Рендеринг на стороне сервера: повышение веб-производительности и улучшение SEO
Если вы уже давно работаете с SEO, то, возможно, сталкивались с одной из концепций рендеринга - рендеринга на стороне сервера (SSR - Server Side Rendering). Почему же стоит сделать выбор в пользу рендеринга на стороне сервера, а не рендеринга на стороне клиента?
В этом руководстве я познакомлю вас с концепцией рендеринга на стороне сервера, расскажу о его значении в современной веб-разработке и покажу, чем отличается рендеринг на стороне сервера от рендеринга на стороне клиента. Кроме того, мы рассмотрим фреймворки и библиотеки, которые поддерживают рендеринг на стороне сервера, а также посмотрим, как им это удается.
Что такое рендеринг на стороне сервера (SSR)?
Рендеринг на стороне сервера (SSR - Server Side Rendering) – это методика разработки, при которой содержимое веб-страницы отрисовывается на сервере, а не в браузере клиента.
Для этого сервер генерирует полностью отрисованную HTML-страницу, а затем отправляет ее браузеру клиента, а это значит, что всю тяжелую работу выполняет сервер. Браузер получает уже готовую к отображению страницу, что, естественно, ускоряет время начальной загрузки.
Как работает рендеринг на стороне сервера?
Каждый раз, когда пользователь запрашивает веб-страницу, сервер компилирует весь необходимый код JavaScript, HTML и CSS, после чего отправляет полностью сформированную страницу в браузер пользователя.
В таком случае браузеру не нужно формировать страницу с нуля, как это происходит при рендеринге на стороне клиента. SSR ускоряет начальную загрузку, а также отлично подходит для SEO.
Для динамического создания полноценной HTML-страницы с помощью SSR необходимы веб-фреймворки, например, Vue.js и Gatsby.js.
Эти фреймворки извлекают данные из API или баз данных, а затем создают функциональные HTML-документы с помощью компонентов или шаблонов. Как только сервер создает страницу, он отправляет ее браузеру клиента без какой-либо дальнейшей обработки.
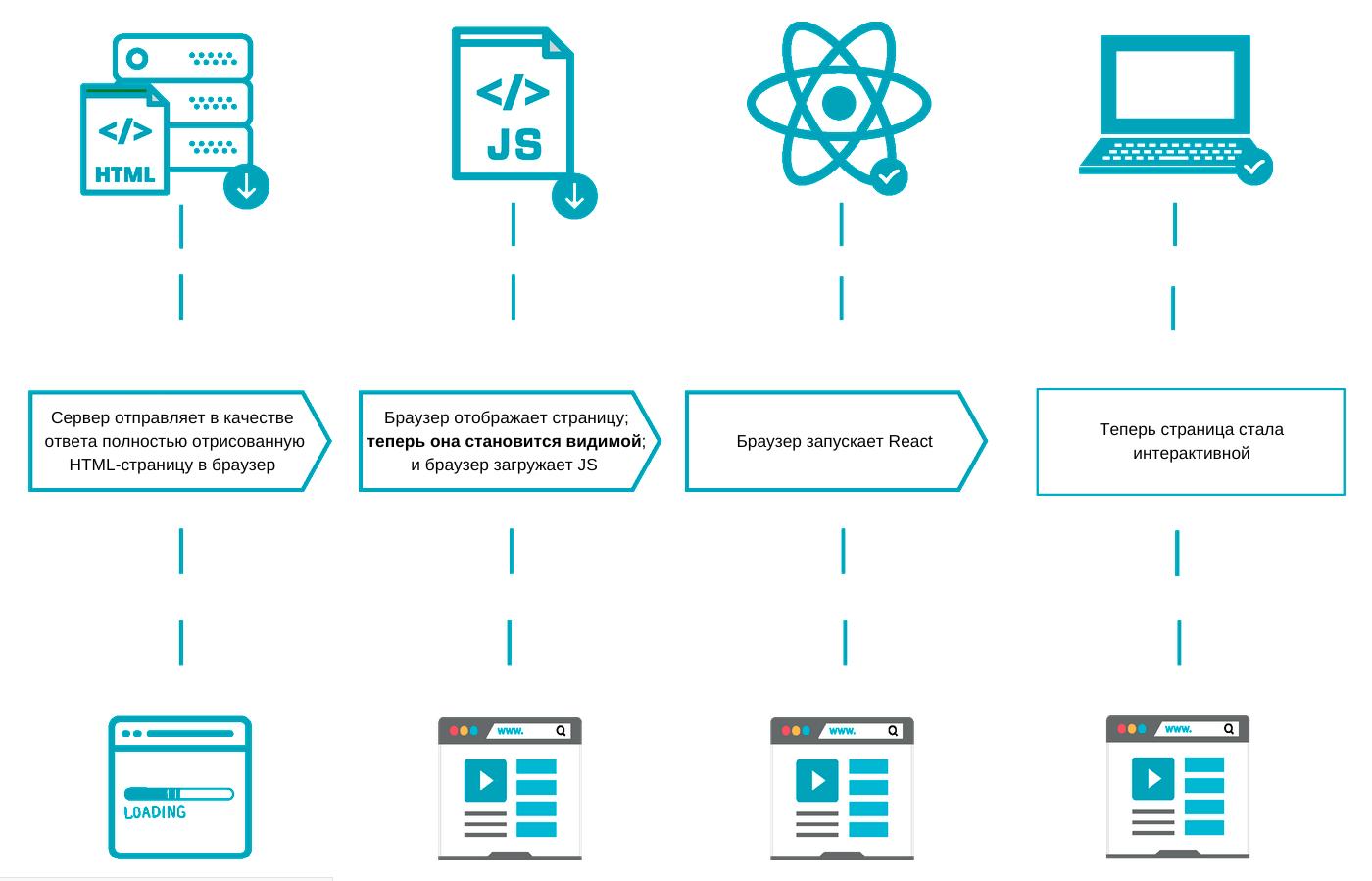
Вот как работает рендеринг на стороне сервера:
- Клиент отправляет HTTP-запрос. Пользователь вводит адрес в адресную строку браузера. Браузер устанавливает HTTP-соединение и отправляет запрос на сервер.
- Извлечение данных. Сервер извлекает данные из API или базы данных.
- Предварительный рендеринг. Сервер компилирует все необходимые компоненты JavaScript в статический HTML и отправляет этот HTML в браузер клиента.
- Загрузка и рендеринг страницы. Клиент загружает и отображает HTML-код, полученный с сервера.
- Гидратация. В конечном итоге клиент загружает весь код JavaScript для того, чтобы добавить интерактивность HTML-странице.
Рендеринг на стороне сервера и на стороне клиента: в чем разница?
Рендеринг на стороне клиента – это антоним рендеринга на стороне сервера. Попросту говоря, HTML-документ, который отображается пользователям, генерируется непосредственно в браузере. Вот различия между этими двумя подходами:
Параметр |
Рендеринг на стороне сервера (SSR) |
Рендеринг на стороне клиента (CSR) |
Время начальной загрузки |
Быстрая начальная загрузка |
Начальная загрузка может быть довольно медленной, так как это зависит от клиента |
Система отображения данных |
При первом посещении отображение данных происходит быстрее |
Иногда при первом посещении такой подход может привести к более медленному отображению данных, но при последующих посещениях оно может ускориться |
Доступность |
Все необходимое содержимое загружается вместе с исходным HTML-документом, который отрисовывается на сервере |
С доступностью могут возникнуть проблемы, особенно если пользователи отключили JavaScript |
Эффективность SEO |
SSR соответствует всем требованиям SEO |
Некоторым поисковым системам может быть трудно индексировать страницы, которые динамически генерируются на стороне клиента |
Масштабируемость |
Веб-сайты с высокой посещаемостью, которые используют SSR, можно легко масштабировать |
Разработчикам нужно продумывать специальный подход к масштабированию веб-сайтов, которые используют CSR |
Безопасность |
Когда страницы загружаются на сервере, можно легко уменьшить количество уязвимостей, эксплуатируемых на стороне сервера |
Подвержен таким атакам, как межсайтовый скриптинг (XSS) и другим уязвимостям, связанным с CSR |
Преимущества SSR для SEO
- Быстрая начальная загрузка. Время, которое необходимо странице для загрузки, - это один из факторов, который оценивают посетители вашего сайта. SSR позволяет пользователям веб-сайта увидеть полностью загруженную HTML-страницу практически мгновенно. Мгновенная загрузка сокращает время ожидания пользователя перед его взаимодействием с веб-страницей.
- Высокая производительность на медленных устройствах/сетях. Сеть, которую пользователи используют для доступа к вашим веб-страницам, может оказаться довольно медленной, или они могут использовать устройства, которые работают не на самых быстрых операционных системах. Рендеринг на стороне сервера подразумевает, что пользовательским устройствам не придется запускать огромное количество JavaScript-кода, что, соответственно, повышает их производительность. Таким сетям или устройствам больше не нужна большая пропускная способность или вычислительная мощность, чтобы отображать загруженные HTML-страницы.
- Качественный пользовательский опыт. За счет времени первой отрисовки (TTFP - Time to First Paint) SSR позволяет создать хорошее первое впечатление. Поскольку HTML-страницы загружаются довольно быстро (благодаря SSR), они будут открываться для пользователей первыми.
- Улучшенные SEO-стратегии. Поисковые системы, например, Google, Bing и YouTube, учитывают огромное количество факторов при ранжировании веб-страниц. Например, они проверяют пользовательский опыт, то, сколько времени люди проводят на ваших страницах, а также скорость загрузки. SSR позволяет прокачать все эти моменты, а это значит, что ваше приложение, скорее всего, будет иметь более высокий рейтинг в поисковых системах.
- Простота обработки динамического содержимого. Поисковые системы любят динамическое содержимое. Благодаря SSR разработчики теперь могут легко обрабатывать динамическое содержимое, а также персонализировать/адаптировать его на основе данных, вводимых пользователем, или его предпочтений.
- Масштабируемость и кэширование. В SSR первоначальную загрузку выполняет сервер, что сокращает объем обработки для клиента и делает ее более масштабируемой. Кроме того, SSR может использовать кэширование на уровне сервера и в сети доставки контента (CDN - content delivery network) для того, чтобы снизить нагрузку на сервер и повысить производительность.
Фреймворки и инструменты SSR
SSR реализуется различными инструментами и фреймворками. Некоторые из них поддерживают только SSR, а некоторые – и SSR, и CSR. Вот некоторые из наиболее распространенных, с которыми вы можете столкнуться в мире разработки:
#1. Vue.js
Vue.js – это фреймворк JavaScript, предназначенный для создания пользовательских интерфейсов и построен на базе JavaScript, HTML и CSS. С помощью этого фреймворка и его модели компонентно-ориентированного и декларативного программирования вы можете создавать простые и сложные пользовательские интерфейсы.
Компоненты Vue по умолчанию создают и управляют DOM-моделью в браузере. Однако этот фреймворк также может использовать SSR и преобразовывать на сервере такие компоненты в строки HTML и отправлять из непосредственно в браузер. Приложение Vue, отрисованное на сервере, считается «универсальным», так как большая часть кода выполняется на сервере и клиенте.
#2. React.js
React — это библиотека JavaScript, предназначенная для создания пользовательских интерфейсов. Эта библиотека использует модель компонентно-ориентированного программирования, в которой вы можете разделить свое приложение на небольшие компоненты многократного использования. Кроме того, React использует и декларативную модель, что упрощает прогнозирование и отладку кода.
React по определению предназначен для реализации как SSR, так и CSR. Если вы хотите реализовать в приложении React рендеринг на стороне сервера, то вам необходимо настроить с помощью фреймворка для создания приложений Node.js, например, Express.js. Помимо этого, вам нужно обновить свои сценарии в файле package.json, чтобы приложение «запускалось» с сервера Express.
#3. Gatsby
Gatsby — это фреймворк, предназначенный для создания веб-сайтов. В его основе лежит React. Это фреймворк с открытым исходным кодом, который призван помочь разработчикам в создании быстрых веб-приложений. Gatsby можно интегрировать с различными системами управления содержимым, например, Drupal и WordPress, что упрощает процесс извлечения данных.
Для того, чтобы настроить SSR в Gatsby, вам понадобится сервер Node.js. SSR работает в Gatsby Cloud, где каждый запрос отправляется рабочему процессу через функцию getServerData. Все данные рабочего процесса передаются компоненту React, который возвращает HTML-документ.
#4. Angular
Angular — это платформа разработки, созданная с помощью TypeScript. У этой платформы есть компонентно-ориентированный фреймворк, который можно использовать для создания веб-приложений. Angular можно использовать как для создания небольших приложений, так и для разработки приложений корпоративного уровня.
Как и React, Angular не реализует SSR по умолчанию. Но вы можете настроить свое приложение Angular так, чтобы оно могло выполнять рендеринг на стороне сервера, объединив его, например, с Express.js – back-end фреймворком Node.js. Angular Universal позволяет отрисовывать компоненты Angular на сервере и сокращает, тем самым, время начальной загрузки.
Как проверить, что использует сайт, SSR или CSR?
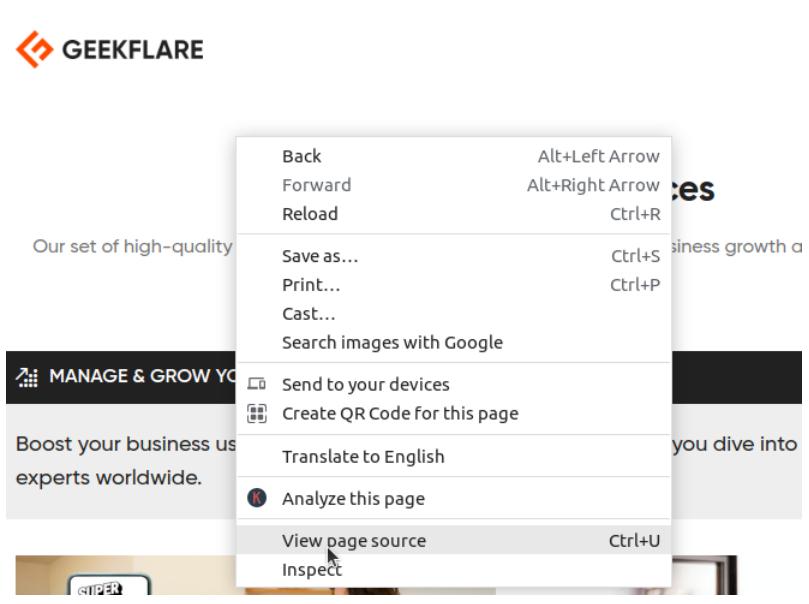
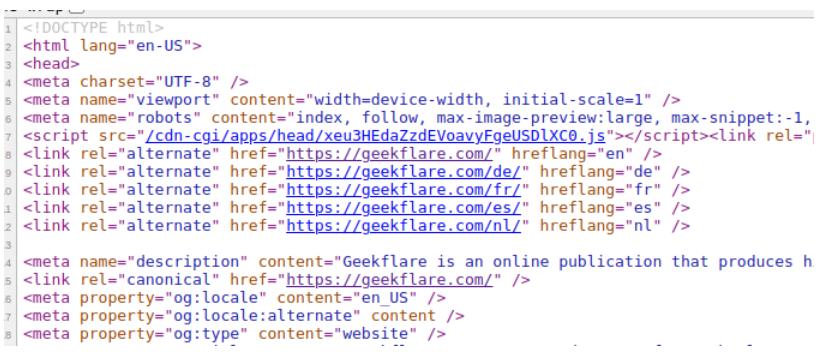
Если вы являетесь разработчиком или маркетологом, то при посещении веб-сайта довольно сложно будет определить, что использует сайт, SSR или CSR. К счастью, вы можете посмотреть код веб-сайта, чтобы определить, какой подход к рендерингу он использует. Продемонстрируем это, проверив наш веб-сайт Geekflare. Я щелкну правой кнопкой мыши на любой странице, а затем выберу «View page source» («Просмотреть исходный код страницы»).
Если вы видите такие теги, как <a>, <li> и <ul>, то можете быть уверены в том, что здесь рендеринг происходит на стороне сервера.
Недостатки рендеринга на стороне сервера
- Высокая сложность кода. Реализация SSR может потребовать дополнительной настройки на стороне сервера. Такой подход может увеличить кодовую базу на стороне сервера и усложнить ее сопровождение.
- Большая нагрузка на сервер. И хотя мы подчеркнули тот факт, что SSR может сократить время загрузки, он также может стать узким местом в производительности при высоком трафике. Сервер отвечает за отрисовку HTML-контента, что может иногда перегружать сервер или даже приводить к сбою.
Рендеринг на стороне сервера и отслеживание на стороне сервера - это одно и то же?
Нет. Рендеринг на стороне сервера — это подход к веб-разработке, при котором сервер отправляет в браузер уже полностью загруженную HTML-страницу. SSR призван ускорить начальную загрузку и улучшить SEO.
Отслеживание на стороне сервера – это когда вся аналитика и отслеживание выполняются на стороне сервера. Когда теги обрабатываются на сервере, браузеру клиента больше не требуется этого делать, что повышает уровень безопасности и производительности.
Заключение
Рендеринг на стороне сервера – отличный выбор, если вы, как веб-разработчик, хотите повысить производительность своего приложения за счет ускорения начальной загрузки и улучшения пользовательского опыта.
С другой стороны, если SSR не был реализован должным образом, это может вызвать трудности, так как код становится сложнее сопровождать. И тем не менее, преимущества SSR значительно перевешивают его недостатки, поэтому многие компании выбираю именно его.