Сегодня хотим поговорить про модуль «Web Callback» для FreePBX 13. Модуль является платным и стоит $50. Платеж единоразовый. В сравнении с популярными сервисами обратного звонка, покупка модуля окупается в среднем за полгода. Интересно? Тогда читайте ниже: настройка и адаптация стиля под свой сайт.

Модуль Web Callback в FreePBX 13
Процесс настройки
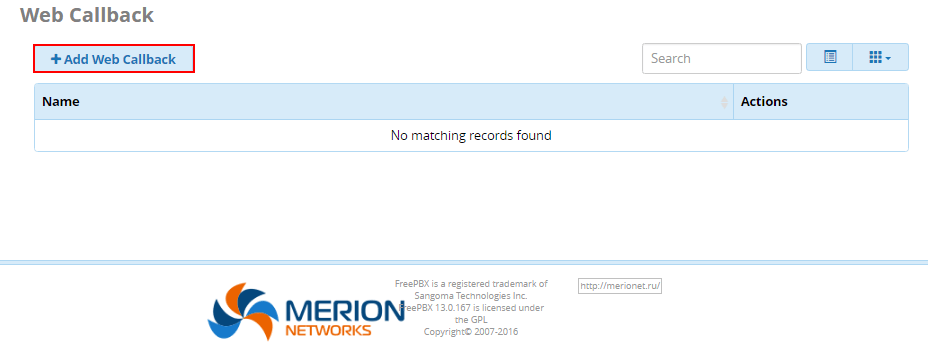
Данный модуль находится в меню Applications. Он позволяет легко и просто добавить HTML “Позвоните Мне” код на ваш веб-сайт. Посетители просто вводят свой телефонный номер для соединения с нужной вам очередью или ринг-группой. Далее, этот модуль позволяет выставить префикс для поступающего номера, что позволит определить, что вызов идет именно с модуля обратного звонка. Так же можно указать правила набора номера, для определения номеров, на которые можно совершить вызов. Как только вы установите направление для вызова и подтвердите настройки модуля, вы получите HTML-код для добавления на вашу страницу.
Итак, пошаговый процесс создания кода для помещения на веб-страницу:
- Нажмите на + Add Web Callback

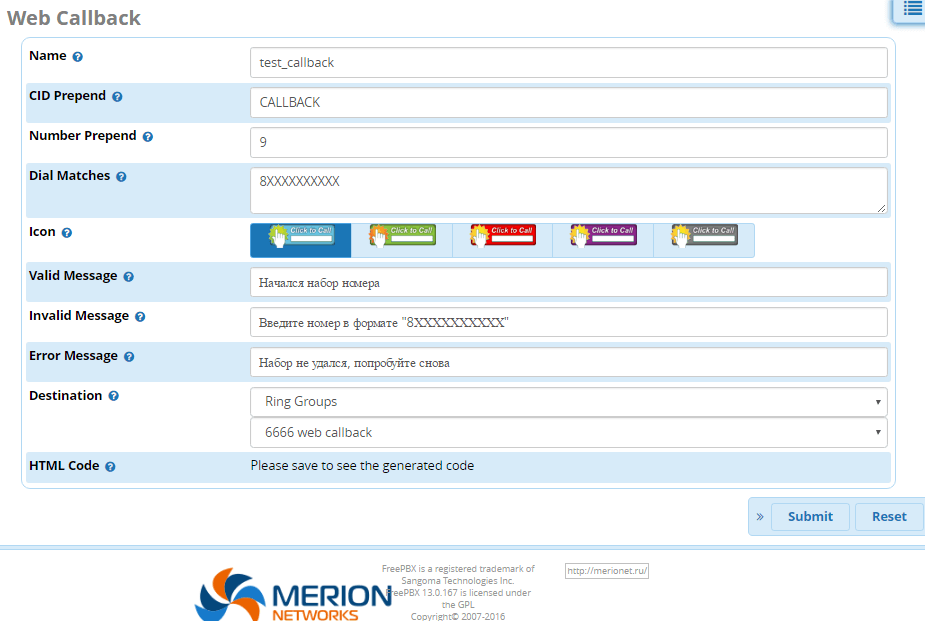
- Заполните поля:

Описание полей:
- Name – Название коллбэка
- CID Prepend – Префикс при определении номера, в данном случае – «CALLBACK»
- Number Prepend – Префикс при наборе номера
- Dial Matches – Маска, для определения номеров, которые можно набирать
- Icon – Выбор иконки из предложенных
- Valid Message – Сообщение, которое высвечивается при правильном наборе
- Invalid Message – Сообщение, которое высвечивается при неправильном наборе
- Error Message – Сообщение, которое высвечивается, если произошла какая-либо ошибка
- Destination – Направление вызова, в данном случае – ринг-группа с названием “web callback”
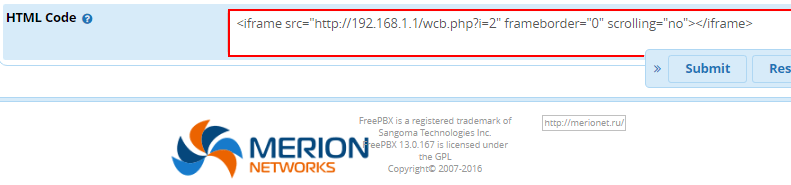
- HTML Code – Код, который появится после сохранения настроек

- Нажмите Submit
Далее нужно только добавить получившийся код на сайт и пользоваться. Только надо учитывать два момента: первый – данный модуль надо купить у Shmooze и иметь публичный адрес вашей АТС/или пробрасывать порты.
Изменения стиля формы обратного звонка
После того как мы создали форму обратного звонка на сайт, нам необходимо доработать ее внешне, так как встроенные формы имеют не привлекательный дизайн. Открываем файл /etc/schmooze/wcb.html и добавляем в него следующий код:
<style type="text/css">
#frame {
background-image: url('/admin/images/webcallback.png');
background-repeat: no-repeat;
background-size: 200px;
height: 65px;
cursor: pointer;
cursor: hand;
}
#webcallbackinput {
position: relative;
left: 66px;
top: 30px;
width: 125px;
}
</style>
<div id="frame">
<input type="text" name="num" placeholder="Укажите ваш номер" id="webcallbackinput" value="">
<input type="hidden" id="dest" value="http://1.2.3.4:12345/wcb.php">
<input type="hidden" id="i" value="1">
</div>
<div id="link"></div>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#frame').click(function(){
if ($('#webcallbackinput').val()) {
var valid_msg = 'Спасибо. Мы уже звоним Вам!';
var invalid_msg = 'Ошибка. Пожалуйста, укажите все параметры согласно требованию полей';
var but = $(this);
$.ajax({
url: $('#dest').val(),
type: 'post',
data: {p: $('#webcallbackinput').val(), i: $('#i').val()},
cache: false,
success: function(data, b, c) {
data = $.parseJSON(data);
switch (data.Response) {
case 'Error':
switch (data.Message) {
case 'Originate failed':
alert(invalid_msg);
break;
default:
alert(data.Message);
break;
}
break;
case 'Success':
alert(valid_msg);
break;
default:
break;
}
},
error: function(a, b, c) {
alert(invalid_msg);
}
})
}
})
});
</script>
Обратите внимание, чтобы форма работала корректно, вам необходимо указать корректное значение параметра value в поле input ниже (это значение было сгенерировано на этапе настройки в поле) и значение параметр id в поле, следующем следом за ним. В нашем примере, id=2:
<input type="hidden" id="dest" value="http://1.2.3.4:12345/wcb.php"> <input type="hidden" id="i" value="1">
В данном примере указано значение http://1.2.3.4:12345/wcb.php , где значение 1.2.3.4 – внешний IP – адрес нашего маршрутизатора, а 12345 – это проброс нестандартного порта в наш Asterisk. Рекомендуем в настройках проброшенного порта указать разрешенные сети (source address), с которых можно подключиться через этот порт. Это необходимо в целях безопасности, если ваш Web – сервер находится не в локальной сети, а например, на хостинге
Так же здесь вы можете настроить сообщения, которые будут показаны пользователю при успешном и неуспешном исходе вызова обратного звонка
var valid_msg = 'Спасибо. Мы уже звоним Вам!'; var invalid_msg = 'Ошибка. Пожалуйста, укажите все параметры согласно требованию полей ';


