По вашему запросу ничего не найдено :(
Убедитесь, что запрос написан правильно, или посмотрите другие
наши статьи:

Решение Cisco для контактных центров UCCX является решением для взаимодействия с клиентом. Основными функциями CCX является обеспечение функционала голосового меню Interactive Voice Response (IVR) и распределение вызова Automatic Call Distribution (ACD).
Голосовое меню (IVR) это программный продукт, обеспечивающий клиента возможностью самообслуживания. Обычно, IVR используется для входящих вызовов. При звонке клиенту предлагается нажать одну или несколько кнопок для связи с тем, или иным отделом, предоставляется возможность распознавания речи Automatic Speech Recognition (ASR), автоматически произносится запрашиваемая информация по технологии Text to Speech (TTS). Данное взаимодействие осуществляется по протоколу Media Resource Control Protocol (MRCP), который описан в RFC 4463.
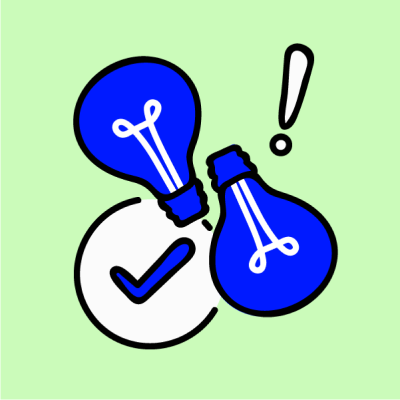
Посмотрите структуру взаимодействия UCCX в корпоративном сегменте:
Корпоративная сеть с элементом контактного центра на базе решение Cisco Unified Contact Center Express весьма обширна, поэтому, давайте разбираться:
Голосовой шлюз - Соединяет Cisco Unified Communications Manager (CUCM) к сегмента телефонной сети общего пользования (ТфОП). Входящие и исходящие транзакции проходят через голосовой шлюз;
Кластер серверов CUCM - Обеспечивает функционал телефонии для оконечных устройств (End point), управляет шлюзами по протоколу MGCP, телефонной сигнализацией SIP/SCCP/H.323 и видеоконференцсвязью;
UCCX сервер - Обеспечивает функционал многоуровневого голосового меню (IVR) и распределения звонков между операторами;
Редактор сценариев IVR (CCX script editor) - Программа, предназначенная для создания, изменения, проверки и отладки сценариев голосового меню, выполненная в виде графического редактора;
Ноутбук администратора (Desktop Work Flow Administrator) - Утилита для конфигурации агентов и определения работы агентов;
Система отчетности (Cisco Unified Intelligence Center) - Система отчетности. Обеспечивает удобный интерфейс взаимодействия супервизора для просмотра отчетов по работе операторов и производительности контактного центра;
Внешние БД - Базы данных, из которых UCCX может получать информацию, например, чтобы предоставлять ее автоматическими средствами TTS звонящему клиенту;
ASR/TTS сервер - Сервер, на котором расположены программный продукты для синтеза и распознавания речи;
Веб - интерфейс продукта сделан в привычном для Cisco дизайне:
Сервер Cisco UCCX, как и любой другой продукт, создан для получения прибыли и, соответственно, имеет лицензионные и пакетные ограничения. В данном описании собраны опции, которые ограничиваются лицензией:
Порты IVR (лицензируются поштучно);
Проигрывание аудио файлов и обработка цифр по DTMF;
Контроль вызова, такой как ответ, отбой, трансфер и так далее;
Отказоустойчивость (требуется дополнительная лицензия);
Интеграция с корпоративными продуктами через Java DataBase Connectivity (JDBC) интерфейс;
Обработка HTTP запросов;
Обработка исходящих e-mail;
VXML поддержка для голосовых технологий;
Интеграция через CTI интерфейс;
Обработка XML;
Интеграция с сервисами TTS/ASR по протоколу MRCP;
Функции автосекретаря;
Историческая отчетность и реального времени;
Распределение опций по пакетам и соответствующее лицензирование:
Опция
Cisco Unified CCX Standard
Cisco Unified CCX Enhanced
Cisco Unified CCX Premium
Порты IVR
Не ограничено. Определяется производительностью сервера
Есть
Два IVR порта на одного агента, интеграция по интерфейсу JDBC, исходящие e-mail, VXML для голосовых приложений.
Аудио файлы и обработка DTMF
Есть
Есть
Есть
Контроль вызова
Есть
Есть
Есть
Маршрутизация вызовов, ACD алгоритм и очереди.
Есть
Есть
Есть
Контроль агента
Контроль вызова, коды отбоя, контроль очереди в реальном времени
Автоматические задачи, CTI процессы, запись вызовов по требованию, интегрированный чат
Интегрированное место, работа с e-mail и чатами, исходящий обзвон, возможности WFO.
Отчетность
Есть
Дополнительная историческая отчетность реального времени
Есть
Место «супервизора»
Контроль агентов, метрики реального времени для распределения вызовов.
Командный чат, мониторинг без ведома агента, запись разговора агента по требованию
Есть
Функции автосекретаря
Есть
Есть
Есть
Интеграция с Cisco IM&P
Есть
Есть
Есть
SNMP индикаторы
Есть
Есть
Есть
Отказоустойчивость
Нет
Есть
Есть
Приоритет в очереди
Нет
Есть
Есть
MRCP для TTS/ASR
Нет
Нет
Есть
Сервер Cisco UCCX может быть установлен в виртуальной среде VMware, а так же, на следующих аппаратных платформах:
Сервера серии MCS-78xx (MCS-7815, MCS-7816, MCS-7835, MCS-7845)
Сервера серии HP DL
IBM сервера X – серии.
Виртуальная машина на Unified Computing System (UCS) B и C серии.
Голосовые шлюзы для исходящего обзвона должны иметь прошивку IOS 15.1 (3) T или выше. Поддерживаемые модели 28xx, 29xx, 38xx, 39xx.

Firebase - это платформа для разработки приложений, запущенная в 2012 году и двумя годами позже приобретенная Google. Изначально Firebase задумывалась как база данных для приложений реального времени, но Google увидел ее потенциал и решил добавить к ней дополнительные сервисы.
В настоящее время Firebase представляет собой систему BaaS (Backend as as Service) для упрощения создания веб-приложений и мобильных приложений с 18 службами. Среди компаний, использующих услуги BaaS Firebase, - Accenture, Alibaba Travels, Stack, Twitch и Instacart, а также более 2300 других.
Преимущества использования Firebase
Первой из услуг, предлагаемых Firebase, была база данных в реальном времени, и она остается одной из самых привлекательных. Real-time базы данных Firebase размещаются в облаке, хранят данные в формате JSON и синхронизируются в реальном времени с каждым подключенным к ним клиентом. Независимо от того, используете ли вы iOS SDK, Android SDK или JavaScript SDK, все приложения, подключенные к Realtime базе данных Firebase, совместно используют один экземпляр базы данных, всегда работают с последними данными.
Cloud Firestore - еще один интересный сервис Firebase. Это NoSQL база данных документов, предназначенная для облегчения хранения, синхронизации и выполнения запросов для мобильных и веб-приложений в глобальном масштабе. Создание иерархий для хранения связанных данных и запросов для получения данных позволяет полностью реализовать потенциал Cloud Firestore. В свою очередь, запросы масштабируются в зависимости от размера результатов, а не от размера набора данных. Это позволяет приложениям масштабироваться с самого начала, не дожидаясь момента, когда запрашиваемые ресурсы превысят имеющиеся.
В дополнение к вышеупомянутым службам баз данных Firebase также предлагает услуги хостинга, хранилища файлов, функции (в стиле AWS Lambda) и многое другое.
Создание API
API-интерфейсы - это способ предоставления услуг для использования вашими собственными или сторонними приложениями. Firebase позволяет предоставлять настраиваемые службы, которые, в свою очередь, используют собственные службы Firebase, без необходимости настраивать серверную часть для этих служб. Вы можете, например, предложить доступ к базе данных Firebase в реальном времени для сторонних приложений для запроса информации, собираемой промышленными датчиками.
Первым шагом в создании API в Firebase является доступ к консоли Firebase и добавление проекта, нажав «Добавить проект» (Add project) и присвоив название новому проекту. Google предоставит вам возможность включить Google Analytics для вашего нового проекта. Рекомендуется принять эту рекомендацию, так как вы получите такие преимущества, как A/B-тестирование и широкий спектр статистических отчетов относительно вашего API.
После создания проекта вы сможете выбрать службы Firebase, которые будет использовать ваш API. Чтобы проиллюстрировать эту задачу, мы разберём, как использовать службу базы данных Firebase Realtime.
Настройка базы данных реального времени в Firebase
На панели навигации слева в разделе «Разработка» (Develop) щелкните «Realtime Database». Справа появится кнопка «Create Database». Нажмите на нее, чтобы создать свою первую базу данных в Firebase.
Затем вам нужно будет выбрать один из нескольких вариантов географического местоположения для вашей новой базы данных. Выберите тот, который ближе всего к вашим пользователям. Это важный аспект для минимизации задержки вашего API, особенно для приложений реального времени.
Следующим шагом является настройка основных правил безопасности для вашей базы данных. Вы можете выбрать заблокированный режим, а затем назначить права доступа по мере необходимости или выбрать тестовый режим, который разрешает все операции чтения и записи.
Для начала, чтобы не усложнять свою жизнь настройками безопасности, можно выбрать тестовый режим. А правила безопасности можете настроить позже.
Как только вы закончите настройку своей базы данных, соответствующий API также будет добавлен в разделе API and Services в консоли Google Cloud Platform.
Программирование Firebase API
На данный момент у вас уже есть основные элементы вашего проекта, настроенные в консоли Firebase. Следующим шагом будет написание кода API. Для этого вам нужно будет инициализировать хостинг и функции Firebase на вашем локальном компьютере. Вы можете установить firebase-tools с помощью npm:
npm install -g firebase-tools
Затем вы можете войти в firebase и инициализировать свой проект с помощью следующих команд:
firebase login firebase init
Отобразится экран приветствия, в котором Firebase укажет папку папке, в которой будет храниться ваш проект, и появится меню параметров.
В этом меню выберите Functions and Hosting (опция «Хостинг» позволит вам иметь собственный URL-адрес для API). Затем выберите из списка приложение Firebase, которое вы создали ранее, после чего вы должны выбрать язык для использования. Для разработки веб-API вы можете выбрать JavaScript.
Если вы будете использовать зависимости пакетов, установите их с помощью npm внутри папки функций. Затем вы можете начать писать код для своих функций. Не забудьте включить пакеты firebase-functions и firebase-admin наряду с другими пакетами, которые вам нужны:
import * as functions from 'firebase-functions';
import * as admin from 'firebase-admin';
Чтобы использовать базу данных в реальном времени, вы должны указать ее URL при инициализации вашего JavaScript SDK. URL-адрес находится в разделе Realtime Database консоли Firebase. Вы можете узнать его по формату:
https://<database-name>.<region>.firebasedatabase.app
Вы можете использовать следующий фрагмент кода для инициализации вашего SDK, заменяя данные на свои:
var config = {
apiKey: "apiKey",
authDomain: "projectId.firebaseapp.com",
databaseURL: "https://databaseName.firebaseio.com",
storageBucket: "bucket.appspot.com"
};
firebase.initializeApp(config);
var database = firebase.database();
После того, как написали код функции API, пора приступить к развертыванию. Но перед этим нужно будет внести некоторые изменения в firebase.json, добавив следующие строки, измененные в соответствии с конфигурацией нашего проекта:
"rewrites": [
{
"source": "/api/v1/**",
"function": "webApi"
}
]
Следующий шаг - развертывание. В первый раз нужно выполнить полное развертывание, выполнив команду:
firebase deploy
При последующих развертываниях вы сможете развертывать только функции, используя параметр –only functions.
После выполнения команды Firebase CLI в терминале отобразит URL-адреса HTTP эндпоинтов ваших функций, которые вы можете использовать для вызова ваших API-интерфейсов из веб-приложения. URL-адрес содержит идентификатор вашего проекта и регион для функции HTTP. Например, следующий URL-адрес можно использовать для вызова функции запроса элемента, передав его itemid = 1 в качестве параметра:
https://us-central1-apiproject-8753c.cloudfunctions.net/itemQuery?itemid=1
Чтобы выполнить функцию, откройте URL-адрес с соответствующими параметрами в браузере.
Обратите внимание, что для развертывания в производственной среде требуется подписка на план Firebase Blaze. Данный план снимает деньги по мере использования, о чем вы можете прочитать на странице цен на Firebase. Это услуга выставляет счет по факту использования, что означает, что вам выставляется счет за использование в конце каждого месяца.
Если у вас нет подписки на Blaze, команда развертывания не отобразит URL-адрес для API. Вместо этого вы увидите сообщение, информирующее о том, что вы должны подписаться на план Blaze, если вы хотите выполнить развертывание в среде выполнения. В этом случае вы все равно можете использовать Firebase Local Emulation Suite для создания и тестирования приложений на локальном компьютере вместо их развертывания в производственной среде Firebase. Локальное тестирование полезно, чтобы избежать ненужных затрат во время разработки приложения, поскольку каждый запуск теста может приводить к расходам на вашем счете.
Локальное тестирование и прототипирование
Инструмент Local Emulator Suite предлагает интегрированный пользовательский интерфейс, который делает упрощает создание прототипов и тестирование ваших приложений на локальном компьютере.
С помощью пользовательского интерфейса Emulator Suite вы можете тестировать проекты своей базы данных, рабочие процессы облачных функций, анализировать производительность серверных служб и оценивать изменения в правилах безопасности и пр. По сути, это безопасная песочница для проверки функциональности вашего API перед отправкой в производственную среду.
Чтобы эмулировать свои функции или протестировать приложение локально, запустите эмуляторы firebase: start. Чтобы использовать эмулятор Firestore, на компьютере должна быть установлена Java.
При вызове Firestore Emulator, команда вернет URL-адрес, который позволит вам открыть пользовательский интерфейс Emulator Suite в вашем браузере. По умолчанию этот URL-адрес будет localhost: 4000, но он может отличаться на каждой машине.
Вы также получите полный URL-адрес своей функции HTTP. Этот URL будет выглядеть примерно так:
http://localhost:5001/apiproject-8753c/us-central1/itemQuery
Только он будет иметь имя вашего проекта, имя вашей функции, а также может иметь другой номер порта на вашем локальном компьютере.
Чтобы протестировать функцию, скопируйте URL-адрес, возвращаемый эмулятором, добавив все необходимые параметры (например, ?itemid = 1), и откройте в новой вкладке браузера. Результаты выполнения API появятся в пользовательском интерфейсе Emulator Suite.
На вкладке «Logs» вы увидите новые логи, указывающие, что функция itemQuery() была выполнена. Если ваша функция генерирует новые данные в базе данных Firestore, вы увидите их на вкладке Firestore.
Расширение возможностей вашего API
Если вы хотите, чтобы разрабатываемые вами API стали популярными, Firebase может помочь и с этим. Не только потому, что это позволяет вам быстрее создавать приложение, снимая много работы по настройке и запуску серверных сервисов, но также помогая вам в позиционировании вашего продукта. Как такое возможно? Просто потому, что приложения, связанные с Firebase, занимают более высокие позиции в поисковом рейтинге, чем другие приложения.
Также примите во внимание API индексирования приложений Firebase. Этот инструмент улучшает поисковый рейтинг ссылок приложений и помогает пользователям находить желаемый контент. Он также помещает кнопку "Установить" после кнопки на главной странице вашего приложения, чтобы заинтересованные пользователи всего за один клик могли пользоваться вашим приложением.
В заключение отметим, что Firebase не только предлагает услуги бэкэнда, которые значительно ускоряют разработку собственного API, но и помогает продвигать его и зарабатывать на этом деньги.

Всем привет! В сегодняшней статье мы расскажем вам про Phone Button Template и Softkey Template в CUCM, при помощи, которых можно настроить функциональные кнопки, расположенные на лицевой части телефонов Cisco. Buttons – это кнопки расположенные справа от экрана, а Softkeys – под экраном.
Настройка Button Template
Переходим во вкладку Device → Device Settings → Phone Button Template и нажимаем Add New. Выбираем шаблон, на основе которого мы будем создавать новый и нажимаем Copy.
Затем в новом окне в строке Button Template Name указываем название шаблона и нажимаем Save. Далее заполняем таблицу, где в столбце Feature из выпадающего меню выбираем необходимую функцию, а в столбце Label указываем ее название. После чего нажимаем Save.
Настройка и Softkey Template
Для этого переходим меню Device → Device Settings → Softkey Template. Нажимаем Add New, и выбираем шаблон, на основе которого будем создавать новый.
Далее в правом верхнем углу в меню Related Tasks выбираем Configure Softkey Layout и нажимаем Go.
В новом окне выбираем для какого состояния мы хотим настроить кнопки (трубка положена, трубка поднята, идет вызов и так далее) в выпадающем меню Select a call state to configure
Для того чтобы добавить кнопку в шаблон нужно в таблице Unselected Softkeys выбрать необходимую функцию, и нажать на стрелку вправо, и она переместиться в таблицу Selected Softkeys. Для того чтобы выбрать порядок их отображения необходимо использовать стрелки вверх и вниз. После этого нажимаем Save.
Настройка телефона
Теперь применим наши созданные шаблоны на телефоне. Для этого переходим в меню Device → Phone, выбираем нужный нам телефон, и на странице его настроек в разделе Device Information в полях Phone Button Template и Softkey Template выбираем созданные шаблоны. Чтобы применить настройки нажимаем Save и Apply Config.
