До того, как появился HTML 5, веб-разработчикам приходилось встраивать видео на веб-страницу с помощью плагинов, например, Adobe Flash Player.

Видео в HTML: как встроить видеоплеер с помощью тега <video> в HTML 5
Сегодня же вы можете с легкостью встраивать видео в HTML-документ с помощью тега <video>.
В этой статье мы рассмотрим, как тег <video> работает в HTML.
Базовый синтаксис
Как и в случае тега <img>, тег <video> принимает атрибут src, с помощью которого вы должны указать источник видео.
<video src="weekend.mp4"></video>CSS-код, представленный ниже, располагает все по центру и меняет цвет фона:
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background-color: #d3d3d3;
}Мало того, вы можете указать несколько источников видео. Для этого вам понадобится тег <source>. У этого тега должен быть собственный атрибут src.
Для того, чтобы на странице поддерживались несколько форматов одного и того же видео, вы можете использовать несколько тегов <source>. Браузер будет воспроизводить тот формат, который он поддерживает.
<video controls>
<source src="weekend.mp4" />
<source src="weekend.ogg" />
<source src="weekend .webm" />
</video>Атрибуты тега <video>
Тег <video> поддерживает такие глобальные атрибуты, как id, class, style и т.д.
Если вам интересно, что такое глобальные атрибуты, то это атрибуты, которые поддерживаются всеми тегами HTML.
Есть также и специфические атрибуты, которые поддерживаются тегом <video>. Сюда относятся src, poster, controls, loop, autoplay, width, height, muted, preload и прочие.
Атрибут src
Атрибут src нужен для того, чтобы указать источник видео. Это может как относительный путь к видео на вашем локальном компьютере, так и ссылка на видеотрансляцию из Интернета.
<video src="weekend.mp4"></video>Этот атрибут является необязательным, так как вместо него вы можете использовать тег <source>.
Атрибут poster
С помощью атрибута poster вы можете вмонтировать изображение, которое будет отображаться до того, как начнется воспроизводиться видео, или во время его загрузки.
<video src="weekend.mp4" poster="benefits-of-coding.jpg"></video>Вместо первой сцены видео браузер отобразит следующее изображение:
Атрибут controls
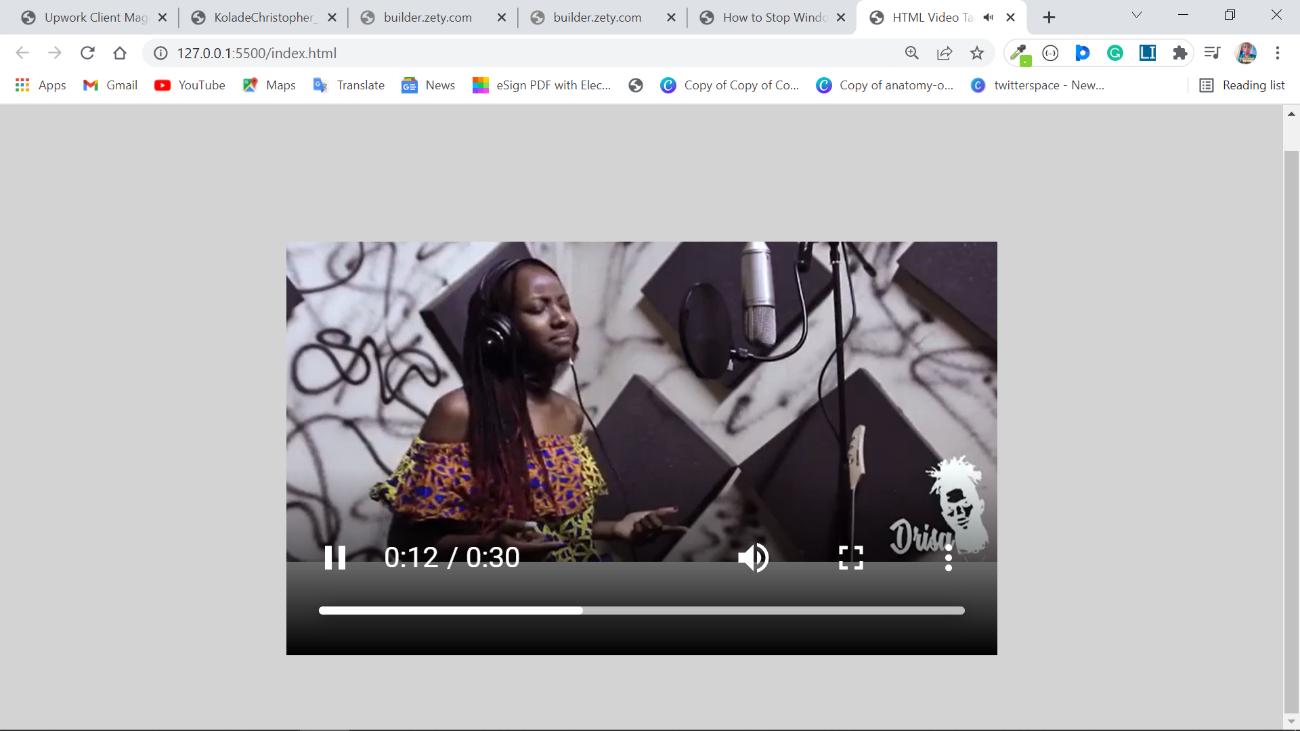
С помощью атрибута controls браузер может отображать элементы управления проигрыванием, например, воспроизведение, паузу, громкость, поиск и т.д.
<video
controls
src="weekend.mp4"
poster="benefits-of-coding.jpg"
></video>Атрибут loop
С помощью атрибута loop вы можете повторно включать видео в автоматическом режиме. То есть вы можете заставить его снова воспроизводиться каждый раз, когда оно заканчивается.
<video
controls
loop
src="weekend.mp4"
poster="benefits-of-coding.jpg"
></video>Атрибут autoplay
Атрибут autoplay позволяет начинать воспроизведение видео сразу после того, как загрузится страница.
<video
controls
loop
autoplay
src="weekend.mp4"
poster="benefits-of-coding.jpg"
></video>Атрибут width и height
Для того, чтобы указать ширину и высоту видео в пикселях, вы можете использовать атрибуты width и height. Эти атрибуты принимают только абсолютные значения в пикселях.
<video
controls
loop
autoplay
src="weekend.mp4"
width="350px"
height="250px"
poster="benefits-of-coding.jpg"
></video>Атрибут muted
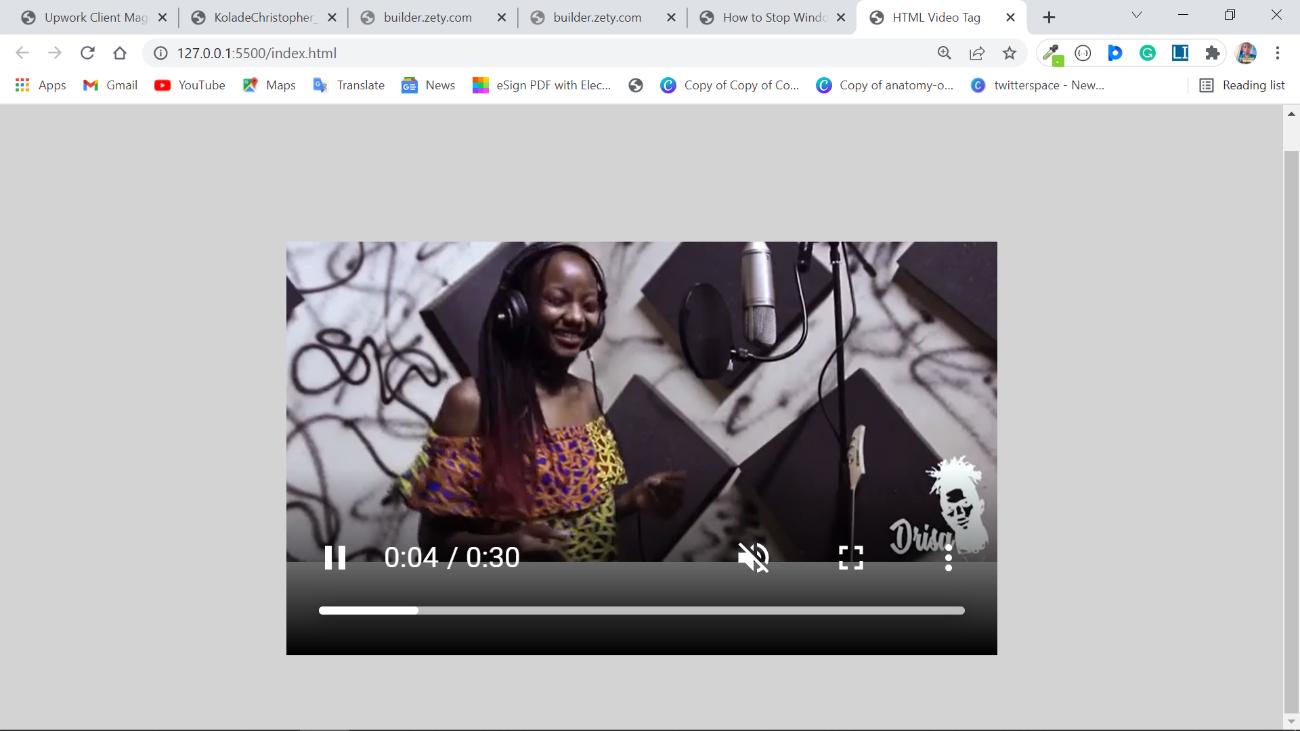
Для того, чтобы сообщить браузеру, что, когда видео начинает воспроизводиться, воспроизводить его звук не нужно, вы можете использовать атрибут muted.
<video
controls
loop
autoplay
muted
src="weekend.mp4"
width="350px"
height="250px"
poster="benefits-of-coding.jpg"
></video>Если был указан атрибут controls, то пользователь может щелкнуть на кнопку регулировки громкости, чтобы включит звук.
Атрибут preload
С помощью атрибуты preload вы можете указать браузеру, нужно ли загружать видео при загрузке страницы.
Этот атрибут является ключевым при взаимодействии с пользователем.
С атрибутом preload можно использовать три значения:
- none: указывает на то, что видео не будет загружаться до тех пор, пока пользователь не нажмет кнопку воспроизведения.
- auto: указывает на то, что видео должно загружаться даже в том случае, если пользователь не нажал кнопку воспроизведения.
- metadata: указывает на то, что браузер должен собирать метаданные, например, длину, размер, продолжительность и т.д.
<video
controls
loop
autoplay
muted="true"
preload="metadata"
src="weekend.mp4"
width="350px"
height="250px"
poster="benefits-of-coding.jpg"
></video>Заключение
В этой статье мы рассмотрели тег HTML 5 <video> и его атрибуты. Теперь вы сможете грамотно использовать его в своих проектах.
Так как звук – это важная часть полноценного видео, вы можете использовать тег <video> для размещения аудиофайлов на веб-страницах. Но в большинстве случаев для этой цели следует использовать тег <audio>, чтобы обеспечить соответствующее взаимодействие с пользователем.
Получите бесплатные уроки на наших курсах
- 1С-разработчик с нуля
- Фронтенд с нуля
- Redis для разработчиков и DevOps
- iOS-разработчик с нуля
- DevOps с нуля