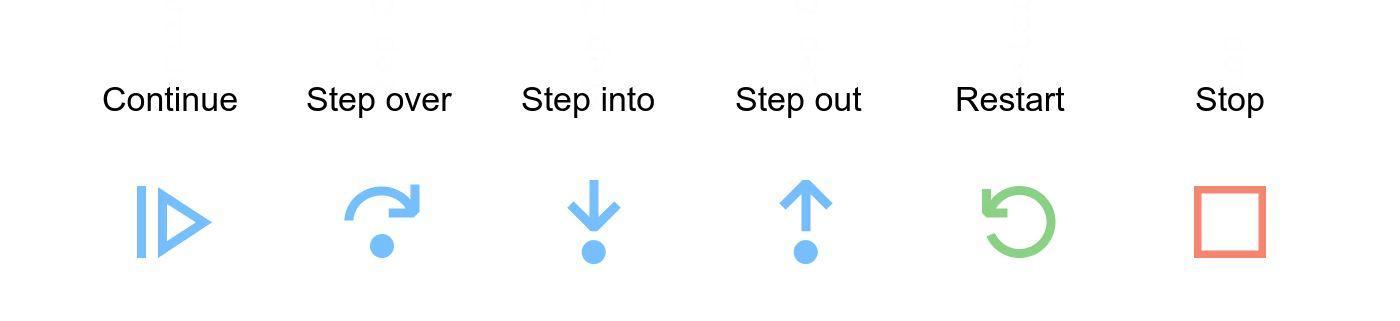
В верхней части экрана мы можем видеть элементы управления, с помощью которых мы можем перемещаться по программе, двигаясь от одной точки останова до другой.
- Кнопка «Continue» (Продолжить) запускает программу и останавливает ее только в точках останова, определенных пользователем.
- Кнопка «Step Over» (Шаг с обходом) позволяет выполнить функцию и получить результат ее работы, не заходя в саму функцию. Вы просто переходите сразу к значению, которое возвращает функция.
- «Step Into» (Шаг с заходом) проходит по строчкам внутри функции, пока последняя не вернет значение. После чего вы возвращаетесь к строке, которая идет после строки вызова функции.
- Если вы вошли в функцию, то с помощью кнопки «Step Out» (Шаг с выходом) можете выйти из нее, пропустив оставшиеся строчки и просто перейдя к ее результату.
- Кнопка «Restart» (Повторный запуск) запускает отладчик заново, а «Stop» (Стоп) завершает работу отладчика.
Вот так вот, перед вами очень мощный отладчик, который встроен прямо в ваш редактор кода. Как вы видите, с помощью этого инструмента мы можем просматривать большое количество информации одновременно, и для этого нужно просто установить точки останова, там, где нам это нужно, не прибегая ни к каким console.log.
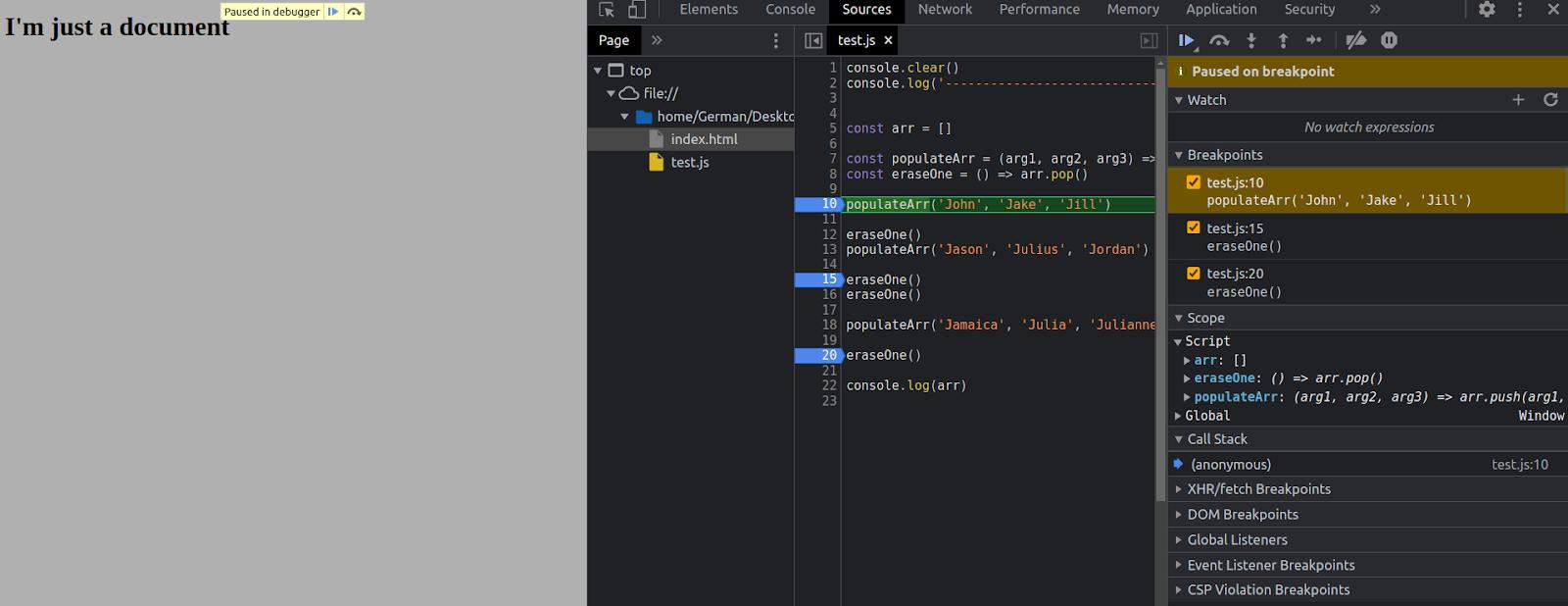
Отладчик Chrome
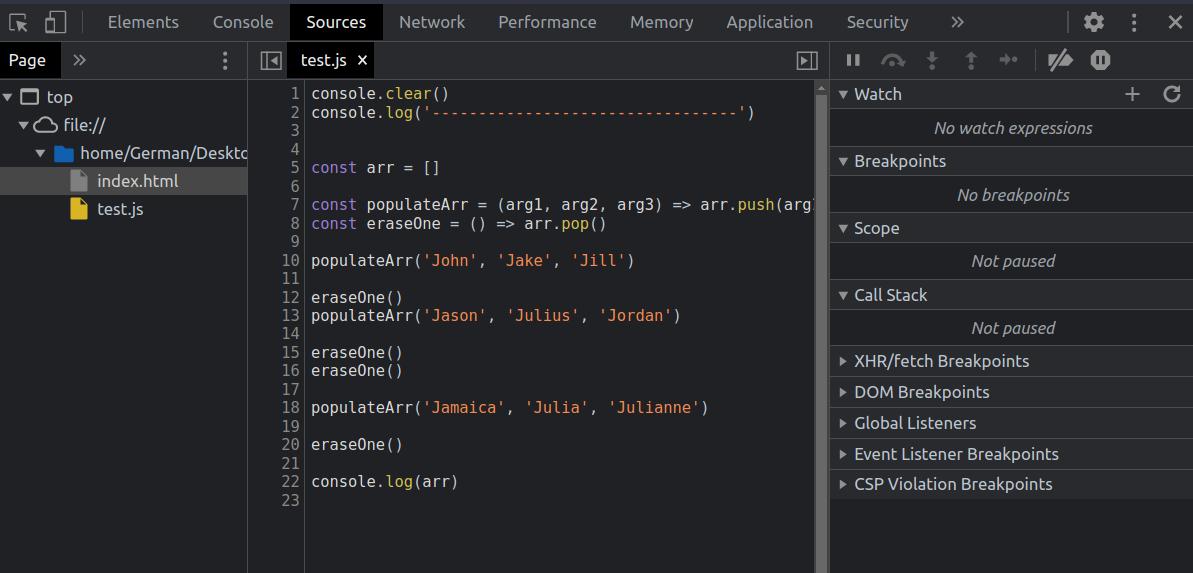
Для того, чтобы начать отладку в Chrome, нам нужно открыть наше приложение в веб-браузере. В данном случае я создал обычный HTML-файл, куда привязал свой JS-файл (тот же файл, что и в предыдущем примере).
Затем мы должны открыть «Developer tools» (Инструменты разработчика) (с помощью Ctrl+Shift+I или, щелкнув правой кнопкой мыши, выбрать «Inspect» (Посмотреть код)). После чего мы переходим во вкладку «Sources» (Исходный код).
И мы должны увидеть что-то такое:
Слева мы видим файлы нашего приложения (в данном случае это HTML и JS-файлы). по центру мы видим код файла, который мы выбрали, а справа у нас есть некоторый набор информации, чем-то похожий на то, что мы видели в VS Code.
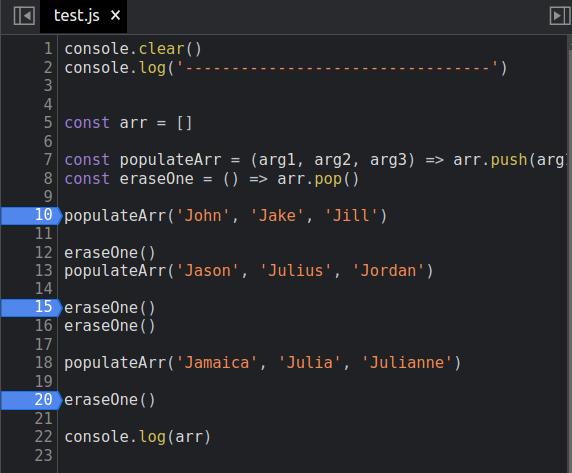
Для того, чтобы установить точку останова, нам нужно щелкнуть по строке, на которой программа должна остановиться. В Chrome точки останова обозначаются синими стрелками поверх номеров строк.
Затем, если мы обновим нашу страницу, сценарий остановится в первой точке, и дальше мы сможем перемещаться по нему с помощью элементов управления, принцип работы которых такой же, как в VS Code.
Как вы могли заметить, отладчики кода в Chrome и VS Code довольно похожи, и какой выбрать – это лишь вопрос ваших предпочтений.
Заключение
Отладка – это неотъемлемая часть работы разработчиков. Именно поэтому я думаю, что лучше всего хорошо продумать этот момент и оптимизировать данный процесс, а не просто обрабатывать ошибки по мере их возникновения.
Как мы видели, мы можем многое сделать (как с психологической, так и с технической точки зрения) для того, чтобы стать более продвинутыми отладчиками.
Получите бесплатные уроки на наших курсах
- DevOps с нуля
- Redis для разработчиков и DevOps
- Системный аналитик с нуля
- RabbitMQ для разработчиков и DevOps
- Python с нуля