Если вы начинающий веб-разработчик, возможно вы уже знаете, как работает всемирная сеть, по крайней мере, на базовом уровне.

Как работает WEB: руководство для новичков в веб-разработке
Но когда начинаете кому-то объяснять принцип работы веб-сайта, то терпите неудачу. Что такое IP-адрес? Как работает модель «клиент-сервер» на самом деле?
В наши дни есть достаточно мощные фреймворки, которые можно использовать в своих проектах. Настолько мощные, что начинающие разработчики легко могут запутаться в принципах работы веб.

Базовый веб-поиск
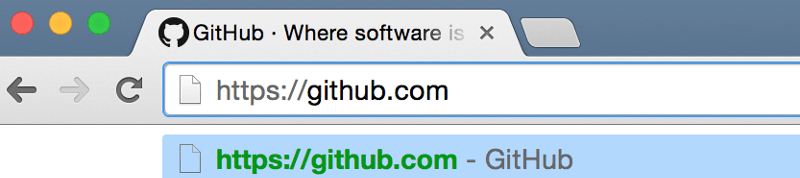
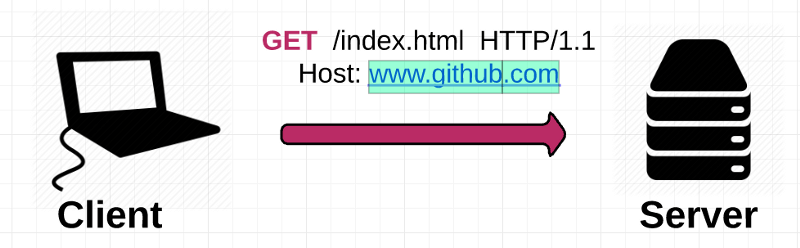
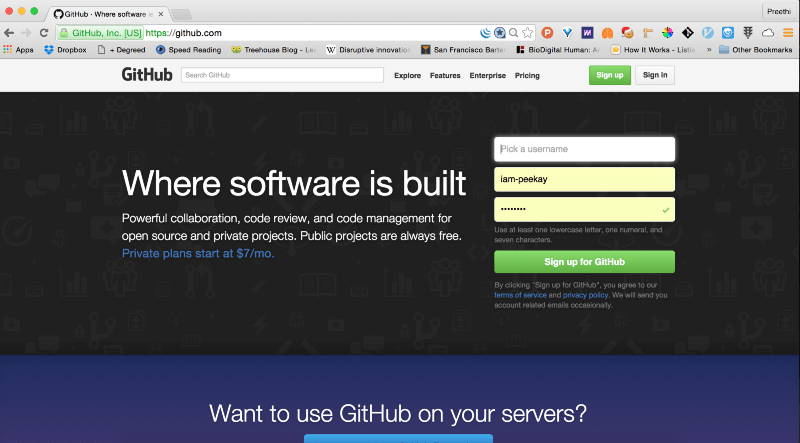
Начнем с того места, где мы все были раньше: введите «www.github.com» в адресную строку браузера и просмотрите загрузку страницы.
С первого взгляда может показаться, что тут происходит какая-то магия. Но давайте заглянем глубже.
Определение частей web
Из-за обилия жаргонных слов, понимание работы интернета поначалу пугает. Но к сожалению, для дальнейшего погружения в тему, придется разобраться с ними.
Клиент: Приложение, например, Chrome или Firefox, которое запущено на компьютере и подключено к Интернету. Его основная роль состоит в том, чтобы принимать пользовательские команды и преобразовывать их в запросы к другому компьютеру, называемому веб-сервером. Хотя мы обычно используем браузер для доступа к Интернету, вы можете считать весь ваш компьютер «клиентом» модели клиент-сервер. Каждый клиентский компьютер имеет уникальный адрес, называемый IP-адресом, который другие компьютеры могут использовать для идентификации.
Сервер: Компьютер, который подключен к Интернету и также имеет IP-адрес. Сервер ожидает запросов от других машин (например, клиента) и отвечает на них. В отличие от вашего компьютера (т.е. клиента), который также имеет IP-адрес, на сервере установлено и работает специальное серверное программное обеспечение, которое подсказывает ему, как реагировать на входящие запросы от вашего браузера. Основной функцией веб-сервера является хранение, обработка и доставка веб-страниц клиентам. Существует множество типов серверов, включая веб-серверы, серверы баз данных, файловые серверы, серверы приложений и многое другое. Подробнее про сервера можно прочитать тут
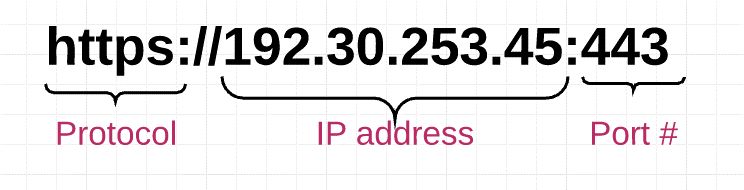
IP-адрес: Internet Protocol Address. Числовой идентификатор устройства (компьютера, сервера, принтера, маршрутизатора и т.д.) в сети TCP/IP. Каждый компьютер в Интернете имеет IP-адрес, который он использует для идентификации и связи с другими компьютерами. IP-адреса имеют четыре набора чисел, разделенных десятичными точками (например, 244.155.65.2). Это называется «логический адрес». Для определения местоположения устройства в сети логический IP-адрес преобразуется в физический адрес программным обеспечением протокола TCP/IP. Этот физический адрес (т.е. MAC-адрес) встроен в оборудование. Подробнее про IP-адрес можно прочитать тут
Интернет-провайдер: Интернет-провайдер. Интернет-провайдер - посредник между клиентом и серверами. Для типичного домовладельца ИП обычно является «кабельной компанией». Когда браузер получает от вас запрос на переход к www.github.com, он не знает, где искать www.github.com. Это задание поставщика услуг Интернета - выполнить поиск DNS (системы доменных имен), чтобы спросить, на какой IP-адрес настроен сайт, который вы пытаетесь посетить.
DNS: система доменных имен. Распределенная база данных, которая хранит соответствие доменных имен компьютеров и их IP-адресов в Интернете. Не беспокойтесь о том, как сейчас работает «распределенная база данных»: просто знайте, что DNS существует, чтобы пользователи могли вводить www.github.com вместо IP-адреса. Подробнее про DNS можно прочитать тут
Имя домена: используется для идентификации одного или нескольких IP-адресов. Пользователи используют доменное имя (например, www.github.com) для доступа к веб-сайту в Интернете. При вводе имени домена в обозреватель DNS использует его для поиска соответствующего IP-адреса данного веб-сайта.
TCP/IP: Наиболее широко используется протокол связи. «Протокол» - это просто стандартный набор правил для чего-либо. TCP/IP используется в качестве стандарта для передачи данных по сетям. Подробнее про TCP/IP можно прочитать тут
Номер порта: 16-разрядное целое число, которое идентифицирует определенный порт на сервере и всегда связано с IP-адресом. Он служит способом идентификации конкретного процесса на сервере, на который могут пересылаться сетевые запросы.
Хост: Компьютер, подключенный к сети - это может быть клиент, сервер или любой другой тип устройства. Каждый хост имеет уникальный IP-адрес. Для веб-сайта, как www.google.com, хост может быть веб-сервером, который обслуживает страницы для веб-сайта. Часто между хостом и сервером происходит какая-то путаница, но заметьте, что это две разные вещи. Серверы - это тип хоста - это конкретная машина. С другой стороны, хост может ссылаться на всю организацию, которая предоставляет службу хостинга для обслуживания нескольких веб-серверов. В этом смысле можно запустить сервер с хоста.
HTTP: протокол передачи гипертекста. Протокол, используемый веб-браузерами и веб-серверами для взаимодействия друг с другом через Интернет.
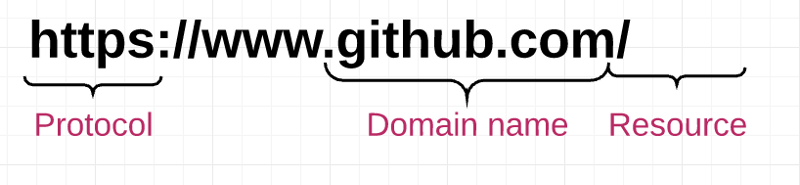
URL: URL-адреса идентифицируют конкретный веб-ресурс. Простой пример https://github.com/someone. URL указывает протокол («https»), имя хоста (github.com) и имя файла (чья-то страница профиля). Пользователь может получить веб-ресурс, идентифицированный по этому URL-адресу, через HTTP от сетевого хоста, доменное имя которого github.com. Подробнее про URL можно прочитать тут
Переход от кода к веб-странице
Теперь у нас есть необходимая база, чтобы разобраться, что происходит за кулисами, когда мы вводим в строку поиска адрес Github:
1) Введите URL-адрес в браузере

2) Браузер анализирует информацию, содержащуюся в URL. Сюда входят протокол («https»), доменное имя («github.com») и ресурс («/»). В этом случае после «.com» нет ничего, что указывало бы на конкретный ресурс, поэтому браузер знает, как получить только главную (индексную) страницу.

3) Браузер связывается с поставщиком услуг Интернета, чтобы выполнить DNS-поиск IP-адреса для веб-сервера, на котором размещен веб-сервер www.github.com. Служба DNS сначала свяжется с корневым сервером имен, который просматривает https://www.github.com и отвечает IP-адресом сервера имен для домена верхнего уровня .com. Получив этот адрес служба DNS выполняет еще один запрос на сервер имен, который отвечает за домен .com и запрашивает адрес https://www.github.com.

4) Получив IP-адрес сервера назначения, Интернет-провайдер отправляет его в веб-браузер.

5) Ваш браузер берет IP-адрес и заданный номер порта из URL (протокол HTTP по умолчанию - порт 80, а HTTPS - порт 443) и открывает TCP-сокет. На этом этапе связь между веб-браузером и веб-сервер наконец-то установлена.
6) Ваш веб-браузер отправляет HTTP-запрос на веб-сервер главной HTML-страницы www.github.com.

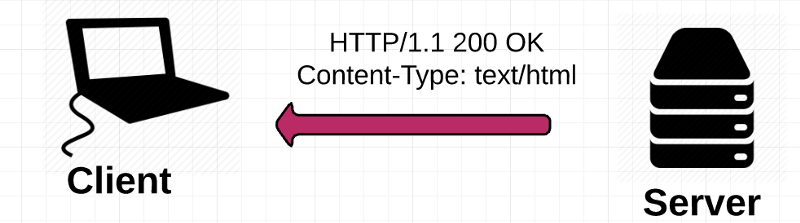
7) Веб-сервер получает запрос и ищет эту HTML-страницу. Если страница существует, веб-сервер подготавливает ответ и отправляет его обратно в браузер. Если сервер не может найти запрошенную страницу, он отправляет сообщение об ошибке HTTP 404 (тот самый Error 404 Not Found), которое означает «Страница не найдена».

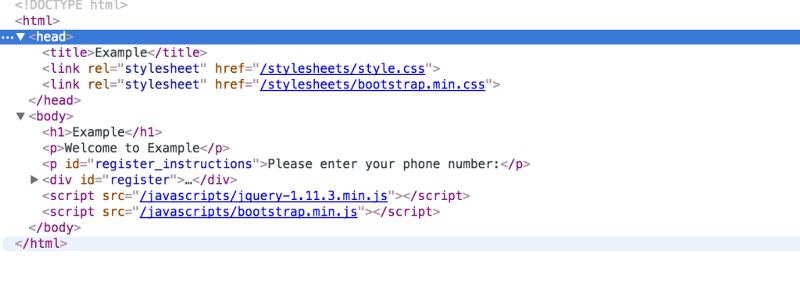
8) Ваш веб-браузер берет HTML-страницу, которую он получает, а затем анализирует ее, делая полный обзор, чтобы найти другие ресурсы, которые перечислены в ней: это адреса изображений, CSS файлов, JavaScript файлов и т.д.

9) Для каждого перечисленного ресурса браузер повторяет весь указанный выше процесс, делая дополнительные HTTP-запросы на сервер для каждого ресурса.
10) После того, как браузер закончит загрузку всех других ресурсов, перечисленных на странице HTML, страница будет загружена в окно браузера и соединение будет закрыто.

Пересечение Интернет-пропасти
Стоит отметить, как информация передается при запросе информации. Когда вы делаете запрос, эта информация разбивается на множество крошечных порций, называемых пакетами. Каждый пакет маркируется заголовком TCP, который включает в себя номера портов источника и назначения, и заголовком IP, который включает в себя IP-адреса источника и назначения. Затем пакет передается через сеть Ethernet, WiFi или сотовую сеть. Пакет может перемещаться по любому маршруту и проходить столько транзитных участков, сколько необходимо для того, чтобы добраться до конечного пункта назначения. И пакеты передаются отнюдь не в том, порядке, в котором они сформировались. Например, первый пакет может прийти третьим, а последний первым.
Нам на самом деле все равно, как пакеты туда попадут - важно только то, что они доберутся до места назначения в целости и сохранности! Как только пакеты достигают места назначения, они снова собираются и доставляются как единое целое.
Так как же все пакеты знают, как добраться до места назначения без потери? Ответ: TCP/IP.
TCP/IP - это двухкомпонентная система, функционирующая как фундаментальная «система управления» Интернета. IP означает Интернет-протокол; его задачей является отправка и маршрутизация пакетов на другие компьютеры с использованием заголовков IP (т.е. IP-адресов) каждого пакета. Вторая часть, протокол управления передачей (TCP), отвечает за разбиение сообщения или файла на меньшие пакеты, маршрутизацию пакетов к соответствующему приложению на целевом компьютере с использованием заголовков TCP, повторную отправку пакетов, если они теряются в пути, и повторную сборку пакетов в правильном порядке, как только они достигают другого конца.
Получение финальной картины
Но подождите - работа еще не закончена! Теперь, когда ваш браузер имеет ресурсы, составляющие веб-сайт (HTML, CSS, JavaScript, изображения и т.д.), он должен пройти несколько шагов, чтобы представить вам ресурсы в виде читабельной для нас с вами веб-страницы.
В браузере имеется механизм визуализации, отвечающий за отображение содержимого. Обработчик рендеринга получает содержимое ресурсов в небольших фрагментах. Затем существует алгоритм синтаксического анализа HTML, который сообщает браузеру, как анализировать ресурсы.
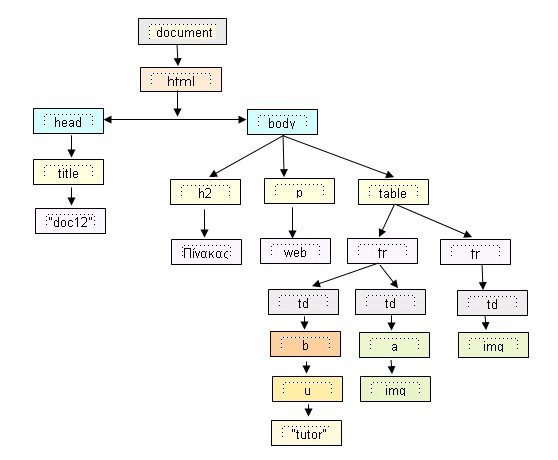
После анализа создается древовидная структура элементов DOM. DOM (Document Object Model) обозначает объектную модель документа и является условным обозначением для представления объектов, расположенных в HTML-документе. Этими объектами - или «узлами» - каждого документа можно управлять с помощью таких языков сценариев, как JavaScript.

После построения дерева DOM анализируются таблицы стилей, чтобы понять, как определить стиль каждого узла. Используя эту информацию, браузер проходит вниз по узлам DOM и вычисляет стиль CSS, положение, координаты и т.д. для каждого узла.
После того как в браузере появятся узлы DOM и их стили, он наконец готов соответствующим образом нарисовать страницу на экране. Результат – все, что вы когда-либо просматривали в интернете.
Итог
Интернет - это комплексная вещь, но вы только что закончили сложную часть!
О структуре веб-приложений мы расскажем в нашей следующей статье.



