- SERP (Search Engine Results Page) или страница результатов поисковой системы – это просто страница результатов, которая собирает клики. Такие страницы собирают клики как платных, так и органических результатов поиска.
- SEM (Search Engine Marketing) или поисковый маркетинг – это методика маркетинга с использованием платной рекламы, которая появляется на SERP.
- PPC (pay-per-click) означает оплату за клик, модель интернет-маркетинга, в которой рекламодатели платят какую-то таксу каждый раз, когда кто-нибудь нажимает на одно из их объявлений.
Изучение основ SEO, а также более сложных тем, может оказаться не самым простым процессом. В данной статье мы рассмотрим простые шаги, которые помогут создать SEO-дружественные веб-страницы, а также инструменты для их поддержки.
Актуальный и значимый контент
Уникальный, актуальный и содержательный контент является наиболее важным условием SEO-дружественного веб-сайта. Хоть это и кажется очевидным, но здесь очень легко ошибиться.
Глубокое понимание пользователей веб-сайта очень важно для создания правильного контента. Контент, который «цепляет» пользователя, может повысить взаимодействие и снизить показатель «ненужных просмотров». Поисковые системы распознают время, проведенное пользователями на веб-сайте, а также уровни взаимодействия.
- Не хитри. SEO – это не карточная игра, в которой нужно умудриться перехитрить противника. «Сверхоптимизация» - это понятие, описывающее устаревшие методы, которые пытаются как-то обмануть поисковые системы. Например, метод «наполнения ссылками» или «наполнение контентом». Раньше подобные приемы могли оказаться эффективными, но в конечном итоге они были не долговечными.
- Стратегия ключевых слов может хорошо сработать, но только если все сделано правильно. Решающее значение для достижения успеха имеет правильно найденный баланс между использованием ключевых слов и релевантностью темы.
- Разнообразие содержания и формата – эффективный способ удерживать внимание. Богатый набор контента, включающий изображения, видео, таблицы и списки, может привлечь внимание пользователей.
- Организация контента в логическую иерархию веб-сайта – еще один фундаментальный аспект создания SEO-дружественного веб-сайта. Страница сервиса Google Search Console «Руководство по оптимизации поисковой системы (SEO) для начинающих» содержит подробное руководство по организации контента.
Семантическая разметка и структурированные данные
Хорошо структурированный контент является ключевым фактором для SEO наряду с хорошо сконструированным кодом, который наши браузеры и поисковые системы используют для интерпретации контента.
Многие HTML-теги имеют семантическое значение, которое помогает интерпретаторам понимать и классифицировать контент. Как обычные веб-разработчики мы иногда чувствуем себя беспомощными в маркетинговом мире SEO, однако написание семантической разметки – один из самых эффективных инструментов.
Незачем писать каждый HTML-элемент через div, когда у нас есть множество тегов для идентификации различного контента. Ниже приведены некоторые из наиболее полезных семантических тегов.
- Заголовки страниц
- Описание страницы
- Абзацы
- Списки
- Статьи
- Разделы
- Заголовки
- Нижние колонтитулы
- И т.д.
Опять же, важно уметь создавать HTML-страницы, но не сильно мудрить с ними. Хорошо сбалансированное размещение ключевых слов в заголовках, описаниях, h1 и h2, может иметь большое значение. Заголовки и описания должны быть уникальными для разных страниц и релевантными по содержанию.
Структурированные данные – это новый формат данных, соответствующий спецификации JSON-LD, который можно встраивать в HTML-страницы. Поисковые системы, такие как Google, интерпретируют структурированные данные для того, чтобы понять содержание страницы, а также собрать информацию об Интернете и мире в целом. Ниже приведен простой пример.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"name": "Foo Software | Website Quality Monitoring",
"url": "https://www.foo.software",
"sameAs": [
"https://www.facebook.com/www.foo.software",
"https://www.instagram.com/foosoftware/",
"https://github.com/foo-software",
"https://www.linkedin.com/company/foo-software"
]
}
Доступность и оценка работы веб-сайта
Поисковые системы, определенно, поднимают планку допустимых веб-стандартов. Эффективность и доступность веб-страницы охватывают ориентированные на пользователя показатели, которые в конечном итоге могут повлиять на SEO.
В процессе оценки работы веб-сайта запоминается путь пользователя, а также отмечаются действия пользователя. Ниже приведены самые важные показатели оценки работы.
- Первая отрисовка контента (FCP – First Contentful Paint): измеряет время от начала загрузки страницы до момента отображения любой части содержимого страницы на экране.
- Скорость загрузки основного контента (LCP – Largest Contentful Paint): измеряет время от начала загрузки страницы до момента отображения на экране самого большого изображения или текстового блока.
- Время ожидания до первого взаимодействия с контентом (FID –First InputDelay): измеряет время от момента, когда пользователь впервые начал взаимодействовать с вашим сайтом (т.е. когда он нажимает на ссылку, нажимает на кнопку или использует настраиваемый элемент управления на базе JavaScript), до момента, когда браузер фактически способен реагировать на это взаимодействие.
- Время до интерактивности (TTI – Time to Interactive): измеряет время с момента начала загрузки страницы до ее визуального отображения, загрузки ее исходных сценариев (если такие есть) и способности эффективно и быстро реагировать на вводимые пользователем данные.
- Общее время блокировки (TBT – Total Blocking Time): измеряет общее время между FCP и TTI, если основной поток был заблокирован на достаточно долгое время, чтобы он не реагировал на действия пользователей.
- Совокупное смещение макета (CLS – Cumulative Layout Shift): измеряет совокупный показатель всех неожиданных смещений макета, которые происходят в течение всего времени жизни страницы, начиная с загрузки страницы.
Доступность веб-сайта – еще одна не менее важная концепция, которую следует учитывать при разработке веб-сайта, оптимизированного для поисковых систем. Наши веб-сайты просматривают не только люди, но и другие платформы, такие как программы для чтения с экрана, которые по факту делают тоже самое, что и люди.
Улучшение доступности сделает ваш сайт более удобным для всех.
Инструменты SEO
В данной статье мы рассмотрели способы улучшения SEO. Но возникает вопрос: как поддерживать эти стандарты с течением времени? Существует множество инструментов, которые могут помогать нам анализировать и отслеживать SEO.
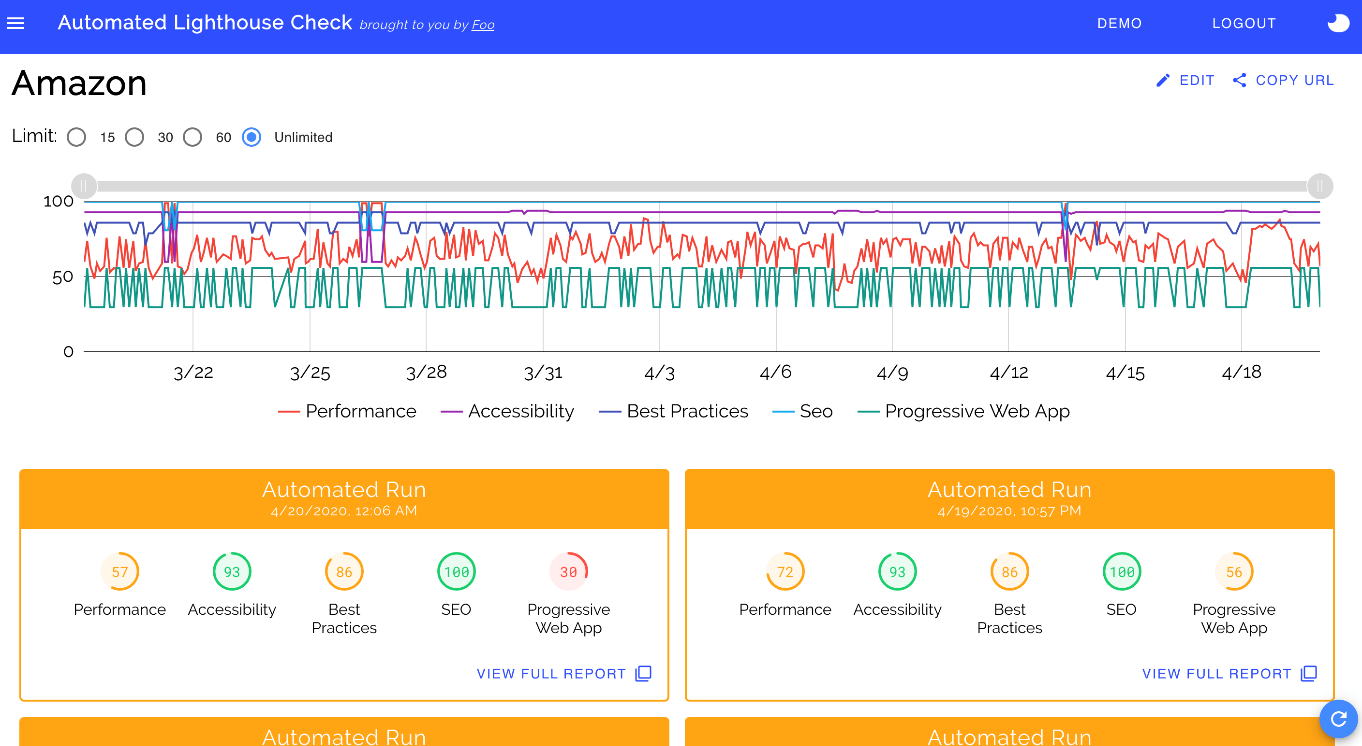
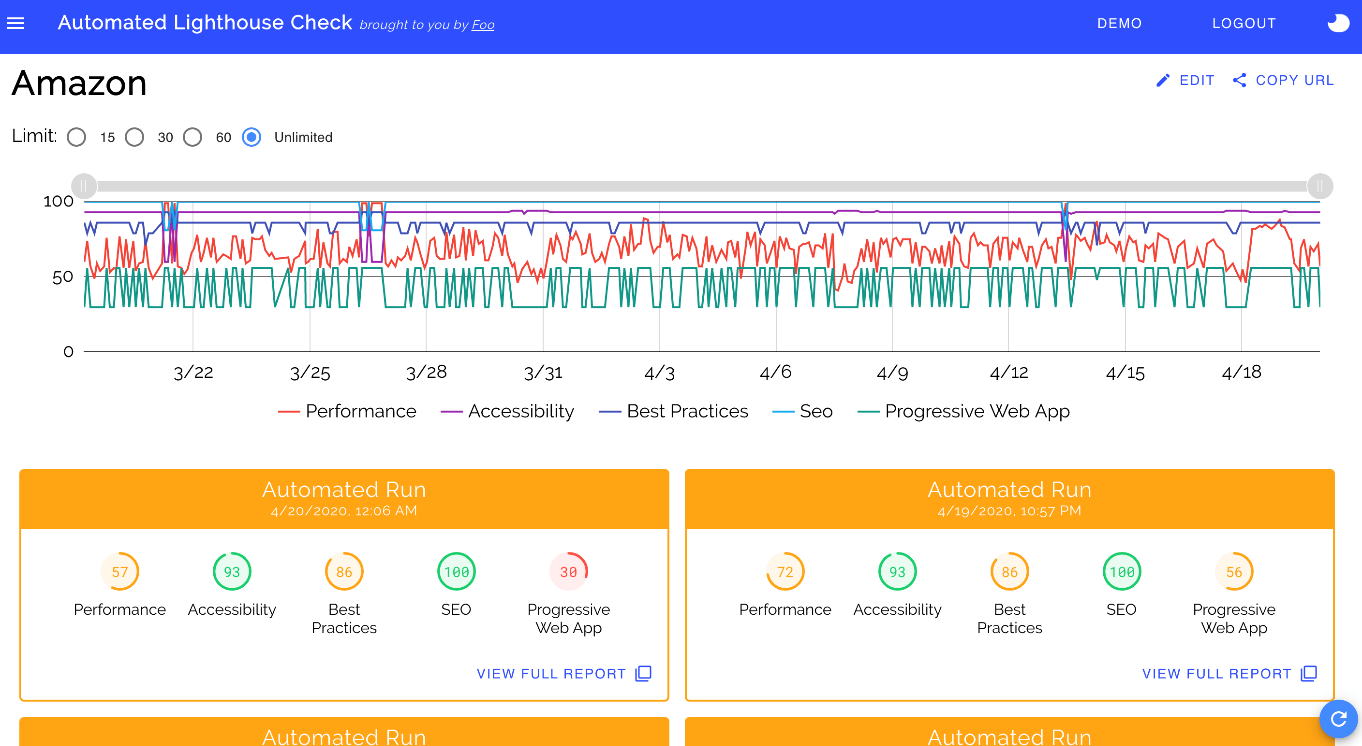
Automated Lighthouse Check отслеживает качество веб-страниц с помощью Lighthouse. Он предоставляет подробные отчеты о SEO, качестве функционирования и доступности. Доступны бесплатные и премиум версии.

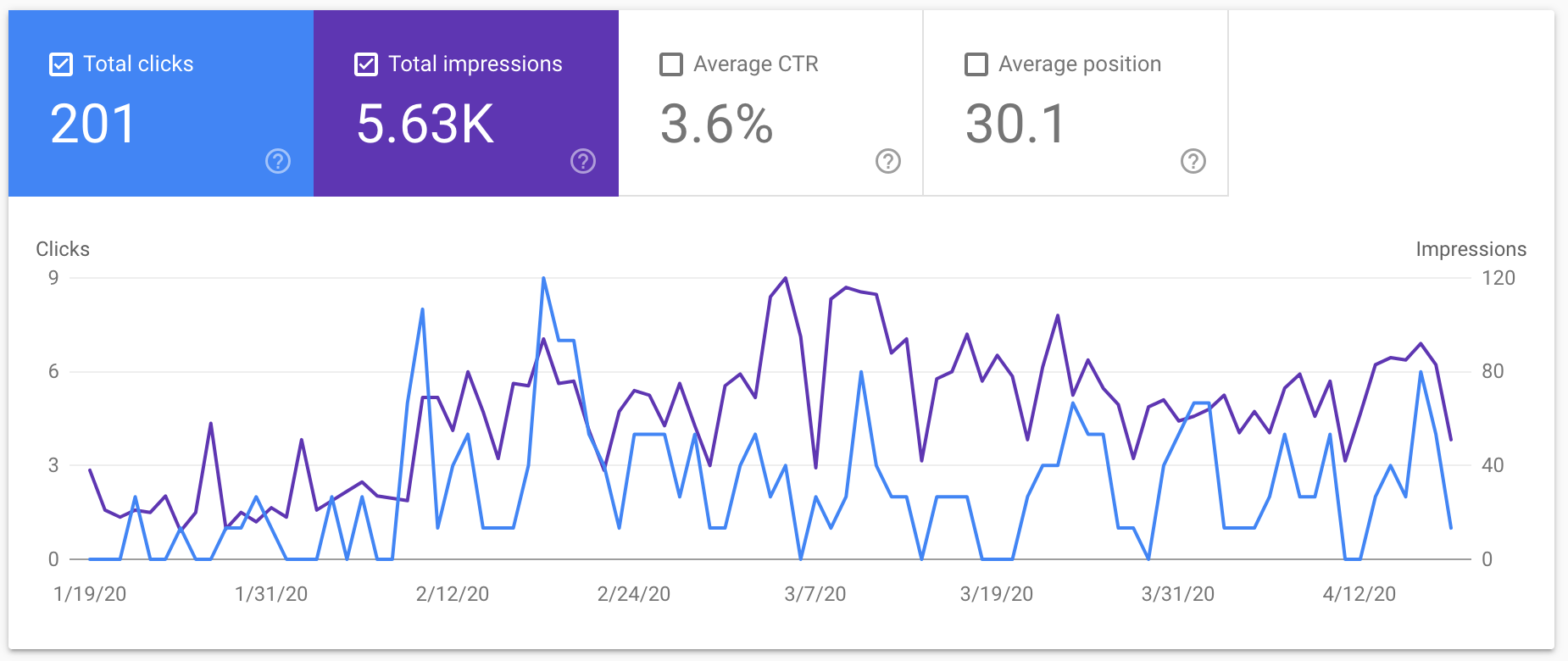
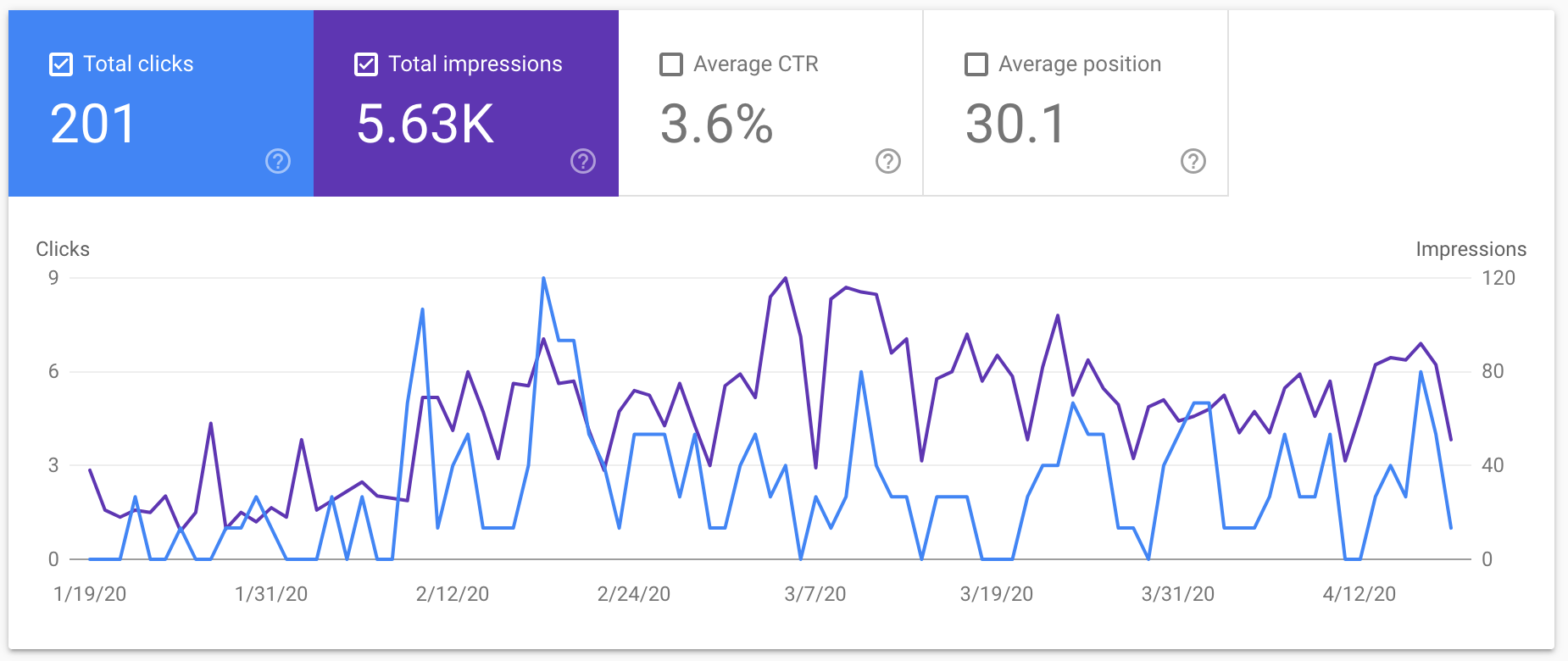
Google Search Console обязательная для любого владельца веб-сайта, которому важна SEO. Он предоставляет информацию о том, какие поисковые запросы проходят через органический трафик, и детальный анализ.

Заключение
SEO – не самая простая методика, но среди трендовых приемов торговли, которые приходят и уходят, наиболее эффективный подход. Значимый и хорошо сформированный контент в сочетании с аналогичным кодом, представленные эффективным и доступным способом, несомненно ублажат богов SEO.