Как разработчик, вы знаете, что HTML расшифровывается как HyperText Markup Language (язык разметки гипертекста).

Как писать статьи на языке Markdown
HTML — это язык, используемый для создания веб-сайтов. Но что означает "разметка"?
Языки разметки — это языки, которые используют теги для определения различных элементов в текстовом документе. Большинство людей знакомы с редакторами с расширенным форматированием (Rich Text Editors) — программами, которые позволяют пользователям добавлять дополнительное форматирование, изображения и ссылки в свои документы.
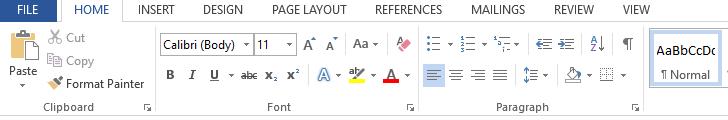
Скриншот графического интерфейса программы Microsoft Word (редактора с расширенным форматированием).
Языки разметки используют теги, такие как:
- <p> — это тег абзаца.
- <strong> делает текст жирным.
Существует множество языков разметки, таких как XML, HTML, и тема этой статьи — Markdown.
Разработчики обычно используют Markdown для документации, и он часто включается в большинство репозиториев. Например, я использовал Markdown для написания этой статьи на freeCodeCamp.
Давайте посмотрим, что можно сделать с Markdown.
Важно: нет единого органа или спецификации, которая стандартизировала бы Markdown — есть лишь некоторые широко принятые лучшие практики. Поэтому ваш опыт может отличаться в зависимости от того, какой парсер Markdown вы используете для этой шпаргалки.
Шпаргалка по Markdown
Вот некоторые из наиболее часто используемых способов работы с текстом в Markdown.
Как создавать заголовки в Markdown
Существует шесть заголовков в Markdown — от H1 до H6. Я покажу, как они отображаются визуально, а также как их создавать с помощью Markdown.
Заголовки H1 самые большие и обычно являются "основными", а каждый последующий заголовок меньше по размеру.
H1 tag
# H1 tag
H2 tag
## H2 tag
H3 tag
### H3 tag
H4 tag
#### H4 tag
H5 Tag
##### H5 tag
H6 tag
###### H6 tag
Как добавить типографическое выделение в Markdown
Наиболее распространенные способы выделения текста — это жирный, курсив и зачеркнутый текст. Слишком много выделений может затруднить восприятие текста, поэтому внимательно выбирайте, как выделять различные части текста.
Также существуют обозначения для подстрочного и надстрочного текста, которые вы можете использовать для записи химических формул или математических выражений.
Как сделать текст жирным:
Добавьте двойные звездочки вокруг текста. Это сделает его жирным, как так: **Жирный текст**.
Как сделать текст курсивом:
Добавьте одиночные звездочки вокруг текста, чтобы он стал курсивом, как так: *Курсив*.
Как зачеркнуть текст:
Если вы хотите "перечеркнуть" текст, используйте метод зачеркивания, так: ~~Зачеркнутый текст~~.
Как писать подстрочный текст в Markdown
Если вы хотите записать химический символ воды, например, вы можете сделать подстрочный "2", набрав так: H~2~O.
Это даст: H₂O.
Как писать надстрочный текст в Markdown
Допустим, вам нужно записать степень — или надстрочный текст. Вы можете сделать это так: X^2^, что даст: X².
Как создавать списки в Markdown
В Markdown можно создавать несколько типов списков. Например, существуют нумерованные и ненумерованные списки.
Нумерованные списки обычно используются, когда нужно следовать шагам в определённой последовательности (например, в рецепте: приготовить курицу... подать блюдо). А ненумерованные списки подходят для вещей, которые не требуют последовательных шагов (например, список покупок).
Как создать ненумерованный список в Markdown
Вот как выглядит ненумерованный список:
- Чилийское масло
- Рис
- Зеленый лук
А вот как создать его в Markdown:
|
Как создать нумерованный список в Markdown
Вот как выглядит нумерованный список:
- Первый элемент
- Второй элемент
А вот как создать его в Markdown:
|
Как создать ссылки в Markdown
Два наиболее распространенных способа создания ссылок в Markdown-документах — это гиперссылки и изображения. Оба способа помогают сделать ваш текст более четким и выразительным и должны использоваться по мере необходимости.
Вот как выглядит гиперссылка в тексте:
А вот как создать такую ссылку в Markdown:
|
Вы помещаете текст, который хотите сделать ссылкой, в квадратные скобки (здесь "Сайт Кейлана"), а затем сразу за ними следуют круглые скобки с URL.
Допустим, вы хотите включить в статью изображение. Чтобы оно выглядело следующим образом:
Вы просто используете следующую нотацию:
|
Это похоже на обычную ссылку, но перед квадратными скобками ставится восклицательный знак.
Как использовать HTML в Markdown
Вы можете использовать обычный HTML в документах Markdown (в зависимости от используемого парсера).
Так что можете просто ввести любой действительный HTML-код, который вам нужен.
Как добавить отступы в Markdown
Если вы хотите добавить горизонтальную линию для разделения секций документа, вы можете сделать это так:
С помощью трёх тире:
|
Как создавать таблицы в Markdown
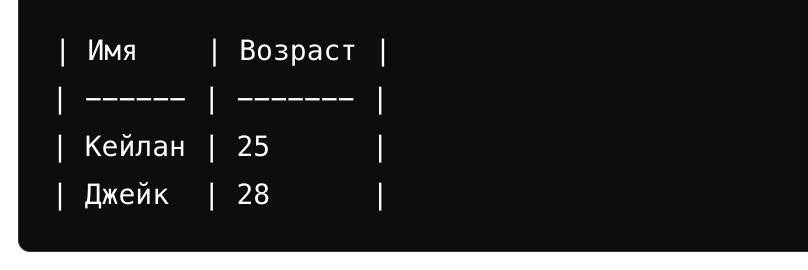
Таблицы очень полезны в статьях. Чтобы создать таблицу, которая выглядит так:
Имя |
Возраст |
Кейлан |
25 |
Джейк |
28 |
Вот нотация, которую вы бы использовали:
|
Единственное, о чём нужно помнить при создании таблицы в Markdown — это то, что вертикальные линии (|) должны быть выровнены по вертикали. Тогда ваша таблица будет отображаться как выше. Чтобы сделать это нагляднее, можно использовать изображение:
Таблица Markdown отображена с заголовками "Имя" и "Возраст", где указаны Кейлан, Джейк и их возраст — 25 и 28 соответственно.
Как добавить код и синтаксис в Markdown
Добавление фрагментов кода в Markdown может быть очень полезным, например, при создании документации для разработчиков.
Ниже приведён очень простой пример на JavaScript, но почти все современные языки программирования поддерживаются (включая подсветку синтаксиса).
|
Просто введите три обратные кавычки, укажите язык программирования, а затем нажмите Enter, чтобы начать писать код. Завершите блок кода тремя обратными кавычками.
Как добавлять цитаты в Markdown
Когда вы ссылаетесь на чью-то работу, важно и вежливо указывать авторство. Один из простых способов сделать это — процитировать их.
Если вы хотите добавить цитату в Markdown:
"Это цитата от очень мудрого человека" — Аноним
Просто добавьте этот символ, который отформатирует текст как цитату:
|
Подведем итог
Надеюсь, эта статья стала для вас полезной справкой, и вы узнали о новой возможности Markdown, которую не видели раньше.
Существует ещё множество функций (не считая всех вариаций HTML), но в этой статье мы рассмотрели наиболее часто используемые.