Model-View-Controller - популярный шаблон программирования, где логика приложения делится на три различных компонента.

Что такое архитектура MVC: Model-View-Controller
В этой статье расскажем о роли компонентов архитектуры MVC, начнем с короткой истории, а далее покажем, как её можно использовать в приложении.
История паттерна Model View Controller
Модель MVC была впервые представлена в 1979 году учёным Трюгве Миккьелем Хейердалом Реенскаугом. Он хотел придумать решение, как разбить сложное пользовательское приложение на более мелкие управляемые компоненты.
Шаблон MVC был впервые использован в языке программирования Small Talk. Изначально шаблоне хотели назвать «Model-View-Editor», но затем оно было изменено на «Model-View-Controller».
В 1980-х и начале 90-х годов шаблон MVC использовался главным образом в настольных приложениях. Но к концу 1990-х годов она стала довольно популярной в разработке веб-приложений. В современных веб-приложениях шаблон MVC является популярным архитектурным дизайном для организации кода.
Ниже приведен список нескольких популярных веб-фреймворков, использующих шаблон MVC:
- Ruby on Rails
- ASP.NET MVC
- Laravel
- Angular
Какие три компонента включает в себя MVC?
Шаблон программирования MVC состоит их трёх следующих компонентов:
- Model – отвечает за логику данных, лежащую в основе приложения
- View – это видимая часть приложения, то с чем взаимодействует пользователь
- Controller – работает как мозг приложения и обеспечивает связь между моделью и видом
Как шаблон MVC работает в веб-приложении?
Чтобы лучше понять, как работает шаблон MVC, лучше всего показать его в демонстрационном приложении.
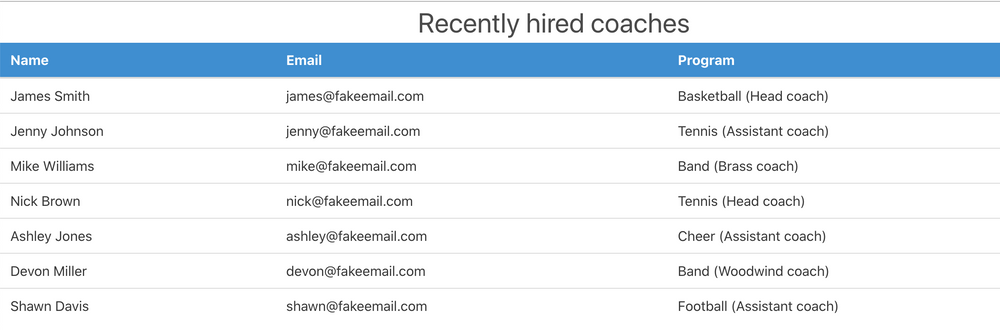
Это приложение стека MERN (MongoDB, Express, React, Node) своего рода помощник менеджера офиса и отображает таблицу недавно нанятых тренеров средней школы.

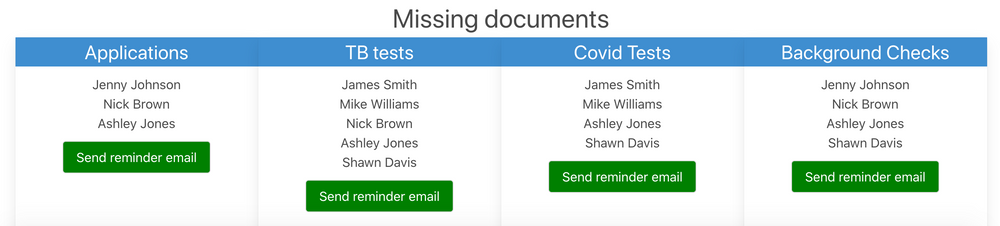
Он также показывает, какие тренеры не сдали тесты на туберкулез, не прошли вакцинацию от Covid, не заполнили резюме и не прошли проверку.

Менеджер может отправлять напоминания по электронной почте тем тренерам, у которых отсутствуют документы.

Компонент Model
Модель отвечает за логику данных нашего приложения. Мы используем MongoDB для базы данных тренеров.
Для начала определяем свойства, которые будут применены к каждому тренеру в базе данных. У каждого тренера есть свойства name, email, program, application, backgroundCheck, tbTest и covidTest.
const coachSchema = new Schema({
name: {
type: String,
trim: true,
maxLength: 32,
required: true
},
email: {
type: String,
trim: true,
maxLength: 32,
required: true,
unique: true
},
program: {
type: String,
trim: true,
maxLength: 32,
required: true
},
application: {
type: Boolean,
required: true
},
backgroundCheck: {
type: Boolean,
required: true
},
tbTest: {
type: Boolean,
required: true
},
covidTest: {
type: Boolean,
required: true
}
}, { timestamps: true })
type: Boolean представляет значение true или false для свойств приложения, backgroundCheck, tbTest и covidTest.
Если у тренера одно из этих четырех свойств, помечены как false, это означает, что они не завершили процесс найма.
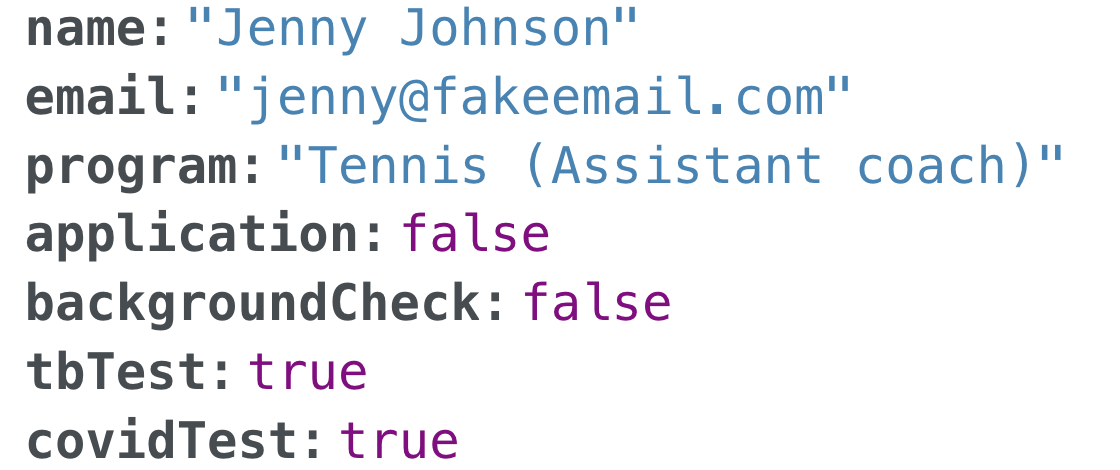
Создаем семь записей для нашей базы данных тренеров, и эта информация хранится в MongoDB Atlas.
Ниже приведен пример одной из записей базы данных.

Компонент "контроллер"" будет взаимодействовать с базой данных и получать необходимую информацию для отправки компоненту представление.
Компонент View
Компонент View (вид, представление или вью) отвечает за все визуальные аспекты приложения. Для отображения данных пользователю мы использовали React.
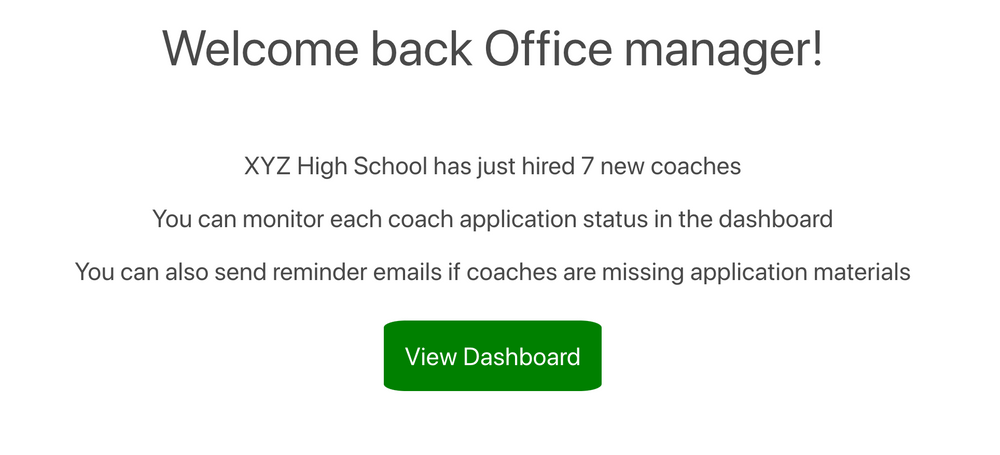
При первой загрузке приложения на экране отображается приветственное сообщение.

При нажатии кнопки «View Dashboard» происходит переход к таблице тренеров и списку отсутствующих документов.
Компонент Вид не взаимодействует напрямую с базой данных, поскольку это делает наш контроллер. Контроллер предоставляет эту информацию компоненту представление, чтобы ее можно было отобразить на странице.

Вот как выглядит код, когда представление выполняет вызов выборки (fetch) для получения данных от контроллера:
await fetch('https://mvc-project-backend.herokuapp.com/coaches')
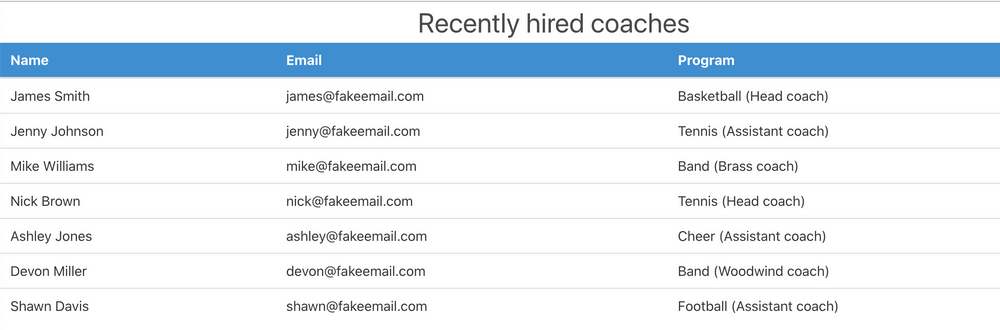
Затем мы используем метод map(), чтобы пройтись по списку тренеров и отобразить их имена, адреса электронной почты и программу в виде таблицы.
coachData.map(data => (
<tr key={data._id}>
<td>{data.name}</td>
<td>{data.email}</td>
<td>{data.program}</td>
</tr>
))
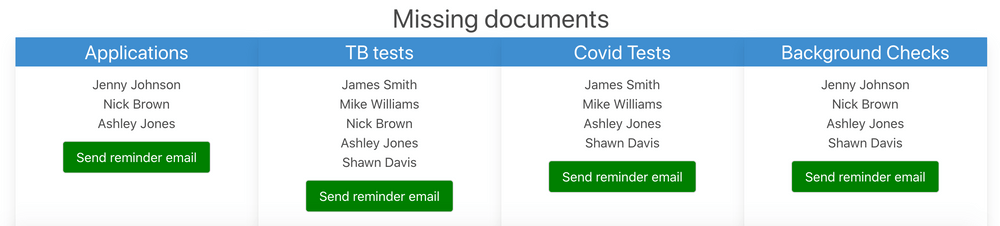
Для отображения раздела отсутствующих документов мы отправляем запрос к бэкнэду и получием список тренеров, которые не заполнили анкету, не сдали тесты на туберкулез, не привиты от Covid и не прошли проверки.
Для отображения имен для каждой категории снова используется метод map().

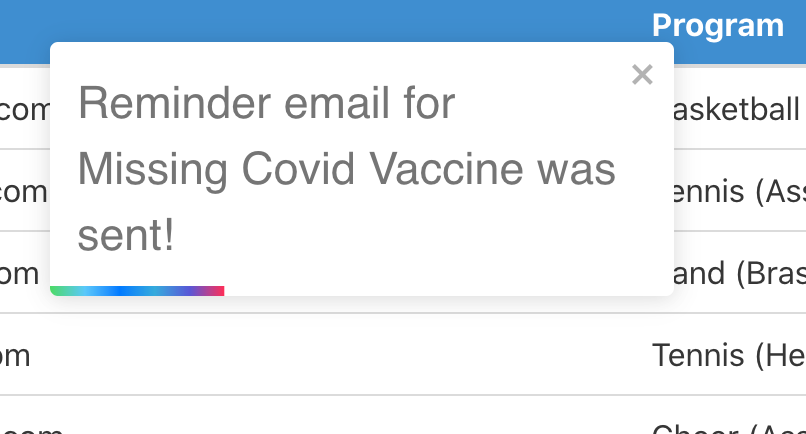
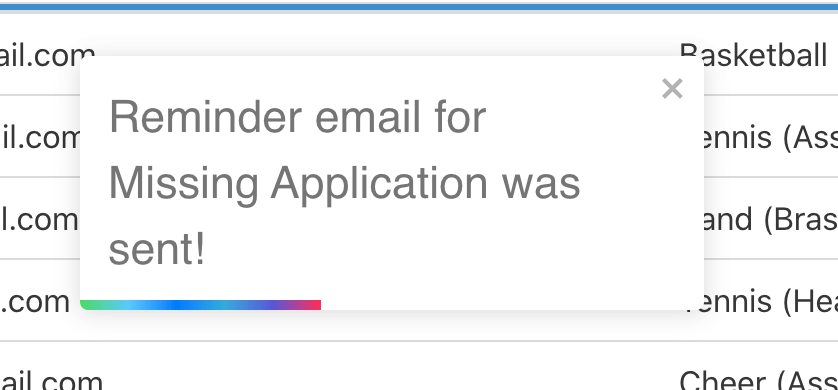
Если нажать кнопку «Send reminder email», эта информация будет отправлена React-ом на бэкэнд. Контролер отвечает за отправку сообщения электронной почты и обмен информацией с компонентом представление о том, отправилось ли сообщение.
На основе информации, которую он получает от контроллера, во View отображается сообщение об успехе или сообщение об отказе.


Компонент Controller
Контроллер взаимодействует с компонентами «Модель» и «Представление» и выполняет все логические операции для нашего приложения. Этот раздел кода был построен в Node.JS и Express.
Контролер получает полный список тренеров из «Модели» и отправит эту информацию в «Представление». Контролер также отвечает за фильтрацию через «Модель» и предоставление списка тренеров, которые не сдали необходимые документы.
Все эти данные отправляются в «Представление», чтобы их можно было отобразить пользователю.
Что касается функциональности электронной почты, то «Контролер» перед отправкой проверяет валидность адреса электронной почты.
Для отправки электронных писем использована Nodemailer:
transporter.sendMail(mailOptions, (err) => {
if (err) {
console.log(`Applications: There was an error sending the message: ${err}`)
res.json({ status: 'Email failure' })
} else {
console.log(`Applications Success: Email was sent`)
res.json({ status: "Email sent" });
}
})
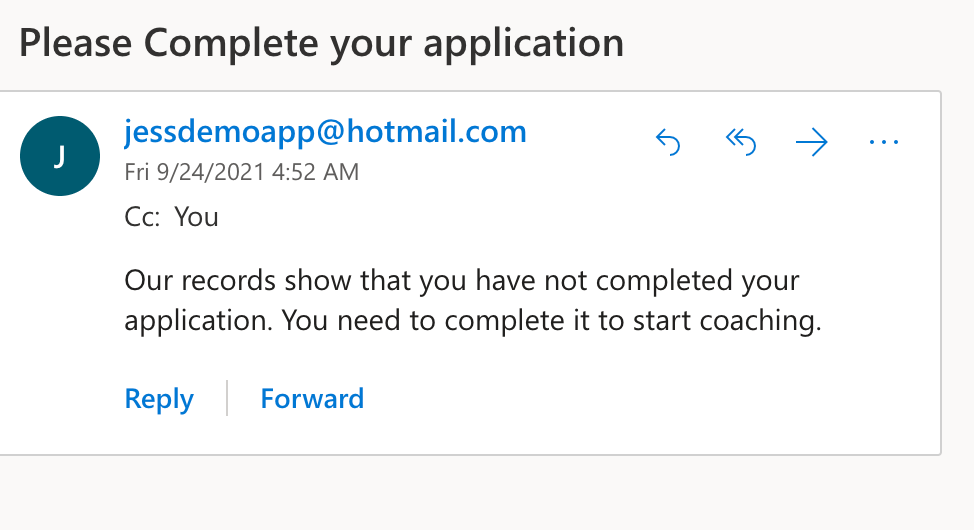
Если сообщение электронной почты успешно отправлено, пользователь получает уведомление, и сообщение электронной почты отображается в почте демонстрационной учетной записи.

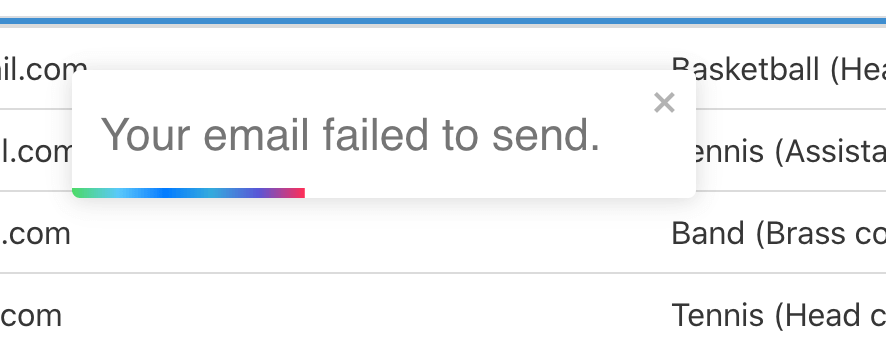
Если при отправке сообщения возникает ошибка, то «Контроллер» посылает эту информацию в «Вид», чтобы пользователю отобразилось уведомление об ошибке.
Заключение
А в заключение повторим пройденное:
- Model-View-Controller - популярный шаблон программирования, используемый для разделения логики приложения на три различных компонента.
- Хотя шаблон MVC первоначально использовался в настольных приложениях, в конце 1990-х он стал популярным в разработке веб-приложений.
- Модель отвечает за логику данных, лежащую в основе приложения.
- Представление - это то, что пользователь видит в приложении и взаимодействует с ним.
- Контроллер действует как мозг приложения и взаимодействует с моделью и представлением.
- Веб-инфраструктуры, использующие шаблон MVC - это Ruby on Rails, ASP.NET MVC, Laravel и Angular.
Получите бесплатные уроки на наших курсах
- Data Science с нуля
- Нейросети с нуля
- Фронтенд с нуля
- Python с нуля
- MongoDB для разработчиков и DevOps



