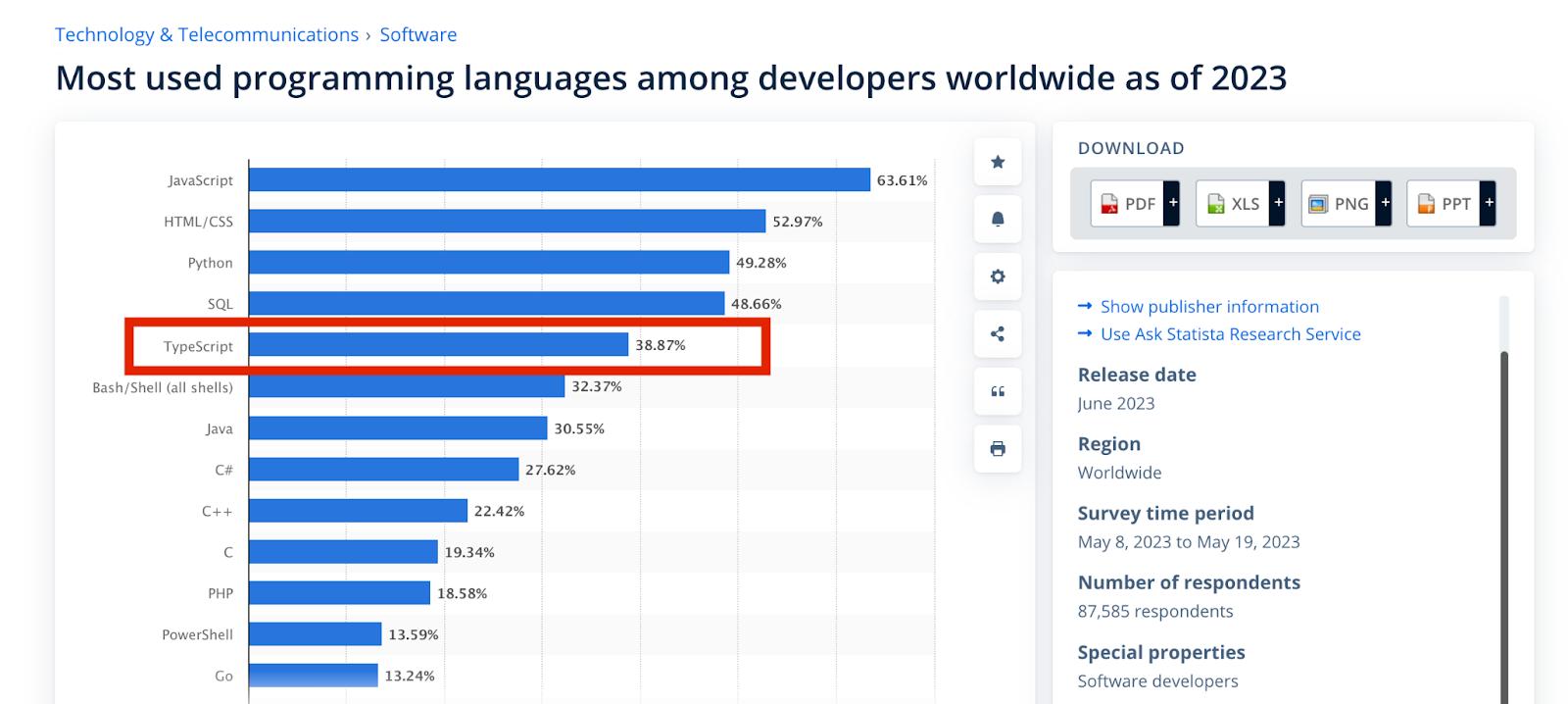
В 2023 году JavaScript и HTML/CSS стали самыми распространенными языками программирования среди разработчиков программного обеспечения во всем мире. Замыкают пятерку лидеров Python, SQL и TypeScript. О последнем языке мы и хотим сегодня поговорить. Читайте и разбирайтесь вместе с нами, что за язык TypeScript, чем он отличается от JavaScript и почему его так полюбили программисты.

Разработка на TypeScript: зачем нужен этот язык программирования
Как появился TypeScript
В 2012 году компания Microsoft создала собственный язык программирования TypeScript. Он является надмножеством JavaScript. Это означает, что любой корректный код JavaScript также является корректным кодом TypeScript. Основная цель создания TypeScript — улучшить качество кода и обойти ограничения JavaScript. Главная особенность TypeScript заключается в том, что он добавляет статическую типизацию, которая помогает разработчикам писать более чистый, понятный и безопасный код. Это особенно важно при работе над большими проектами. Без этой функции в код могут легко закрасться ошибки, погрешности и проблемы, которые вызывают сложности у пользователей. Используя TypeScript, разработчики могут отлавливать баги в коде еще до того, как они попадут в производство.
Основные особенности TypeScript
1. Статическая типизация. Это одно из основных преимуществ TypeScript перед JavaScript. Функция позволяет обнаруживать ошибки на этапе компиляции, улучшая надежность кода и облегчая его поддержку при работе над сложными проектами.
2. Объектно-ориентированный подход (ООП). TypeScript поддерживает объектно-ориентированный стиль программирования, включая классы, интерфейсы, наследование и другие концепции. Благодаря ООП разработчики создают структурированный и модульный код, что особенно важно для сложных приложений.
3. Расширенные возможности для работы с типами. TypeScript предлагает широкий спектр возможностей для работы с типами, такие как дженерики, пересечения типов, объединения типов и другие. Например, дженерики позволяют писать более универсальный код, способный работать с любым типом. С их помощью можно написать одну функцию, класс либо интерфейс, работающие с несколькими типами. Так разработчики могут создавать гибкий и безопасный код, способный эффективно масштабироваться.
4. Интеграция с экосистемой JavaScript. Изначально JavaScript не предназначался для создания сложных приложений. TypeScript был разработан специально для решения проблем, связанных с использованием JS, сохраняя при этом совместимость с существующими средами JavaScript. Код на TypeScript выглядит почти так же, как и код на JS.
5. Поддержка сред разработки. TypeScript интегрируется с популярными средами разработки, поэтому разработчики могут использовать продвинутые возможности автодополнения кода, статического анализа, рефакторинга и других инструментов. Это значительно упрощает процесс разработки. Кроме того, TypeScript — проект с открытым исходным кодом, поэтому язык активно развивается и поддерживается сообществом разработчиков.
6. Современные возможности ECMAScript. TypeScript поддерживает многие новые функции ECMAScript, например, асинхронные функции, декораторы, генераторы и прочее. Это позволяет использовать самые современные возможности JavaScript, даже если целевая среда выполнения их не поддерживает напрямую.
Преимущества использования TypeScript
- Улучшенное качество кода. Благодаря статической типизации разработчики могут находить ошибки на этапе компиляции, что снижает их количество в рабочем коде.
- Дополнительные возможности. В TS есть дополнительные функции, которых нет в JavaScript. Например, поддержка перечислений (enum), интерфейсов и модификаторов доступа, которые позволяют разработчикам писать более структурированный и модульный код.
- Инструменты, интеграция и масштабируемость. TypeScript хорошо интегрирован с популярными редакторами кода, такими как Visual Studio Code, поэтому обладает мощными инструментами автодополнения, рефакторинга и навигации по коду. TypeScript также имеет большую экосистему инструментов для разработчиков, которые обеспечивают встроенную документацию и живую проверку кода. А это облегчает выявление ошибок в процессе работы.
Минусы TypeScript
- Изучение и адаптация. Если вы привыкли к динамической типизации JavaScript, переход на TypeScript может потребовать времени на изучение новых концепций и адаптацию к статической типизации.
- Разработка веб-приложения на TypeScript стоит дороже и занимает больше времени. Использование TypeScript может увеличить расходы на разработку и поддержку проекта из-за необходимости дополнительного времени на написание типов и компиляцию кода.
- Ограничения в экосистеме. Некоторые библиотеки и фреймворки могут не иметь полной поддержки TypeScript. А это может потребовать дополнительных усилий для интеграции.
- Увеличение объема кода. При работе над небольшими проектами использование типов в TypeScript может привести к увеличению объема кода по сравнению с JavaScript.
Сколько зарабатывают TypeScript-программисты?
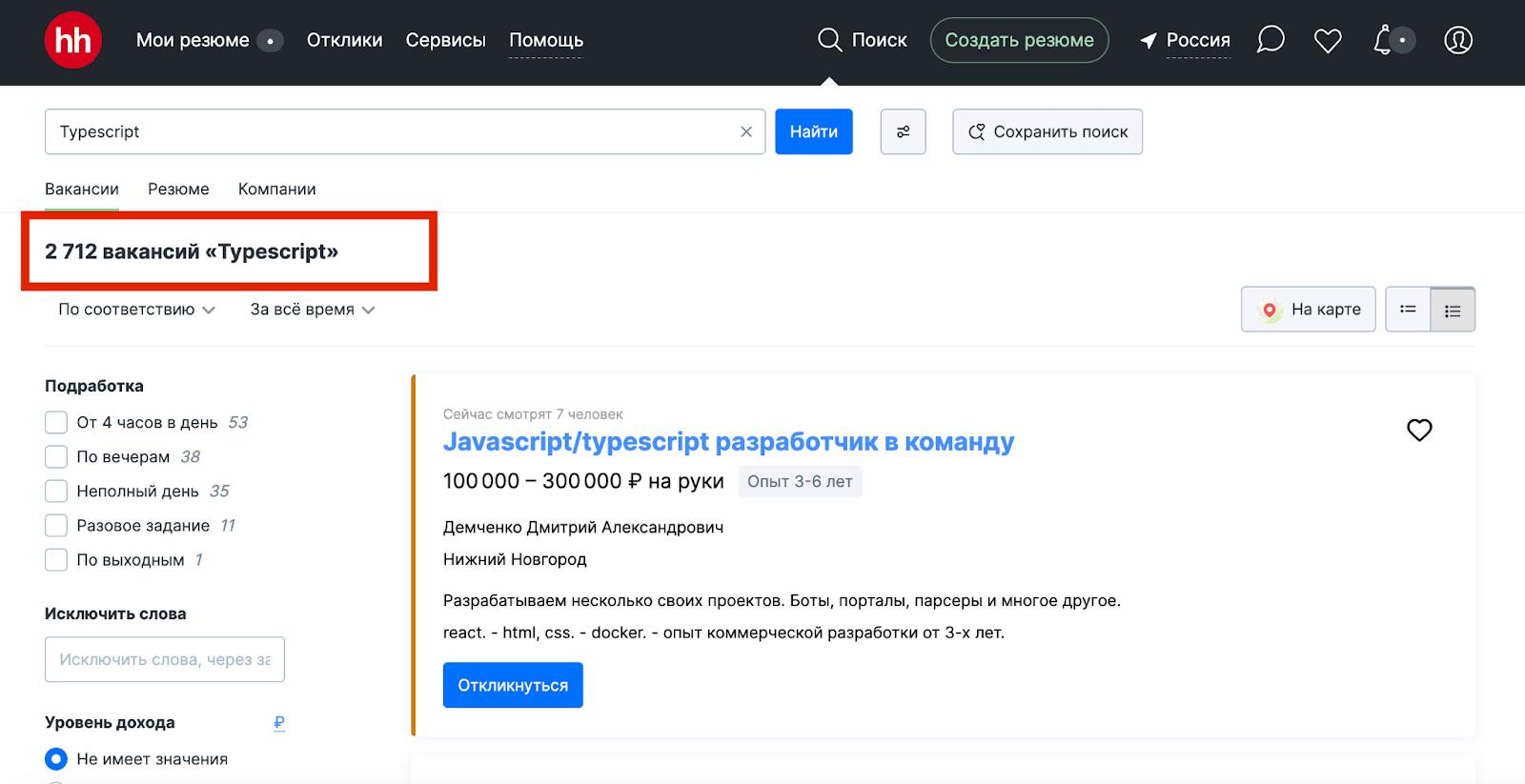
Мы заглянули на Хэдхантер, чтобы посмотреть, как обстоят дела на рынке труда. По запросу «TypeScript» на июль 2024 года можно найти 2 712 вакансий, но здесь есть как разработчики на TypeScript, так и позиции, в которых необходимо знание этого языка программирования. Позиций по поиску «Typescript разработчик» — чуть больше 1000.
Средняя зарплата разработчика на TypeScript варьируется в зависимости от опыта и специализации. Junior специалист зарабатывает от 60 до 100 тысяч рублей в месяц. Middle специалист — от 100 до 250 тысяч рублей в месяц. Зарплата senior начинается от 250 тысяч рублей в месяц.
Где узнать больше про TypeScript
Итак, теперь вы убедились в преимуществах TypeScript и в том, что он может быть полезен для ваших проектов. Но как же начать работу с ним? Благодаря популярности TypeScript, вы можете начать работу с ним различными способами — это на самом деле не так уж сложно.
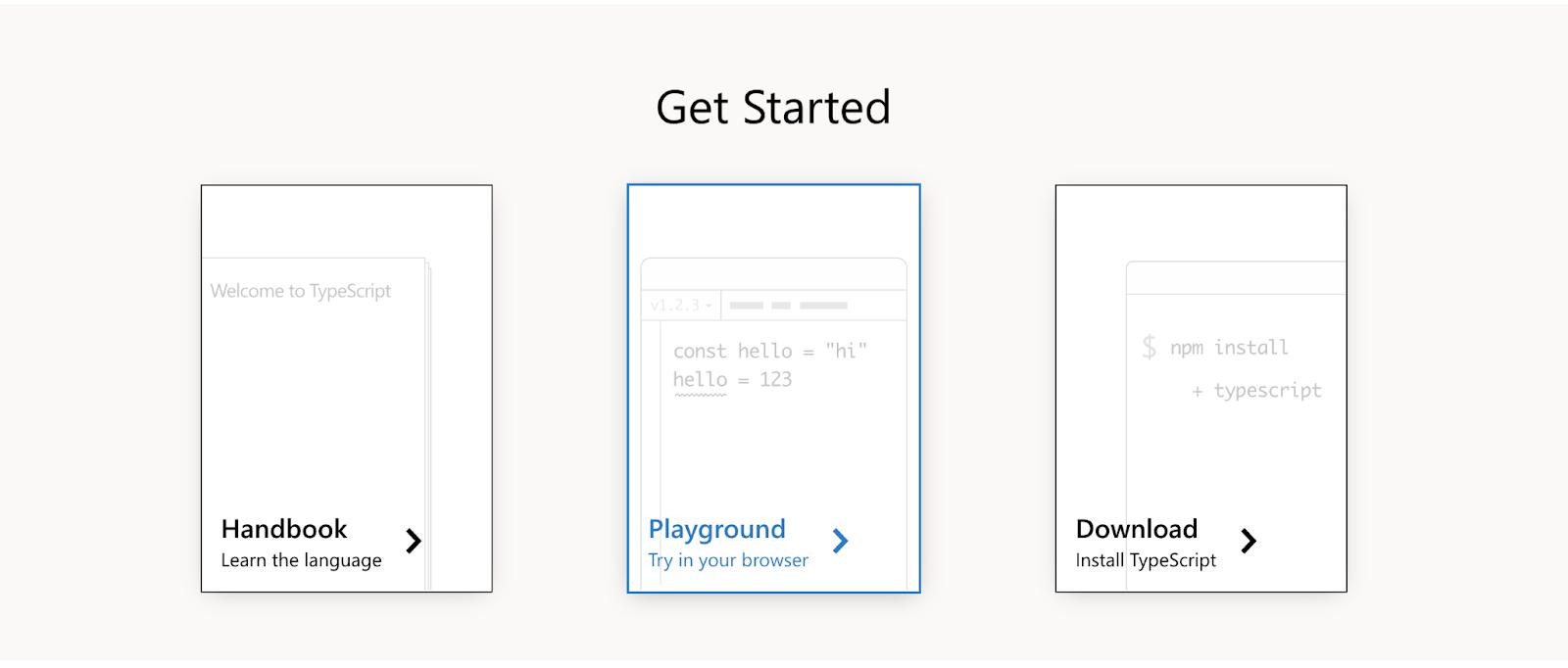
Справочник TypeScript Handbook — отличное место для изучения основ TypeScript. Он хорошо объясняет концепции и содержит подходящие примеры. Кроме того, справочник регулярно обновляется. На сайте прямо в браузере можно запустить «песочницу», чтобы не устанавливать программу на компьютер. А здесь собран полный тьюториал с подробным руководством.
Если изучение теории не ваш метод, вы можете попробовать разобраться с TS на практике и заглянуть на GitHub.
Как лучше всего изучать TypeScript?
TypeScript содержит массу полезных функций для разработчиков, но изучение и внедрение их всех сразу может показаться непосильной задачей. Поскольку TypeScript является надстройкой над JavaScript, важно иметь хорошее понимание основ JavaScript. Разберитесь с основными концепциями, такими как переменные, функции, объекты, массивы, циклы и условные операторы. Не забывайте практиковаться: пишите код, создавайте маленькие проекты и экспериментируйте с различными функциями и возможностями TypeScript. Практическое применение знаний поможет укрепить понимание языка.
TypeScript — это классный инструмент для разработки современных веб-приложений. Его статическая типизация, поддержка возможностей JavaScript и улучшенные инструменты разработки делают TS отличным выбором для проектов разной сложности.
Получите бесплатные уроки на наших курсах
- MongoDB для разработчиков и DevOps
- Data Science с нуля
- iOS-разработчик с нуля
- Аналитик данных с нуля
- Этичный хакинг