The HyperText Transfer Protocol, или HTTP, это самый распространенный в мире протокол уровня приложений модели OSI на сегодняшний день. Протокол HTTP образует пространство, которое большинство людей называют сетью Интернет. Основной задачей протокола HTTP является извлечение HTML (HyperText Markup Language) или любых других документов с WEB – сайтов через сеть Интернет. Каждый раз, когда вы открываете интернет - браузер, в дело вступает протокол HTTP, оперируя поверх стека протоколов TCP/IP.

HyperText Transfer Protocol (HTTP)
Протокол HTTP был впервые выпущен на свет вначале 1990 года и имел три версии:
- HTTP/0.9: Простейшая реализация протокола, позволяющая только получать WEB – страницы
- HTTP/1.0: Даная версия обнародована Инженерным советом Интернета (Internet Engineering Task Force, IETF) в рамках RFC 1945 в 1996 году. В данной версии было добавлено большое количество дополнительных полей, именуемых заголовками в этой спецификации. Эта версия протокола расширяла взаимодействие между клиентом и сервером.
- HTTP/1.1: Версия 1.1 определена в RFC 2068 советом IETF как доработанная и улучшенная версия протокола HTTP поверх спецификации 1.0. Одним из самых заметных улучшений версии 1.1 по сравнению с 1.0 стало внедрений методов постоянных TCP сессий, возможность отправки нескольких HTTP запросов одновременно, не дожидаясь ответа сервера (повышение скорости работы) и реализация алгоритма кэширования.
На сегодняшний день, большинство современных интернет – браузеров поддерживают обе версии 1.0 и 1.1 протокола HTTP. Важно отметить, что современные браузеры обеспечивают полную совместимость данных версий, то есть при условии отправки запрос версии 1.0 и получения ответа 1.1, данные будут успешно обработаны.
Получение веб страницы по HTTP
Рассмотрим процесс получения WEB – страницы обычным интернет браузером с сервера. Любая HTML страница содержит в себе множество объектов, тэгов и изображений. В целом, HTML можно рассматривать как структуру страницы, в которой все объекты расставлены на свои места. В свою очередь, интернет – браузер получает инструкции в рамках этого HTML документа, откуда брать шрифты, цвета, фон и прочие элементы оформления страницы. Порядок таков:
- Клиент (браузер) отправляет запрос на WEB – сервер для запрашиваемой страницы.
- Сервер анализирует запрос и отправляет HTML код необходимый для формирования страницы.
- Клиент начинает анализировать полученный документ и формировать WEB – страницу.
- Клиент в последующих запросах будет формировать изображения, видео или любую другую форму внутренних объектов из источников WEB – сервера.
Когда все элементы страницы получены, клиент (интернет браузер) отобразит запрошенную WEB – страницу. Порядок и время работы зависят от версии протокола (1.0 или 1.1).
HTTP запросы
Протокол HTTP (HyperText Transfer Protocol) позволяет не только получать HTML документы с Web – серверов, но и передавать информацию от клиента к серверу. Заголовки запросов в протокол HTTP версий 1.0 и 1.1 указаны в таблице ниже:
| Запрос | Описание | HTTP/1.0 | HTTP/1.1 |
|---|---|---|---|
| GET | Это запрос почти аналогичен запросу GET. Отличие в том, что сервер не должен возвращать в ответ содержание HTML, а только HTTP заголовок. | Да | Да |
| HEAD | Это запрос почти аналогичен запросу GET. Отличие в том, что сервер не должен возвращать в ответ содержание HTML, а только HTTP заголовок. | Да | Да |
| HEAD | Это запрос почти аналогичен запросу GET. Отличие в том, что сервер не должен возвращать в ответ содержание HTML, а только HTTP заголовок. | Да | Да |
| POST | Позволяет клиенту отправлять информацию в сторону сервера, например через различные встроенные в сайт формы | Да | Да |
| PUT | Позволяет клиенту добавить файл в определенную директорию сервера. | Нет | Да |
| DELETE | Позволяет клиенту удалить файл указанный в рамках запроса. | Нет | Да |
| TRACE | Позволяет клиенту отслеживать свой запрос к серверу. | Нет | Да |
| OPTIONS | Позволяет клиенту определять параметры взаимодействия с сервером. | Нет | Да |
В стандартном понимании Web – сайта, запросы GET и POST являются наиболее часто используемыми. Метода GET используется клиентом для получения каждого отдельного объекта страницы, в то время как POST зачастую используется в интернет магазинах, где необходимо отправить информацию в строну сервера.
Что такое URL?
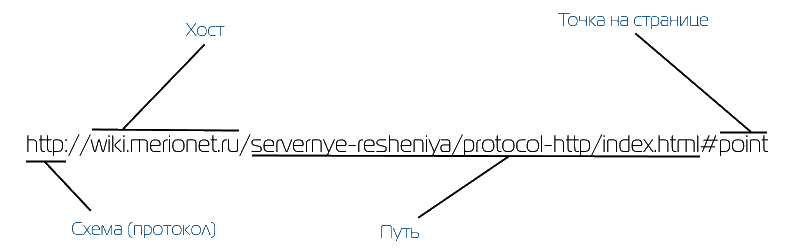
Uniform Resource Locator (URL) одна из самых важных составляющих любого GET запроса, который состоит из хоста, на котором находится сайт, схемы обращения (сетевой протокол) и полного пути к HTML файлу. Опционально, URL может содержать в себе информацию о номере TCP порта и определенной точки на странице. Ниже приведен типичный пример URL: